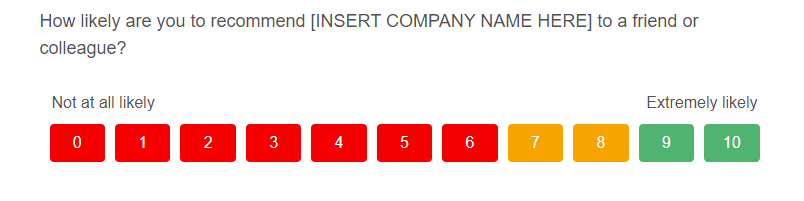
I colour coded the NPS scale using Javascript.
It works as intended on desktop and android mobile devices but not for Iphone.
On Iphone, respondents can see the colour coded scale but cant select them. Please advice.

Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
for (var i=1;i<=11;i++){
jQuery("td:eq("+i+")").find('label span').css("color", "#ffffff");
}
for (var i=1;i<=7;i++){
jQuery("td:eq("+i+")").find('label').css("background-color", "rgb(255,0,0)");
}
for (var i=8;i<=9;i++){
jQuery("td:eq("+i+")").find('label').css("background-color", "rgb(255,165,0)");
}
for (var i=10;i<=11;i++){
jQuery("td:eq("+i+")").find('label').css("background-color", "rgb(60,179,113)");
}
});





