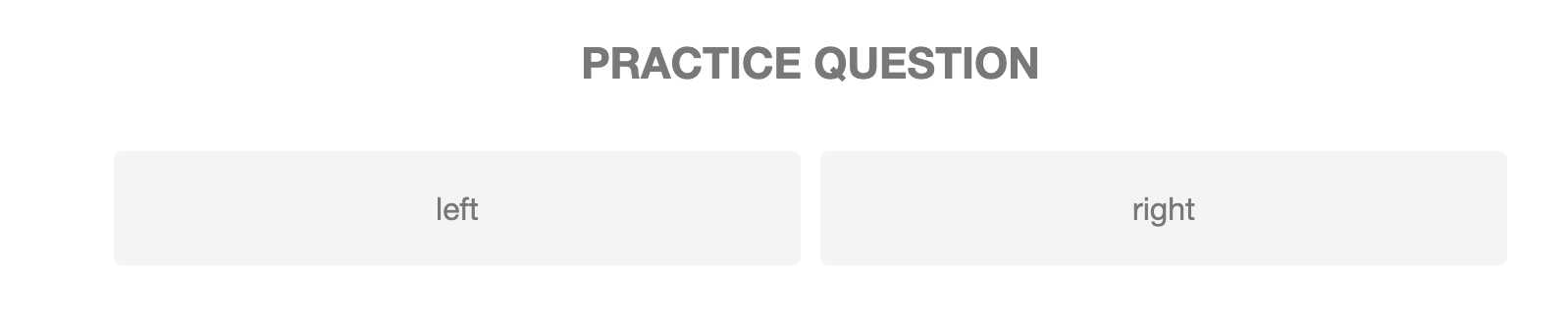
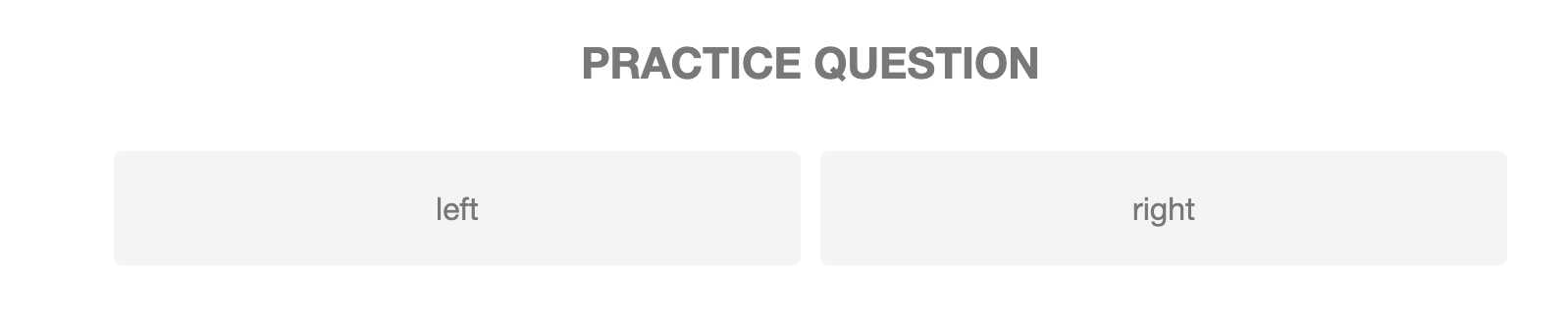
 I would like the left and the right to be the uttermost respective corner (left and right) and to be slightly more square shaped. At the very least to be less long and have a larger horizontal gap between them. I'm assuming this would be a css in the look and feel section.
https://www.qualtrics.com/community/discussion/4528/how-can-i-increase-the-distance-gap-between-choices-in-a-multiple-choice-question
This doesn't seem to work and just puts the answers underneath each other and really close together.
Any help would be greatly appreciated.
I would like the left and the right to be the uttermost respective corner (left and right) and to be slightly more square shaped. At the very least to be less long and have a larger horizontal gap between them. I'm assuming this would be a css in the look and feel section.
https://www.qualtrics.com/community/discussion/4528/how-can-i-increase-the-distance-gap-between-choices-in-a-multiple-choice-question
This doesn't seem to work and just puts the answers underneath each other and really close together.
Any help would be greatly appreciated.Increase horizontal distance between radio click/response buttons multiple choice
 I would like the left and the right to be the uttermost respective corner (left and right) and to be slightly more square shaped. At the very least to be less long and have a larger horizontal gap between them. I'm assuming this would be a css in the look and feel section.
https://www.qualtrics.com/community/discussion/4528/how-can-i-increase-the-distance-gap-between-choices-in-a-multiple-choice-question
This doesn't seem to work and just puts the answers underneath each other and really close together.
Any help would be greatly appreciated.
I would like the left and the right to be the uttermost respective corner (left and right) and to be slightly more square shaped. At the very least to be less long and have a larger horizontal gap between them. I'm assuming this would be a css in the look and feel section.
https://www.qualtrics.com/community/discussion/4528/how-can-i-increase-the-distance-gap-between-choices-in-a-multiple-choice-question
This doesn't seem to work and just puts the answers underneath each other and really close together.
Any help would be greatly appreciated.Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
