Hello,
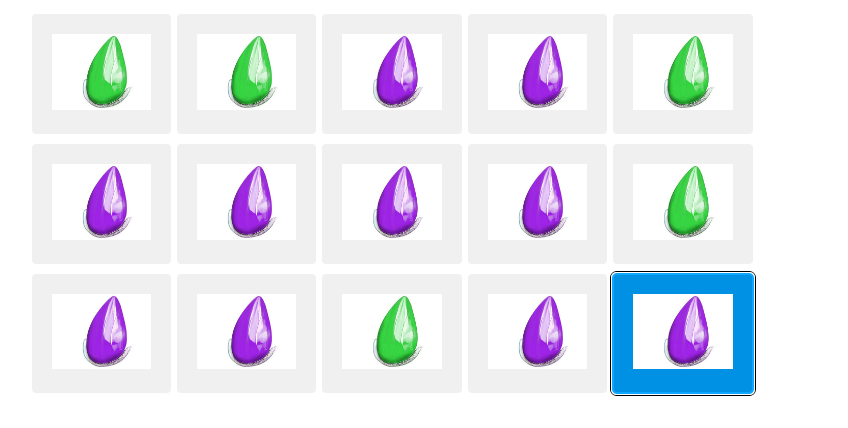
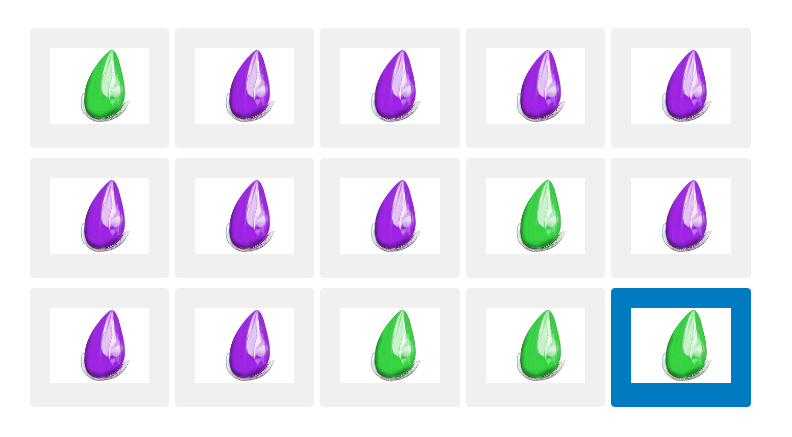
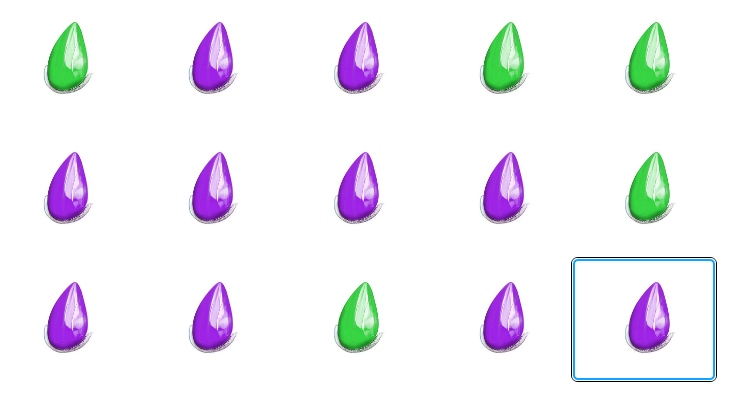
I’m using a multiple choice question to display a series of randomly ordered pictures. Because the multiple choice question is only used to display and randomise the pictures, I have used the following code to remove the grey backgrounds that otherwise appears round the pictures and to disable selection. Both work fine until loop and merge is turned on. When loop and merge is enabled, the grey background is removed but a thin blue outline still appears when a picture is clicked, although that outline disappears as soon as the mouse is clicked again. Pictures below:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Remove grey background*/
jQuery("#"+this.questionId+" .SingleAnswer").css("background","#ffffff");
jQuery("#"+this.questionId+" .MultipleAnswer").css("background","#ffffff");
/*Disable selection*/
var questionContainer = document.querySelector("#"+this.questionId);
var choices = questionContainer.querySelectorAll('[type="radio"]');
for(var i = 0; i < choices.length; i++) {
choices[i].disabled = true;
}
});



Does anyone know how I can edit the code so that it still doesn’t even allow this kind of selection when loop and merge is enabled?
An answer to a different question suggested replacing
this.questionIdwith
"${lm://CurrentLoopNumber}_"+this.questionIdbut that didn’t work.
Thanks for any help!
All the best





