In a Multiple Choice question, the respondent is allowed to select no more than 2 options. Depending on which one they select, an Text Entry question appears.
I added Validation in order to make sure they get an error, but the error only appears after the respondent clicks Next. How can I stop them from selecting more than 2 options right away?
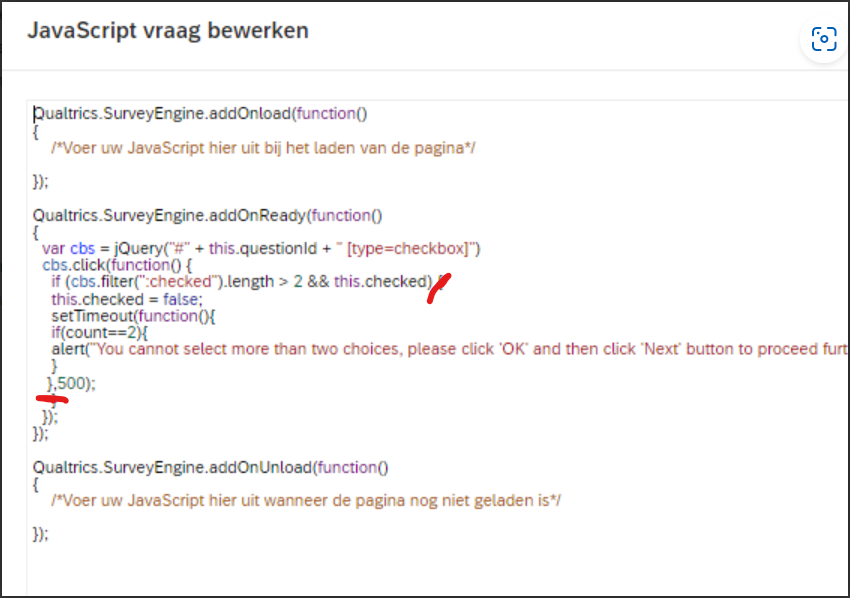
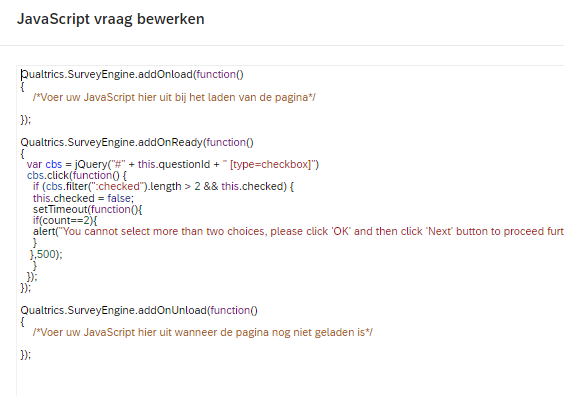
I found the following script in the Community, but it's not working for me...
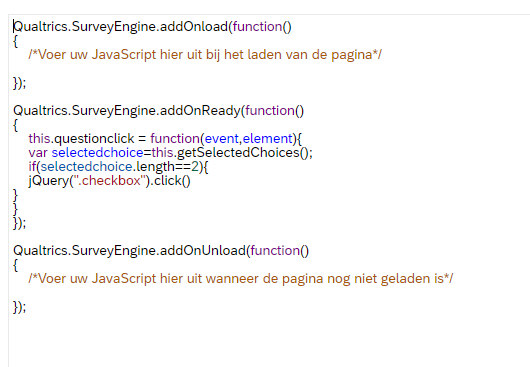
this.questionclick = function(event,element){
var selectedchoice=this.getSelectedChoices();
if(selectedchoice.length==4){
jQuery("#NextButton").click()
}
}