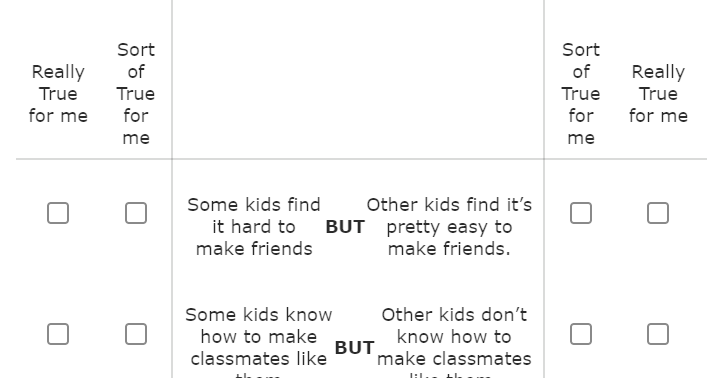
I am trying to present a measure in Qualtrics with a very specific format , such that the questions are presented between the responses. It seems that the only way to present this is with a side-by-side (although if you can move the questions to be in between the responses in a Matrix Table that would be ideal!), but the problem with side-by-side is that it allows selections for each column. It's important that participants can only select one response from each row, and that if they choose an answer from either column they can remove it by selecting from the other column.
We think a drop-down alternative would be inappropriate to administer, as I know that's been suggested for similar issues.
I have seen posts suggesting that you can achieve this by changing each column to allow multiple answers and adding some javascript, but everything I try either does not work or only works for the first row. The closest I've come works only for the first row, not to mention being very inefficient:
Qualtrics.SurveyEngine.addOnload(function()
{
this.questionclick = function(event,element){
/* Test Code for making each first row Exclusive - THIS WORKS */
document.getElementById('QR~QID161#1~1~1').onclick = function(){
document.getElementById('QR~QID161#1~1~2').checked = false;
document.getElementById('QR~QID161#2~1~1').checked = false;
document.getElementById('QR~QID161#2~1~2').checked = false; }
document.getElementById('QR~QID161#1~1~2').onclick = function(){
document.getElementById('QR~QID161#1~1~1').checked = false;
document.getElementById('QR~QID161#2~1~1').checked = false;
document.getElementById('QR~QID161#2~1~2').checked = false; }
document.getElementById('QR~QID161#2~1~1').onclick = function(){
document.getElementById('QR~QID161#1~1~2').checked = false;
document.getElementById('QR~QID161#1~1~1').checked = false;
document.getElementById('QR~QID161#2~1~2').checked = false; }
document.getElementById('QR~QID161#2~1~2').onclick = function(){
document.getElementById('QR~QID161#1~1~2').checked = false;
document.getElementById('QR~QID161#1~1~1').checked = false;
document.getElementById('QR~QID161#2~1~1').checked = false; }
/* Test Code for making each first row Exclusive - DOES NOTHING *
document.getElementById('QR~QID161 #1_2_1').onclick = function(){
document.getElementById('QR~QID161#1_2_2').checked = false;
document.getElementById('QR~QID161#2_2_1').checked = false;
document.getElementById('QR~QID161#2_2_2').checked = false; }
document.getElementById('QR~QID161#1~2~2').onclick = function(){
document.getElementById('QR~QID161#1~2~1').checked = false;
document.getElementById('QR~QID161#2~2~1').checked = false;
document.getElementById('QR~QID161#2~2~2').checked = false; }
document.getElementById('QR~QID161#2~2~1').onclick = function(){
document.getElementById('QR~QID161#1~2~2').checked = false;
document.getElementById('QR~QID161#1~2~1').checked = false;
document.getElementById('QR~QID161#2~2~2').checked = false; }
document.getElementById('QR~QID161#2~2~2').onclick = function(){
document.getElementById('QR~QID161#1~2~2').checked = false;
document.getElementById('QR~QID161#1~2~1').checked = false;
document.getElementById('QR~QID161#2~2~1').checked = false; }
}
});
Is there a better way you know of?
Here is the top of the questionnaire, for reference: Alternatively, I could present each row as a single multiple choice question (not ideal either), using a horizontal list with labels above. But if so, I would need to know how to put a blank space between selections two and three (and not between each response).
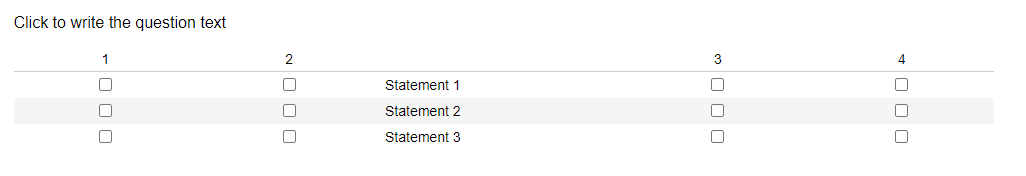
Alternatively, I could present each row as a single multiple choice question (not ideal either), using a horizontal list with labels above. But if so, I would need to know how to put a blank space between selections two and three (and not between each response).
Is there a way to make each row of a side-by-side exclusive?
Best answer by JeremyK
Hey AlexWh, I actually think moving columns in a Matrix table would be easier than your SBS question as those add a lot of additional complexity.
I took this code from a Stack Overflow article and modified it ever so slightly to work with Qualtrics. If you want to move the statements over more than 2 columns, change the integer in the ":eq(2)".
Code:
jQuery(function() {
jQuery.each(jQuery("table tr"), function() {
jQuery(this).children(":eq(2)").after(jQuery(this).children(":eq(0)"));
});
});
Finished product on my test survey: Best wishes!
Best wishes!
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


