Hi All,
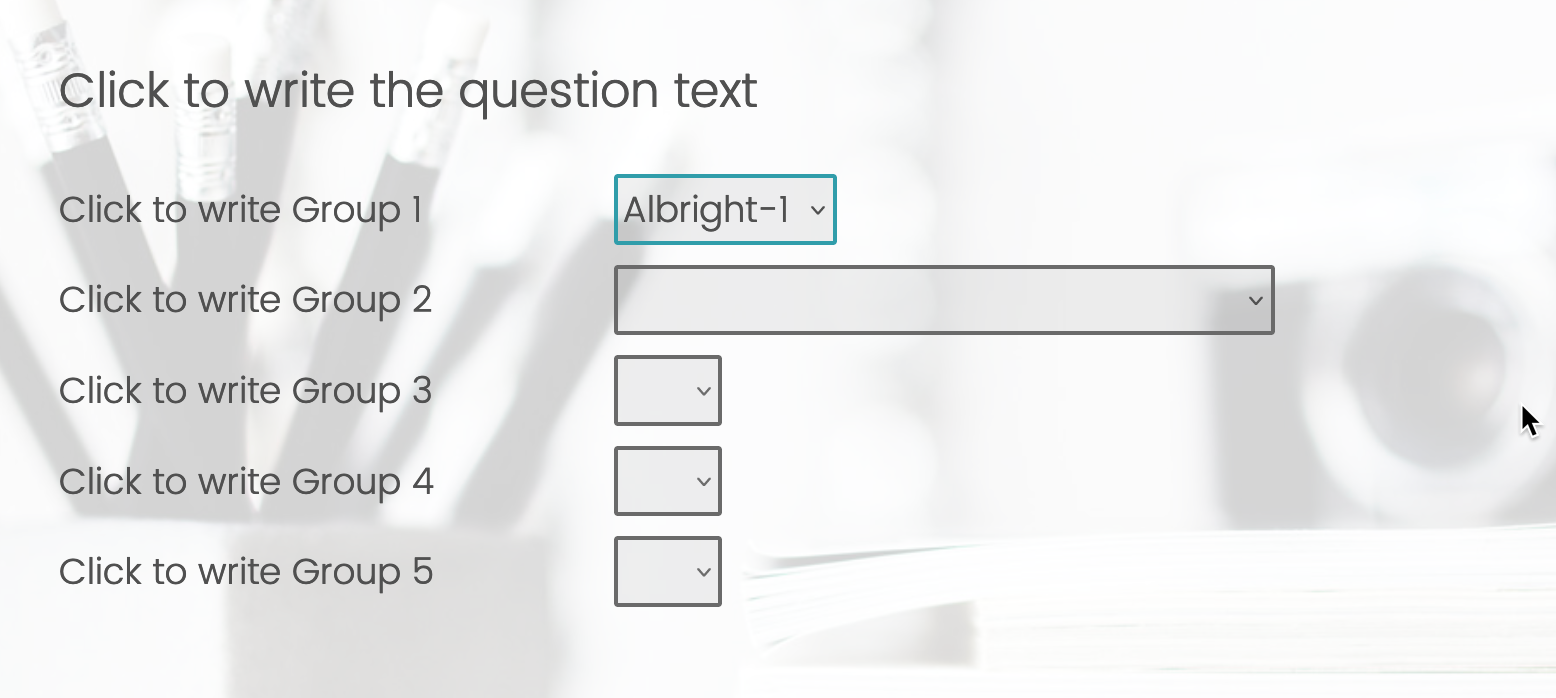
I’m not a coder so am having some difficulty getting the following code to work. I’ve commented the code to try to identify what I’m trying to accomplish. A quick description is as follows: This is a drilldown question type.
The first two options are user and user email. When the user selects their name I want Qualtrics to automatically display the email associated with their name.
The third option is a selection of timeslots. When the user selects the displayed Date/Time, I want the fourth and fifth options to display the data automatically. I’m guessing there is a retrieve data command, but my lack of coding knowledge and syntax or calls means I’m sure I’ve got this all wrong.
I appreciate any insight the community can provide.
Qualtrics.SurveyEngine.addOnReady(function() {
var qid = this.questionId; //question is drill down format
var sel1 = document.getElementById('QR~' + qid + '~1');
var sel2 = document.getElementById('QR~' + qid + '~2');
var sel3 = document.getElementById('QR~' + qid + '~3');
var sel4 = document.getElementById('QR~' + qid + '~4');
var sel5 = document.getElementById('QR~' + qid + '~5');
// Selection for var sel1 [user] automatically matches to value for var sel2 [userEmail]. This works but nothing after it works.
jQuery(sel1).on('change', function()
sel2.options[1].selected = true;
});
// I need var sel3 to still present date/time options available for the user selected for var sel1.
//Code displayed below does not function. fails to show any data at all for the third group in the drilldown. I’ve tried deleting this code, but the result is the same. nothing in the third group appears
jQuery(sel2).on('change', function() {
sel3.options[1].selected = true;
});
// Once sel3 is selected I need the options for sel4 and sel5 to be retreived and displayed. Code below does not function
jQuery(sel3).on('change', function() {
sel4.options[1].selected = true;
sel5.options[1].selected = true;
});