Hey everyone!
I’m slowly getting frustrated here 😅
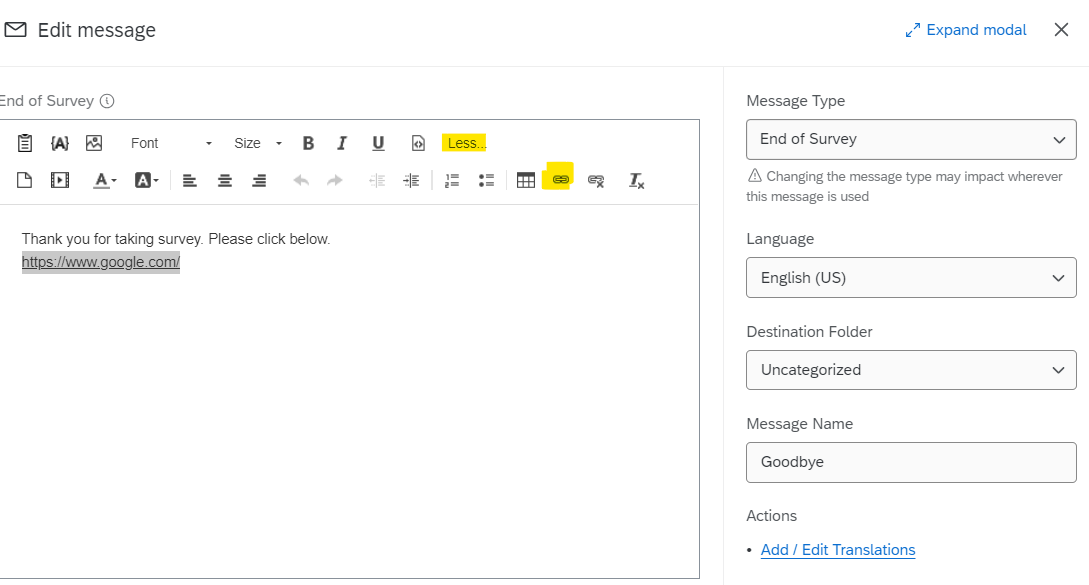
I want to set up a customized end of survey message that includes an clickable URL.based on the answers given.
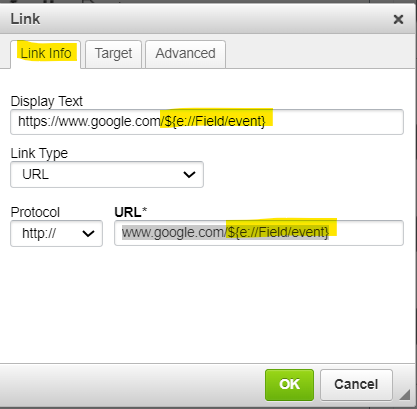
To be more specific, I need to include the answers of the questions as parameter into the URL:
If the answers to the question 1 is A, to question 2 is D and question 3 is E, the URL should end with “[...]?Q1=A&Q2=D&Q3=E”
As the survey has many questions customizing it based on branches doesn’t seem feasible.
Anyone knows how to do that?