Hi,
I wish to add maps in my survey where respondents can select one of many clusters/shapes of a map. Let’s say in map, I display the area of Milan with 4 clusters: East/West/North/South. What I need from respondents is to pick a cluster and record which cluster did they picked.
What I have done so far:
- I have added the map in my survey following https://github.com/pkmnct/qualtrics-google-map-lat-long
- I have explored that the hotspot/heatmap question can fit my issue but they only accept images as input - so not sure if it is a wise choice.
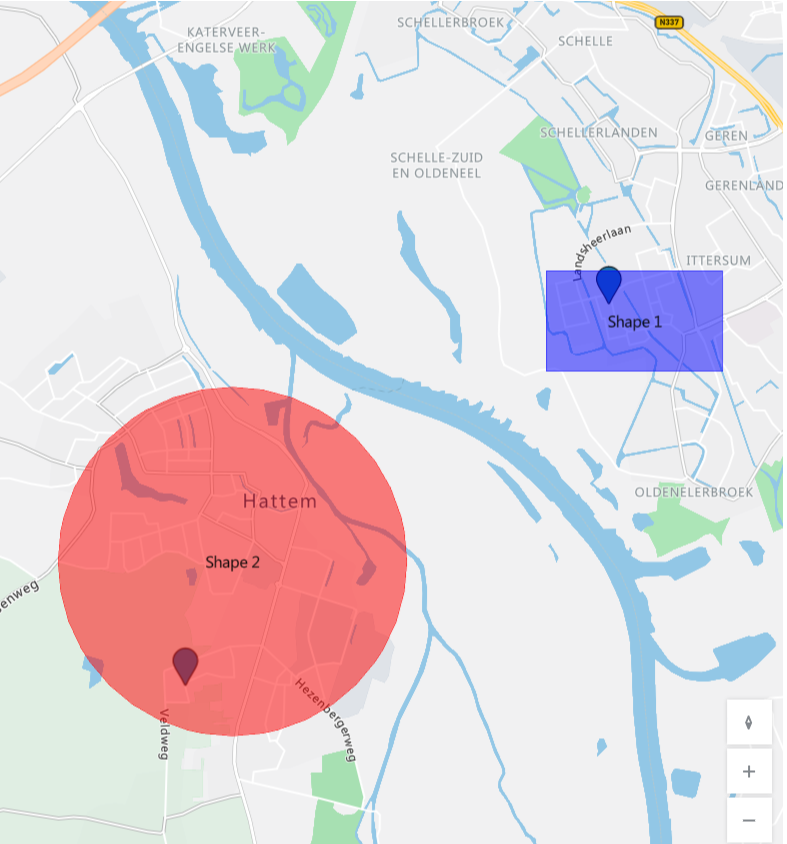
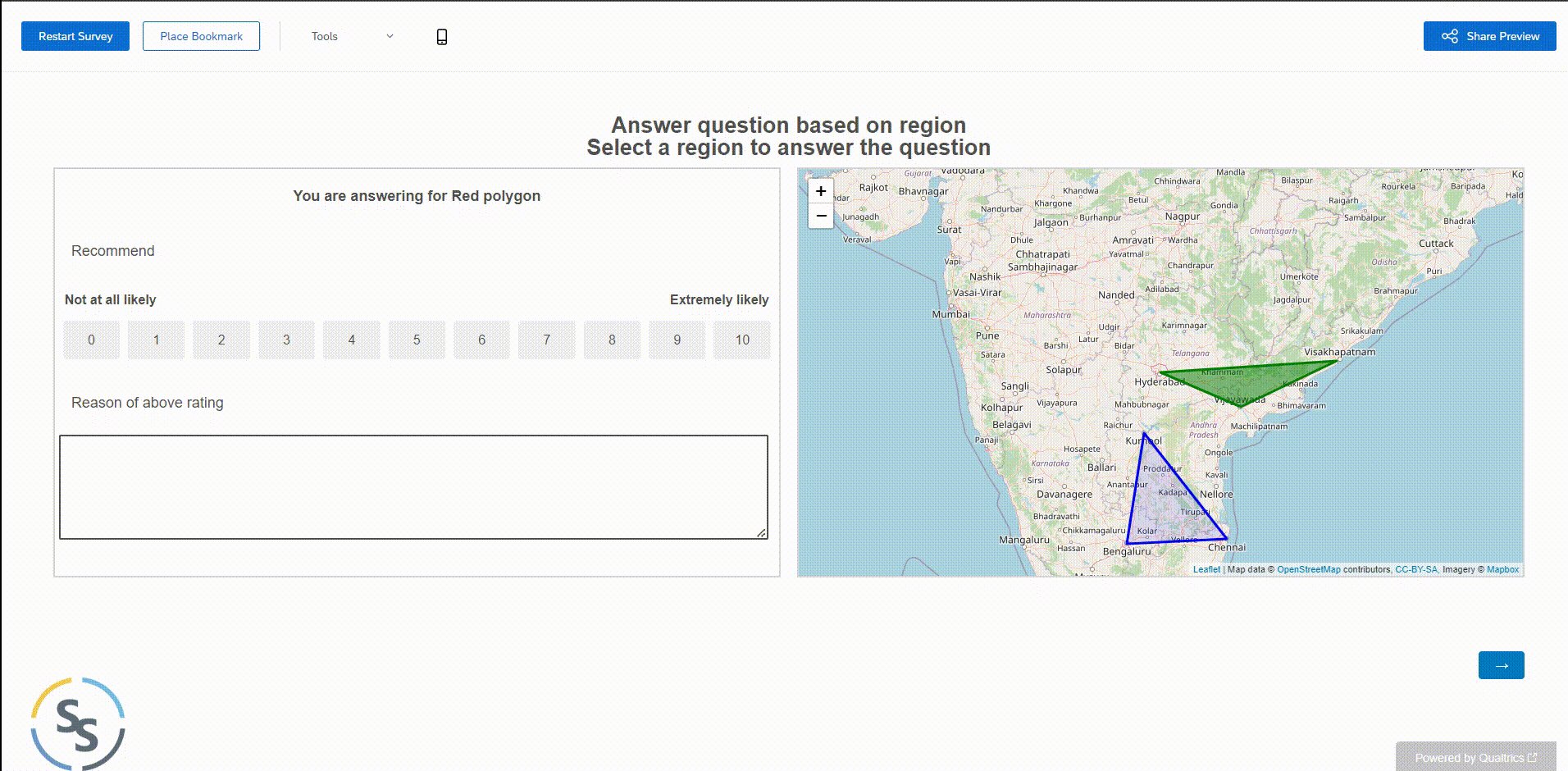
Below is the image that I want to show the participants: Here they need to pick one of the shapes to place a pin. (Ignore the two pins)