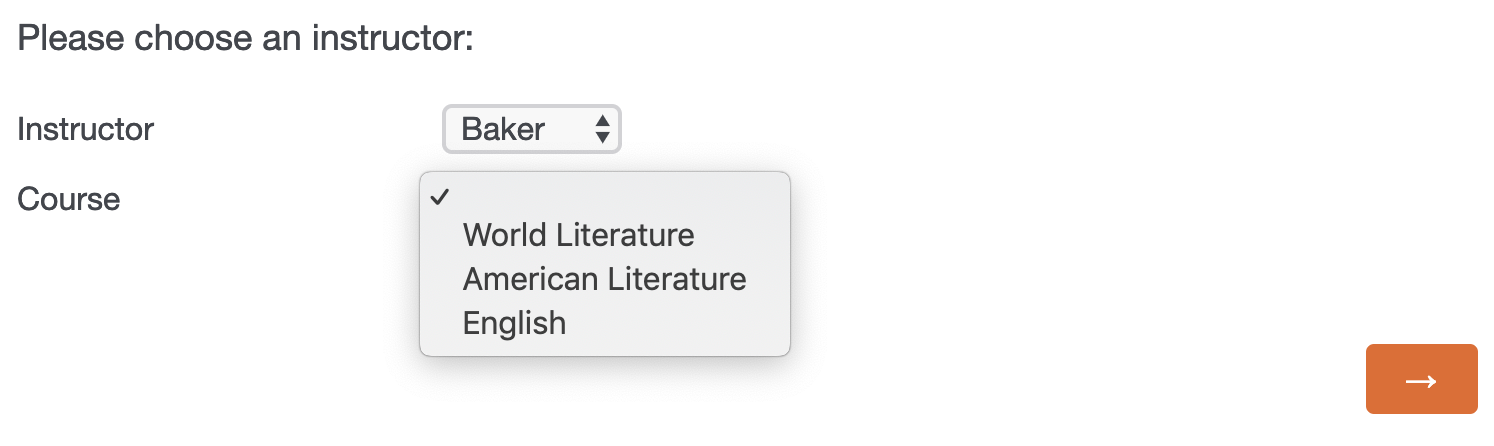
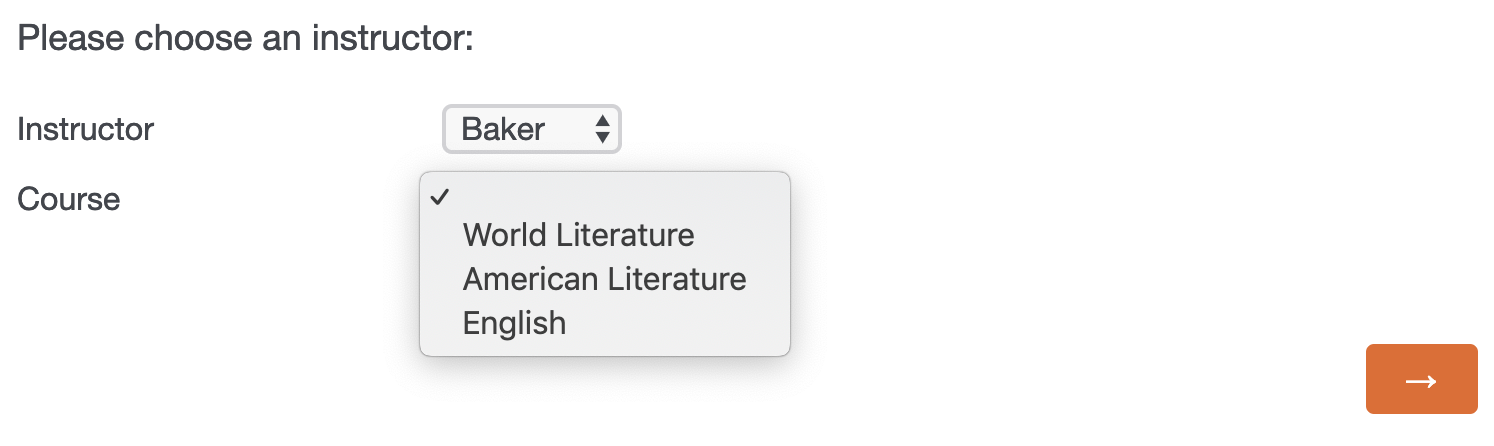
 I suspected it was an issue with Qualtrics being unable to loop over a specific Drill Down dropdown, so I have attempted to pipe all courses for a chosen instructor to a separate question (see code below), then loop over that. This doesn't work as Qualtrics doesn't seem to be able to loop over a dynamically generated dropdown list. Also, manually adding display logic through the interface isn't an option because there are over 200 instructors, each with multiple courses. Any ideas?
Thank you!
Qualtrics.SurveyEngine.addOnload(function() {
var ddl1 = document.getElementById("QR~QID1~1"); //Instructor
var ddl2 = document.getElementById("QR~QID1~2"); //Courses
var ddl3 = document.getElementById("QR~QID2"); // Separate dropdown with results from Courses Drill Down
//jQuery("#"+this.questionId).hide();
// When user selects Instructor dropdown
ddl1.onchange = function(element) {
if (ddl1.options[ddl1.selectedIndex].text !== '') {
// Load array with courses for selected instructor
var ddl2Array = new Array();
for (i = 0; i < ddl2.options.length; i++) {
ddl2Array[i] = ddl2.options[i].text;
}
console.log(ddl2Array);
//Clear all previous items from ddl3
ddl3.options.length = 0;
// Populate ddl3 with instructor specific courses
for (var i = 1; i < ddl2Array.length; i++) {
var opt = document.createElement('option');
opt.innerHTML = ddl2Array[i];
opt.value = ddl2Array[i];
ddl3.appendChild(opt);
}
}
}
});
I suspected it was an issue with Qualtrics being unable to loop over a specific Drill Down dropdown, so I have attempted to pipe all courses for a chosen instructor to a separate question (see code below), then loop over that. This doesn't work as Qualtrics doesn't seem to be able to loop over a dynamically generated dropdown list. Also, manually adding display logic through the interface isn't an option because there are over 200 instructors, each with multiple courses. Any ideas?
Thank you!
Qualtrics.SurveyEngine.addOnload(function() {
var ddl1 = document.getElementById("QR~QID1~1"); //Instructor
var ddl2 = document.getElementById("QR~QID1~2"); //Courses
var ddl3 = document.getElementById("QR~QID2"); // Separate dropdown with results from Courses Drill Down
//jQuery("#"+this.questionId).hide();
// When user selects Instructor dropdown
ddl1.onchange = function(element) {
if (ddl1.options[ddl1.selectedIndex].text !== '') {
// Load array with courses for selected instructor
var ddl2Array = new Array();
for (i = 0; i < ddl2.options.length; i++) {
ddl2Array[i] = ddl2.options[i].text;
}
console.log(ddl2Array);
//Clear all previous items from ddl3
ddl3.options.length = 0;
// Populate ddl3 with instructor specific courses
for (var i = 1; i < ddl2Array.length; i++) {
var opt = document.createElement('option');
opt.innerHTML = ddl2Array[i];
opt.value = ddl2Array[i];
ddl3.appendChild(opt);
}
}
}
});How to loop over drill down results?
 I suspected it was an issue with Qualtrics being unable to loop over a specific Drill Down dropdown, so I have attempted to pipe all courses for a chosen instructor to a separate question (see code below), then loop over that. This doesn't work as Qualtrics doesn't seem to be able to loop over a dynamically generated dropdown list. Also, manually adding display logic through the interface isn't an option because there are over 200 instructors, each with multiple courses. Any ideas?
Thank you!
Qualtrics.SurveyEngine.addOnload(function() {
var ddl1 = document.getElementById("QR~QID1~1"); //Instructor
var ddl2 = document.getElementById("QR~QID1~2"); //Courses
var ddl3 = document.getElementById("QR~QID2"); // Separate dropdown with results from Courses Drill Down
//jQuery("#"+this.questionId).hide();
// When user selects Instructor dropdown
ddl1.onchange = function(element) {
if (ddl1.options[ddl1.selectedIndex].text !== '') {
// Load array with courses for selected instructor
var ddl2Array = new Array();
for (i = 0; i < ddl2.options.length; i++) {
ddl2Array[i] = ddl2.options[i].text;
}
console.log(ddl2Array);
//Clear all previous items from ddl3
ddl3.options.length = 0;
// Populate ddl3 with instructor specific courses
for (var i = 1; i < ddl2Array.length; i++) {
var opt = document.createElement('option');
opt.innerHTML = ddl2Array[i];
opt.value = ddl2Array[i];
ddl3.appendChild(opt);
}
}
}
});
I suspected it was an issue with Qualtrics being unable to loop over a specific Drill Down dropdown, so I have attempted to pipe all courses for a chosen instructor to a separate question (see code below), then loop over that. This doesn't work as Qualtrics doesn't seem to be able to loop over a dynamically generated dropdown list. Also, manually adding display logic through the interface isn't an option because there are over 200 instructors, each with multiple courses. Any ideas?
Thank you!
Qualtrics.SurveyEngine.addOnload(function() {
var ddl1 = document.getElementById("QR~QID1~1"); //Instructor
var ddl2 = document.getElementById("QR~QID1~2"); //Courses
var ddl3 = document.getElementById("QR~QID2"); // Separate dropdown with results from Courses Drill Down
//jQuery("#"+this.questionId).hide();
// When user selects Instructor dropdown
ddl1.onchange = function(element) {
if (ddl1.options[ddl1.selectedIndex].text !== '') {
// Load array with courses for selected instructor
var ddl2Array = new Array();
for (i = 0; i < ddl2.options.length; i++) {
ddl2Array[i] = ddl2.options[i].text;
}
console.log(ddl2Array);
//Clear all previous items from ddl3
ddl3.options.length = 0;
// Populate ddl3 with instructor specific courses
for (var i = 1; i < ddl2Array.length; i++) {
var opt = document.createElement('option');
opt.innerHTML = ddl2Array[i];
opt.value = ddl2Array[i];
ddl3.appendChild(opt);
}
}
}
});Best answer by TomG
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



