Dear Community,
I am looking to auto fill fields in constant sum question to a total of 100.
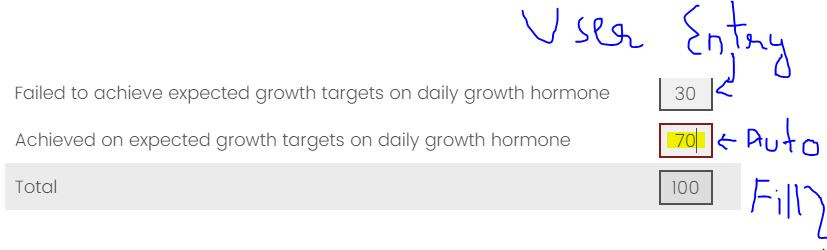
For example in a two field constant sum question, when one filed is filled as 30 then next one should auto fill as 70 (attaching visual as well).
Could you please help with with this functionality (JS code?)
Many thanks!
How to setup autofill for constant sum fields or piping for autofill / “must sum to” fields
Best answer by SurajK
Hi Abi ,
Use the below code, assuming you have 2 statements, the below code will work vice a versa i.e. if user change the value in 2nd input then first will get auto fill.
Qualtrics.SurveyEngine.addOnReady(function()
{
jQuery('input[type="text"]').eq(0).change(function(){
var secondinput = jQuery('input[type="text"]').eq(1);
if(jQuery(this).val() > 0)
{
secondinput.val(100-jQuery(this).val())
}
});
jQuery('input[type="text"]').eq(1).change(function(){
var firstinput = jQuery('input[type="text"]').eq(0);
if(jQuery(this).val() > 0)
{
firstinput.val(100-jQuery(this).val())
}
});
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.