Hi all,
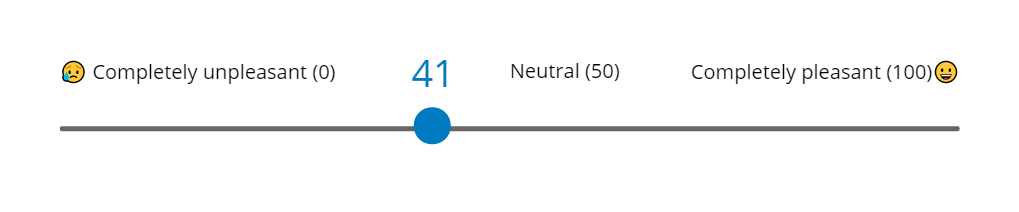
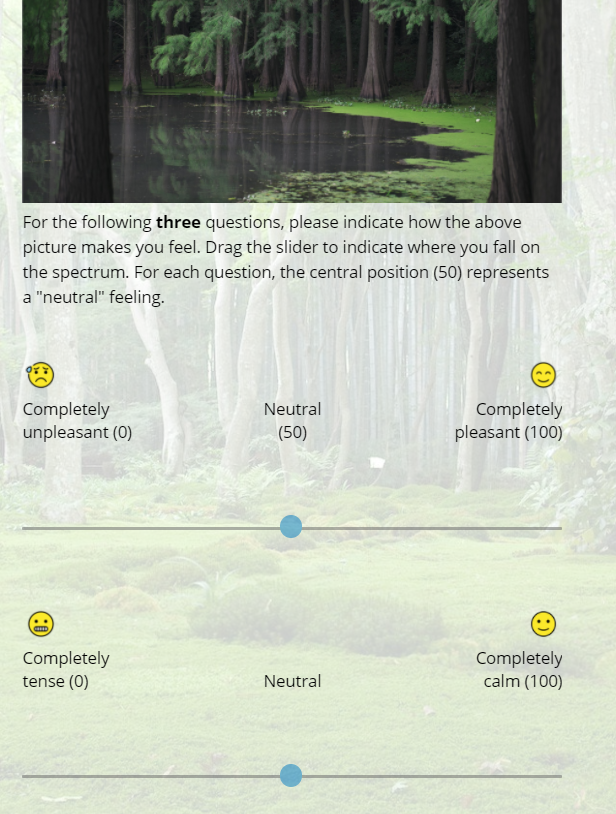
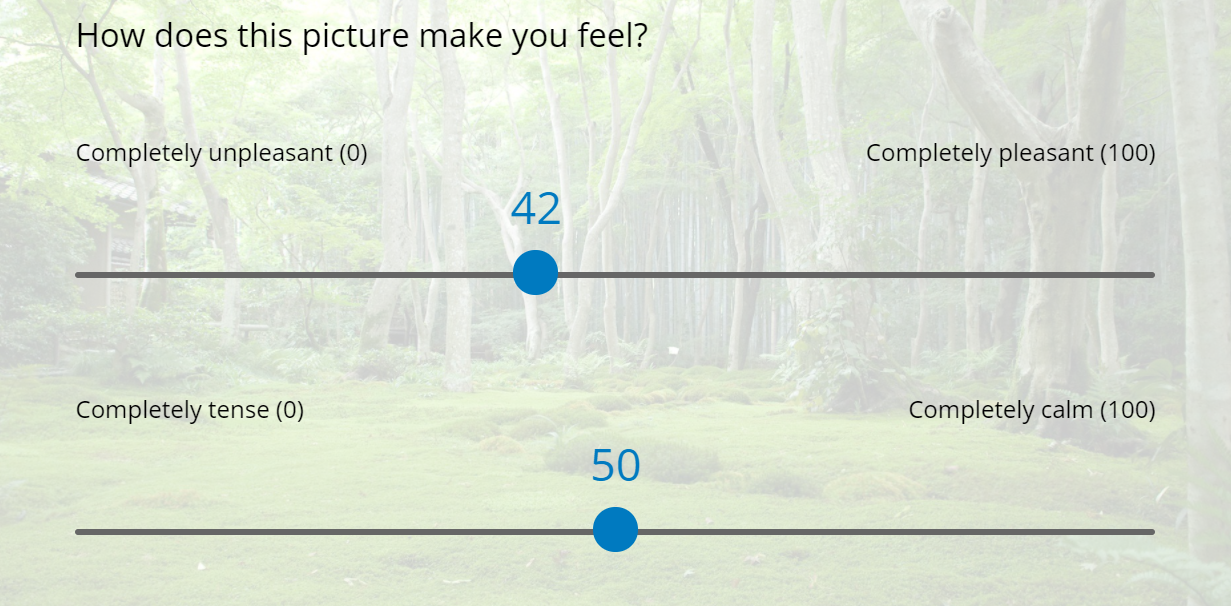
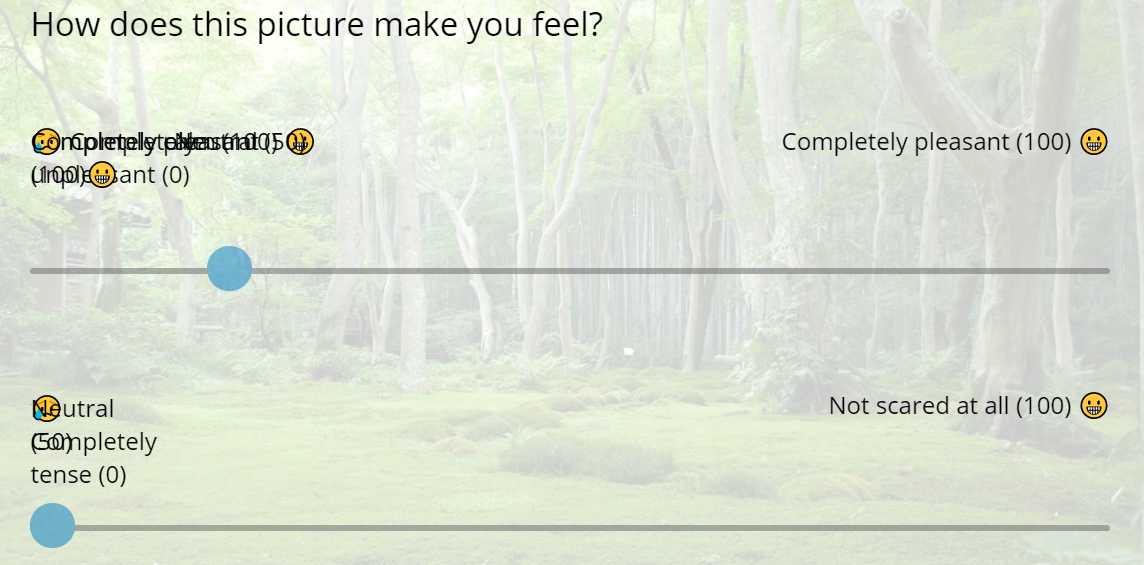
I've been trying to make a series of bipolar sliders with images included on either end and am trying to figure out the best approach. I originally just had different questions with a slider in each question (see below). However... ... This created a lot of empty space between the sliders such that you had to keep scrolling back up to the top to look at the picture again. So I'm trying to figure out whether I can have my three sliders in a single slider question to make this slider set more compact. I tried the solution given here (https://www.qualtrics.com/community/discussion/15246/problem-with-slider-with-text-on-both-ends-and-randomization#latest), which I was able to make work. However, I wasn't sure how to insert the link and correct size for my smiley faces into the custom javascript.
... This created a lot of empty space between the sliders such that you had to keep scrolling back up to the top to look at the picture again. So I'm trying to figure out whether I can have my three sliders in a single slider question to make this slider set more compact. I tried the solution given here (https://www.qualtrics.com/community/discussion/15246/problem-with-slider-with-text-on-both-ends-and-randomization#latest), which I was able to make work. However, I wasn't sure how to insert the link and correct size for my smiley faces into the custom javascript.
Alternatively, if someone has suggestions for keeping what I currently have (three different slider questions) but just making everything more compact, I would love to hear your thoughts.
Thanks for your help,
Bradley
Include images in slider set with multiple labels
Best answer by ahmedA
The problem was that you were using JS along with the code that I provided. Hence, things were getting messed up. You can either delete your exising JS and just use the code above, or use this JS (which you can adjust easily):
Qualtrics.SurveyEngine.addOnload(function () {
let enc_start = '
enc_left = '
enc_center = '
enc_right = '
enc_end = "
let left_texts = [
"😥 Completely Unpleasant(0)",
"😥 Completely Tense(0)",
"😥 Scared(0)",
],
center_texts = ["Neutral(0)", "Neutral(0)", "Neutral(0)"],
right_texts = [
"Completely pleasant (100) 😀 ",
"Completely calm (100) 😀",
"Not scared at all (100) 😀",
];
for (let i = 0; i < 3; i++) {
let final_html =
enc_start +
enc_left +
left_texts[i] +
enc_center +
center_texts[i] +
enc_right +
right_texts[i] +
enc_end;
jQuery(".statement-container").eq(i).html(final_html);
}
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




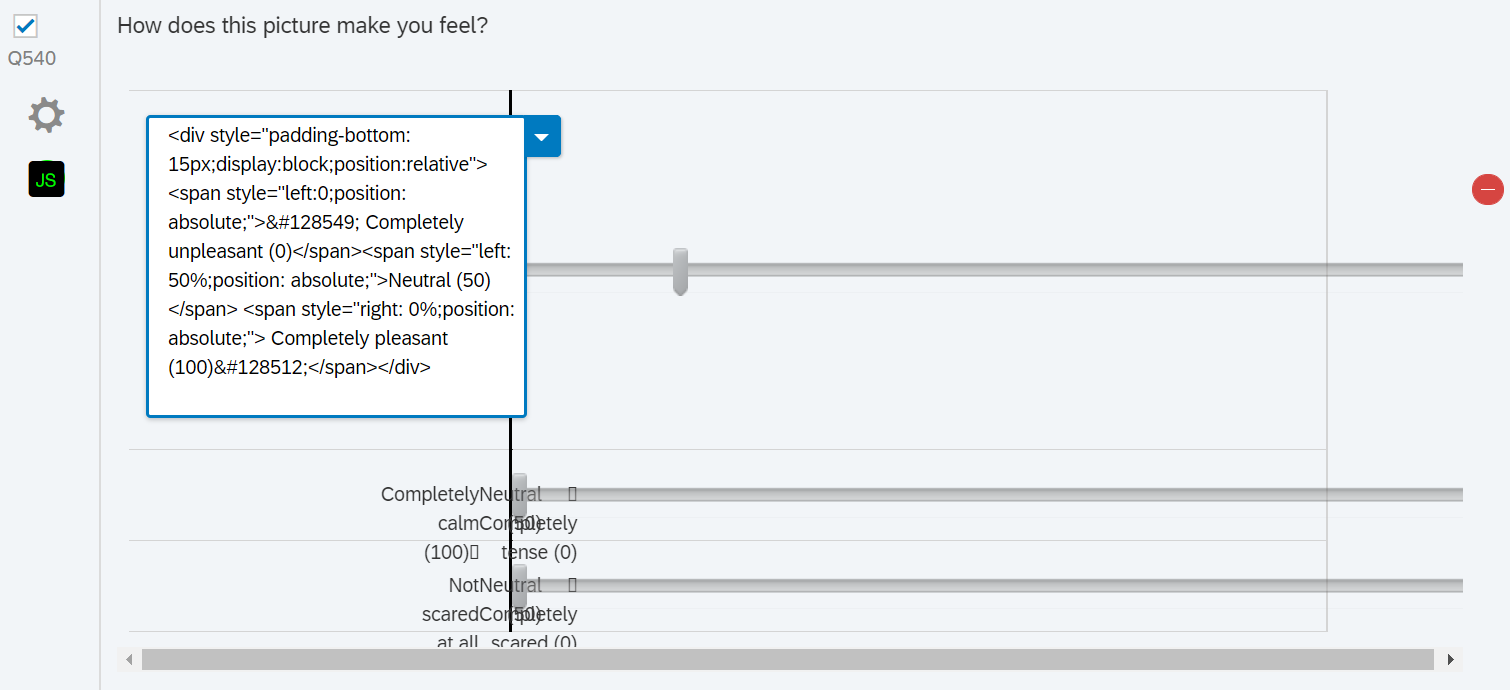
 But I don't know how to get the emojis to be in the correct spot. Thanks again.
But I don't know how to get the emojis to be in the correct spot. Thanks again.
 I am using the following code for the Javascript editor:
I am using the following code for the Javascript editor: