 Hello everyone! I figured it out. There may be a faster way to do this, but this works too.
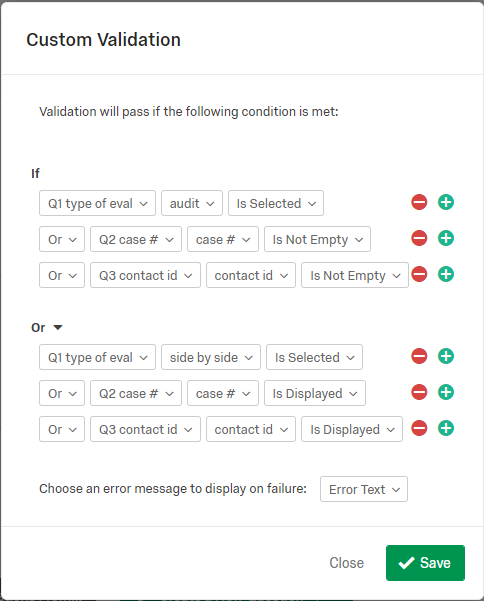
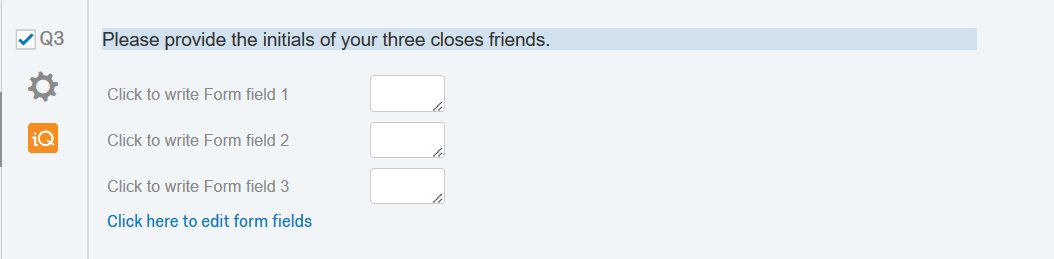
For each field make sure there is no validation. Then under question validation, choose "Custom Validation" and for each field use Matches Regex to "^[A-Za-z0-9 .]{0,5}$" . This allowed me to accept, letters, numbers, periods, and spaces, all up to five characters of it.
Hello everyone! I figured it out. There may be a faster way to do this, but this works too.
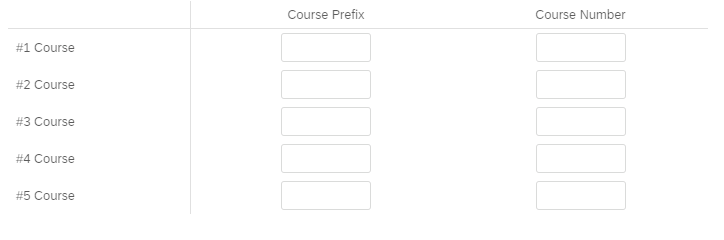
For each field make sure there is no validation. Then under question validation, choose "Custom Validation" and for each field use Matches Regex to "^[A-Za-z0-9 .]{0,5}$" . This allowed me to accept, letters, numbers, periods, and spaces, all up to five characters of it.How to set Maximum Length (character limit) on each field in the Text Entry question "Form" type?
 Hello everyone! I figured it out. There may be a faster way to do this, but this works too.
For each field make sure there is no validation. Then under question validation, choose "Custom Validation" and for each field use Matches Regex to "^[A-Za-z0-9 .]{0,5}$" . This allowed me to accept, letters, numbers, periods, and spaces, all up to five characters of it.
Hello everyone! I figured it out. There may be a faster way to do this, but this works too.
For each field make sure there is no validation. Then under question validation, choose "Custom Validation" and for each field use Matches Regex to "^[A-Za-z0-9 .]{0,5}$" . This allowed me to accept, letters, numbers, periods, and spaces, all up to five characters of it.Best answer by TomG
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.