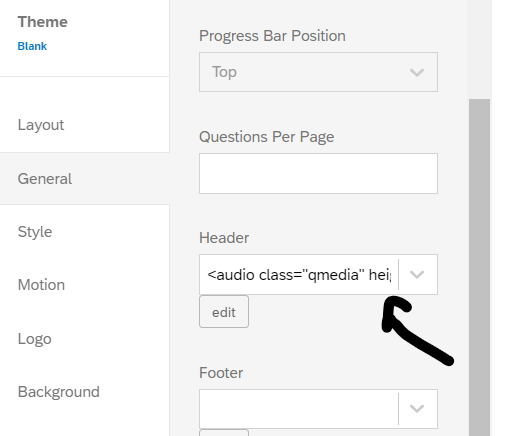
Hi, I plan to design a survey with background music. I added the audio and made it automatically play. However, the audio stops playing when I turn to another survey page. I'd like to know how to make the audio automatically and continuously play across the pages/blocks. Please help. Thanks!
How to set the audio continously play across the pages/blocks?
 +1
+1Best answer by KimothiSaurabh
Lavi Interesting! Each time we hit forward button, page get reloaded so the script that you have placed for audio will also get refreshed.
There are two solutions I can think of:-
Create an embedded variable to store progress of audio clip, update its value when forward button is clicked. Modify audio script to start play from the point which is stored in embedded variable. This way it will feel like audio is playing continuously. However, there could be minor lag while page is being loaded.
Create another survey which will host the Audio script and show actual survey in it as iframe or pop up. This way interaction in actual survey will not impact playing audio.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






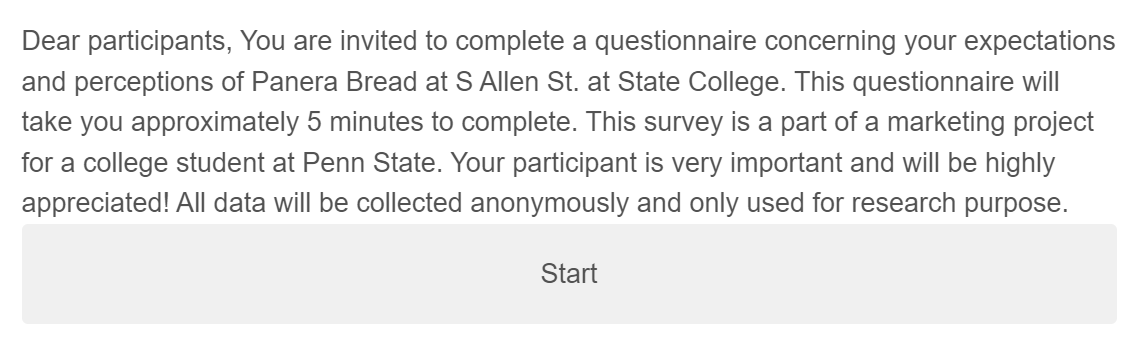
 How can I make the "start" button like yours to be placed in the middle and with a grey shade?
How can I make the "start" button like yours to be placed in the middle and with a grey shade?