I've previously used the following code in a survey to insert $ and .00 around all text fields in a 3D Matrix.
Qualtrics.SurveyEngine.addOnload(function()
{
var inputs = $(this.getQuestionContainer()).select('input[type="text"]');
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
$(input).insert({before: '$ '});
$(input).insert({after: ' .00'});
}
});
My problem now is that I have a 3D Matrix question with two columns, but I would only like the symbols to be applied to the second column. What do I need to change in my Javascript to make it happen? (Thank you in advanced if you can help.)
Javascript for adding symbols before and after fields in just one column of a 3D Matrix
Best answer by SurajK
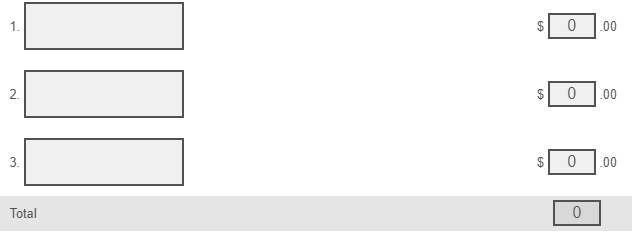
https://www.qualtrics.com/community/discussion/comment/29369#Comment_29369Ok, so in this case we can add 2 extra lines for the total box and using index we can add the symbols like below, as per your screenshot, the total box has index 6.
Qualtrics.SurveyEngine.addOnload(function()
{
var inputs = $(this.getQuestionContainer()).select('input[type="text"]')
for (var i = 1; i < inputs.length; i+=2) {
var input = inputs[i];
$(input).insert({before: '$ '});
$(input).insert({after: ' .00'});
}
jQuery('input[type="text"]').eq(6).before('$')
jQuery('input[type="text"]').eq(6).after(' .00')
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.







 Appreciate your kind help in advance! :)
Appreciate your kind help in advance! :)