Hi!
For my research, I would like to use the Matrix table - drag & drop. Mainly because Qualtrics does support scoring in this question type but not in 'select, group and rank'. However, I would like to have the items horizontally above the 'answer boxes'. In addition, the largest questions consist of 8 boxes and 18 items. Unfortunately, the combination of the following javascript code & CSS codes do not work for this. I have already tried replacing the PGR in the CSS code with jQuery, but this does not give the desired result either.
Javascript:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
var qid = this.questionId;
var lastrow = '#'+qid+' > div.Inner.BorderColor.DragAndDrop > div > fieldset > div > table tr:last';
jQuery(lastrow).after('<tr>...</tr>');
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
var qid = this.questionId;
var groupcont = '#'+qid+' > div.Inner.BorderColor.DragAndDrop > div > fieldset > div > table > tbody > tr > td.groupsContainerTd.BorderColor';
var newrow = '#'+qid+' > div.Inner.BorderColor.DragAndDrop > div > fieldset > div > table > tbody > tr:nth-child(2)';
jQuery(groupcont).detach().appendTo(newrow);
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
CSS:
/* Use full screen */
.Skin .SkinInner {
width: 100% !important;
max-width: 100% !important;
}
/* fix Group headers */
.Skin .PGR .DragAndDrop .Group h2 {
width: 100% !important;
font-size: 12px;
}
/* Shrink Group containers */
.Skin .PGR .DragAndDrop .Group>div>ul, .Skin .PGR .DragAndDrop .Items>ul {
min-height: 120px !important;
}
/* Shrink Group container */
.Skin .PGR .DragAndDrop td.groupsContainerTd div>div {
min-height: 120px !important;
}
/* Remove item padding, item sizing */
.Skin .PGR .DragAndDrop .QuestionBody .Group>div>ul>li, .Skin .RO .DND>ul>li {
padding: 5px !important;
width: 150px !important;
}
/* Label sizing*/
.Skin .PGR .DragAndDrop .QuestionBody label {
width: 100px !important;
}
/* Item sizing */
.Skin .PGR .DragAndDrop .Items>ul>li {
width: 92px !important;
display: block !important;
}
/* Item sizing */
.Skin .PGR .DragAndDrop .Items {
width: 100% !important;
}
/* Hide rank */
.rank {
display: none !important;
}
/* Set Group Width and Item Columns */
@media (min-width:481px) {
.Skin .PGR .DragAndDrop .Group {
width: 23%;
}
.Skin .PGR .DragAndDrop .Items ul {
width: 100% !important;
columns: 7;
-webkit-columns: 7;
-moz-columns: 7;
}
}
@media (max-width:480px) {
.Skin .PGR .DragAndDrop .Group {
width: 50% !important;
}
.Skin .PGR .DragAndDrop .Items ul {
width: 100% !important;
columns: 2;
-webkit-columns: 2;
-moz-columns: 2;
}
}
Can anyone help to get both codes working so that all 18 items are visible horizontally above the 8 boxes? I saw that @Tom_1842 and
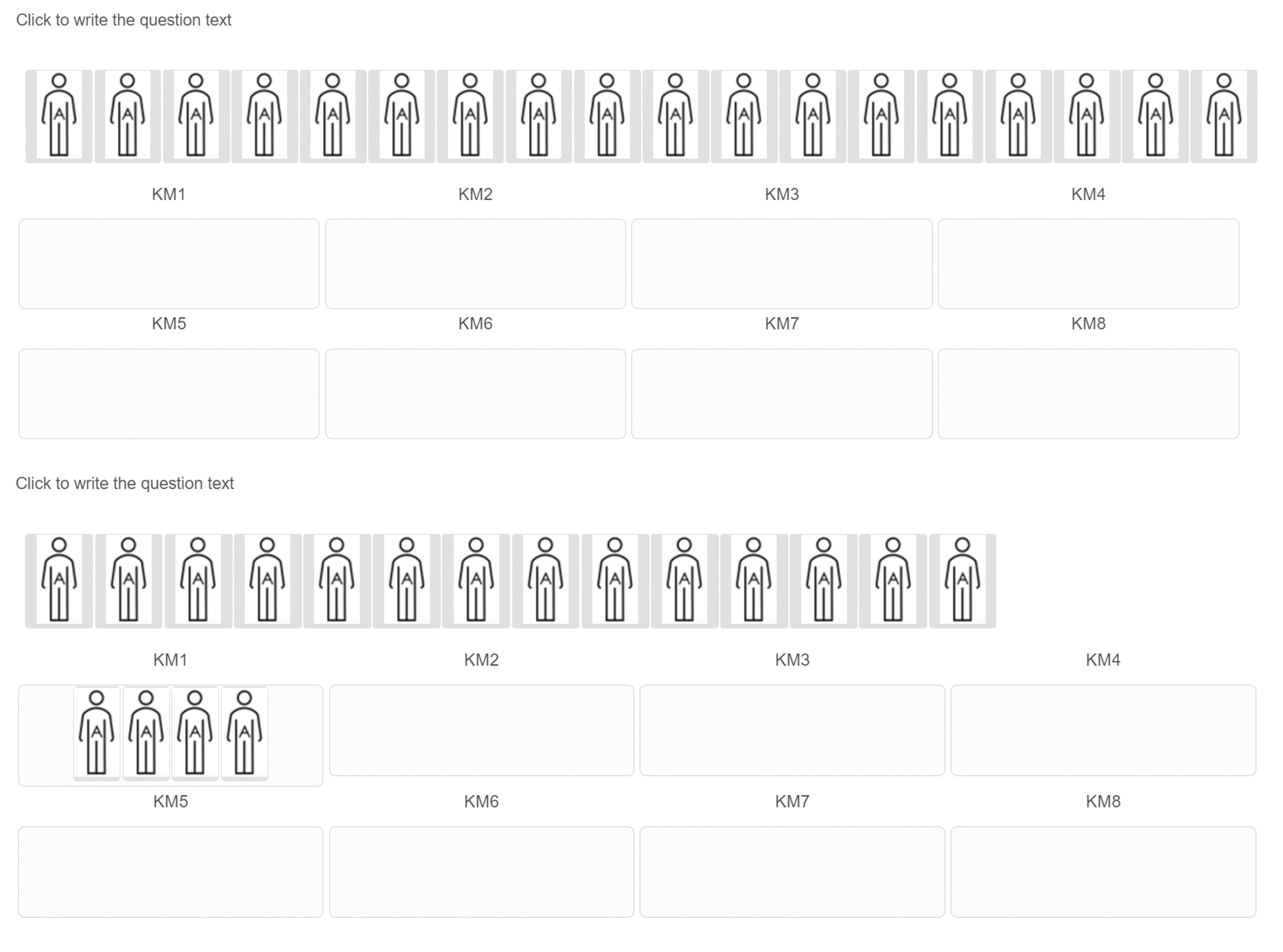
So that it ends up looking something like this (this does not require the items to contain the images as shown).

Thank you very much in advance!