Hi Everyone,
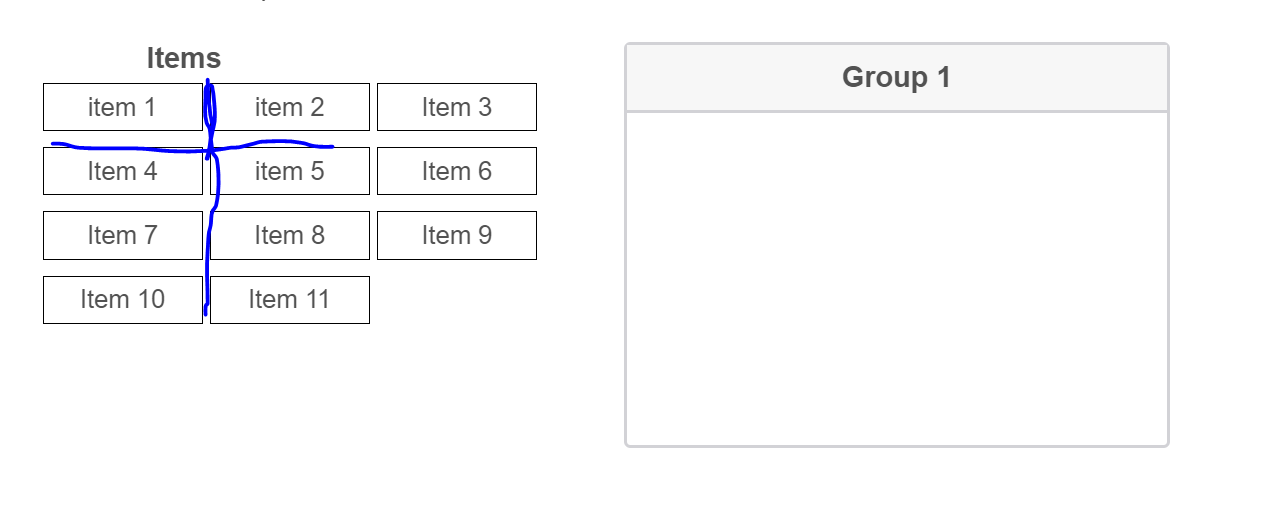
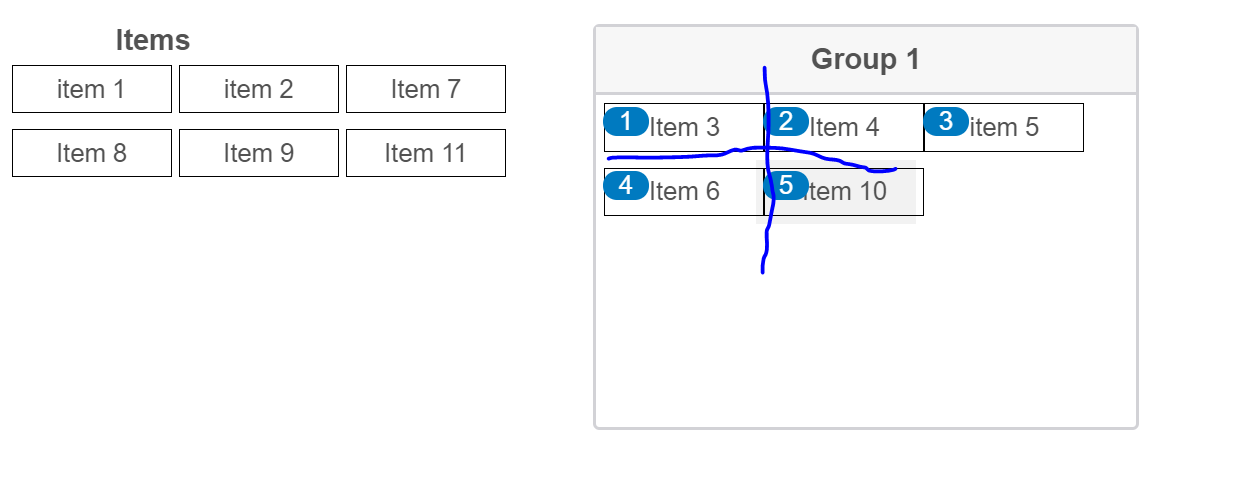
I am currently using the "Drag, Drop and Rank" question and I have quite a few items in each question. So I try to present items in multiple columns. Thanks to the codes shared in the forum, I have been able to do so and to add borders on each item. However, the space between items becomes very tight, horizontally or vertically, as shown in the screenshots
Does anyone know how to increase the space between items?
Thank you in advance!

There is css code that I am using, which is adapted from the forum.
label[id^="QID"] {
width: 100px;
border: 1px solid black;
padding: 5px;
display: block;
}
.Skin .PGR .DragAndDrop .QuestionBody table {
width: 100%;
}
.Skin .PGR .DragAndDrop .Items {
width: 350px;
}
html>body .Skin .PGR .DragAndDrop .Items>ul {
width: 100%;
}
.Skin .PGR .DragAndDrop .Items>ul>li {
display: inline-block;
width: 100px!important;
padding: 5px!important;
}
.Skin .PGR td.groupsContainerTd {
width: 380px;
min-height: 450px;
height: 450px;
}
.Skin .PGR .DragAndDrop .Group>div>ul, .Skin .PGR .DragAndDrop .Items>ul,
.Skin .PGR .DragAndDrop .NoColumns td.groupsContainerTd div ul {
width: 100%;
}
.Skin .PGR .DragAndDrop .QuestionBody .Group>div>ul>li {
display: inline-block;
width: 100px!important;
padding: 5px!important;
}
.Skin .PGR .DragAndDrop td.groupsContainerTd div > div {
min-height: 250px;
height: 250px;
}
.Skin .PGR .DragAndDrop .QuestionBody span.LabelWrapper label>span {
display: block;
}
Increasing the Space between Items in "Drag, Drop and Rank" questions.
Best answer by rondev
Try using below CSS:
.Skin .PGR .DragAndDrop .QuestionBody .Group>div>ul>li , .Skin .PGR .DragAndDrop .Items>ul>li{
margin: 10px;
}
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



