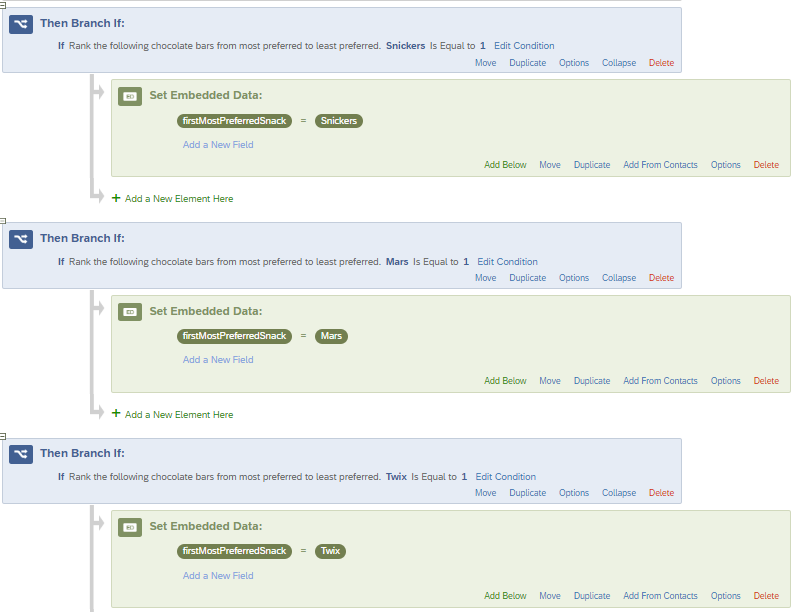
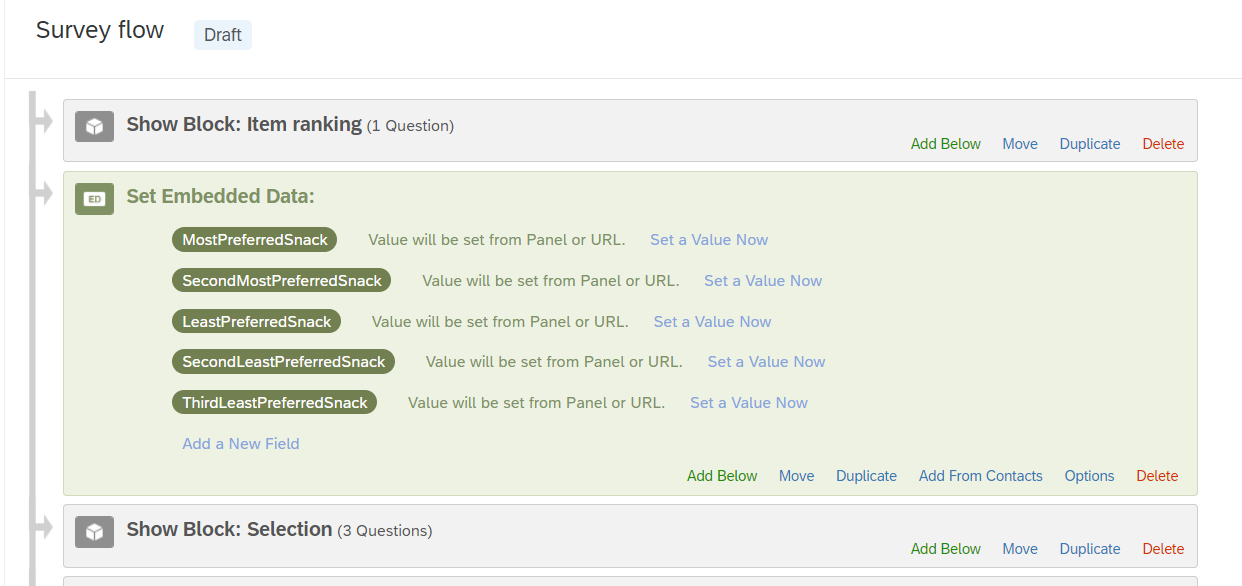
In my survey participants will need to rank the following chocolate bars from most preferred to least preferred: Snickers, Mars, Twix, Bounty, Picnic, Kit Kat, Milky Way, Crunchie, Cherry Ripe, and Twirl. This is a rank order type question and the format of the question is drag and drop. After participants rank the chocolate bars from most preferred to least preferred I would like to display their two most preferred chocolate bars and three least preferred chocolate bars on the following screen. They will then need to choose one of these five bars. Here is what I have put down in the survey flow:

In my item ranking question I have included the following javascript:
Qualtrics.SurveyEngine.addOnload(function() {
var rankQuestionId = 'QID14'; // Replace with the actual Question ID of the Rank Order question
var rankData = [];
jQuery("#" + rankQuestionId + " .draggable").each(function() {
var choiceText = jQuery(this).find(".draghandle span").text();
var ranking = jQuery(this).data("rank");
rankData.push({ text: choiceText, rank: ranking });
});
// Sort the rankData array by ranking (ascending order)
rankData.sort(function(a, b) {
return a.rank - b.rank;
});
// Capture the rankings for the specified snacks
var mostPreferredSnack = rankData[0].text;
var secondMostPreferredSnack = rankData[1].text;
var leastPreferredSnack = rankData[rankData.length - 1].text;
var secondLeastPreferredSnack = rankData[rankData.length - 2].text;
var thirdLeastPreferredSnack = rankData[rankData.length - 3].text;
// Set the embedded data fields
Qualtrics.SurveyEngine.setEmbeddedData('MostPreferredSnack', mostPreferredSnack);
Qualtrics.SurveyEngine.setEmbeddedData('SecondMostPreferredSnack', secondMostPreferredSnack);
Qualtrics.SurveyEngine.setEmbeddedData('LeastPreferredSnack', leastPreferredSnack);
Qualtrics.SurveyEngine.setEmbeddedData('SecondLeastPreferredSnack', secondLeastPreferredSnack);
Qualtrics.SurveyEngine.setEmbeddedData('ThirdLeastPreferredSnack', thirdLeastPreferredSnack);
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
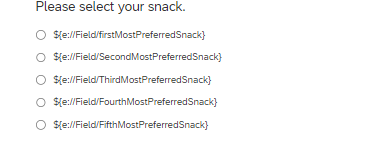
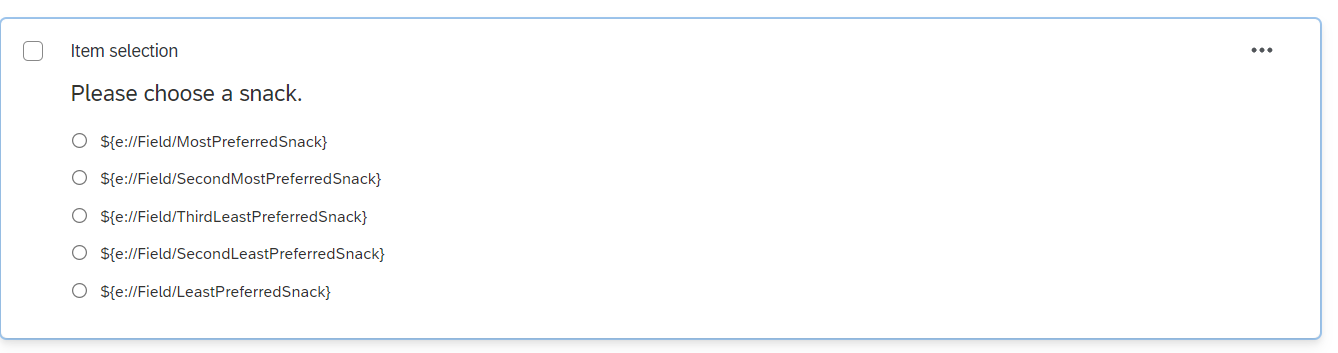
I then insert piped text for the item selection screen (see below):

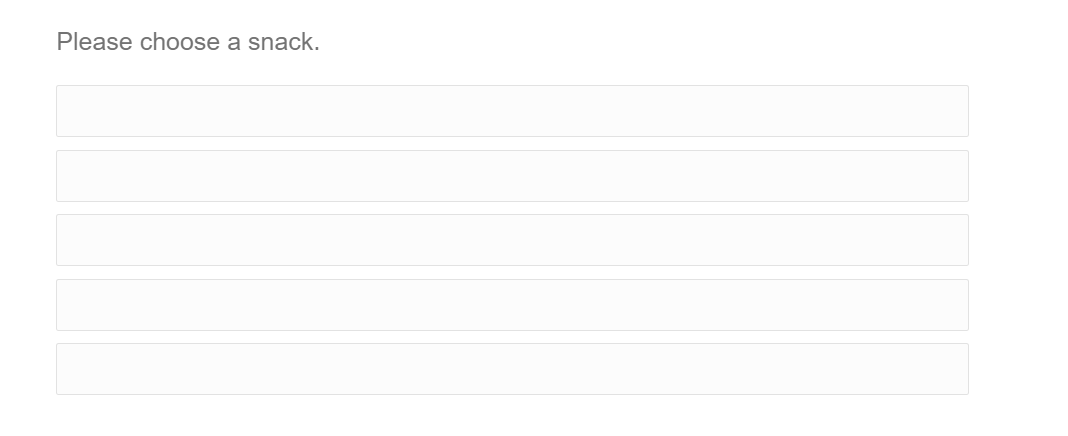
However, when I preview the survey, none of the options appear:

Can someone please assist?
Thanks in advance!