This is my JC code. The key codes seem to be working but no data is being reported in the file.
Qualtrics.SurveyEngine.addOnload(function()
{
var qid = this.questionId;
document.onkeydown = function(event) {
console.log('keydown',event);
if (event.which == 37) {
event.preventDefault();
Qualtrics.SurveyEngine.registry[qid].setChoiceValue(1, true);
jQuery('#NextButton').click();
`Qualtrics.SurveyEngine.setEmbeddedData('F64', 1);`
} else if (event.which == 39) {
event.preventDefault();
Qualtrics.SurveyEngine.registry[qid].setChoiceValue(2, true);
`Qualtrics.SurveyEngine.setEmbeddedData('F64', 2);`
jQuery('#NextButton').click();
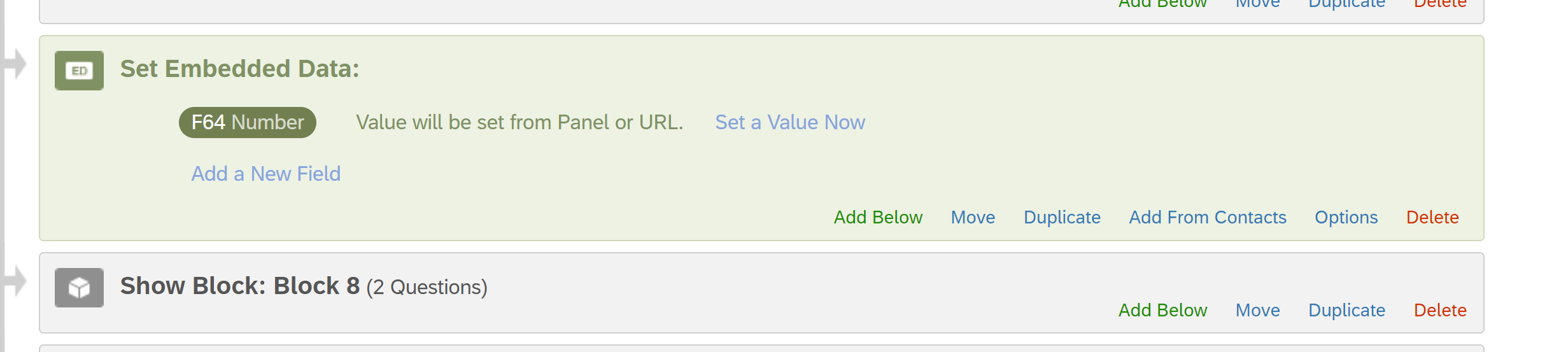
This is my work flow incase this is the problem: