Hi! I have a multiple choice question where I replace the label with images using JS.
The images need to be responsive, so to change on hovering and selecting.
In my Library I have 3 variants for each option.
The Javascript for replacing and hovering works fine.
When selecting, the image just reverts to the first one (or the new one is not visible).
Can anyone find the mistake?
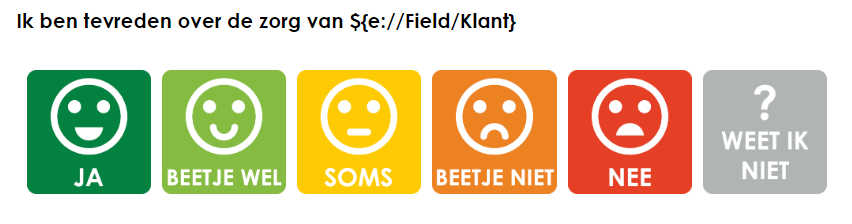
This is how it looks now on load:

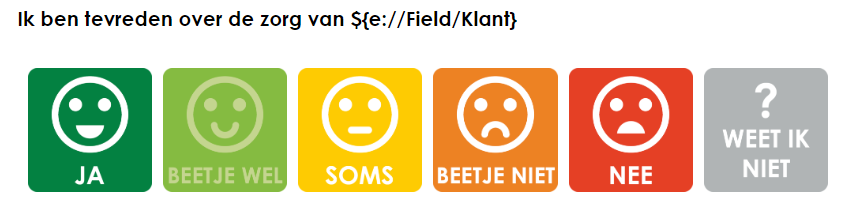
Hovering over option 2:

My Javascript (I replaced the links with placeholders):
Qualtrics.SurveyEngine.addOnload(function() {
// Replace label containers with images
var imageUrls = [
LinkForImage1Normal,
LinkForImage2Normal,
LinkForImage3Normal,
LinkForImage4Normal,
LinkForImage5Normal
];
jQuery("#" + this.questionId + " .LabelContainer").each(function(index) {
jQuery(this).html('<img src="' + imageUrls[index] + '">');
});
// Add hover effect
jQuery("#" + this.questionId + " .LabelContainer img").hover(
function() {
var hoverImageUrls = [
LinkForImage1Hover,
LinkForImage2Hover,
LinkForImage3Hover,
LinkForImage4Hover,
LinkForImage5Hover
];
var index = jQuery(this).parent().index();
jQuery(this).attr("src", hoverImageUrls[index]);
},
function() {
var index = jQuery(this).parent().index();
jQuery(this).attr("src", imageUrls[index]);
}
);
// Add selected effect
jQuery(document).ready(function() {
jQuery("#" + this.questionId + " .LabelContainer input").change(function() {
var selectedImageUrls = [
LinkForImage1Selected,
LinkForImage2Selected,
LinkForImage3Selected,
LinkForImage4Selected,
LinkForImage5Selected
];
var index = jQuery(this).closest(".LabelContainer").index();
var img = jQuery(this).closest(".LabelContainer").find("img");
if (jQuery(this).is(":checked")) {
img.attr("src", selectedImageUrls[index]);
} else {
img.attr("src", imageUrls[index]);
}
});
});
});
Qualtrics.SurveyEngine.addOnReady(function() {
// Override table styles to display selected images correctly
jQuery("#" + this.questionId + " table").css({
"border-collapse": "unset",
"border-spacing": "1",
});
});
Qualtrics.SurveyEngine.addOnUnload(function() {
/* Execute your JavaScript here when the page is about to be unloaded */
});



