Hello, I found code on how to include a text/labels after text boxes. However, when I use it, it only shows the labels for the first statement/row. Could anyone assist in the code for it to apply to all statements/rows, please? Thank you!
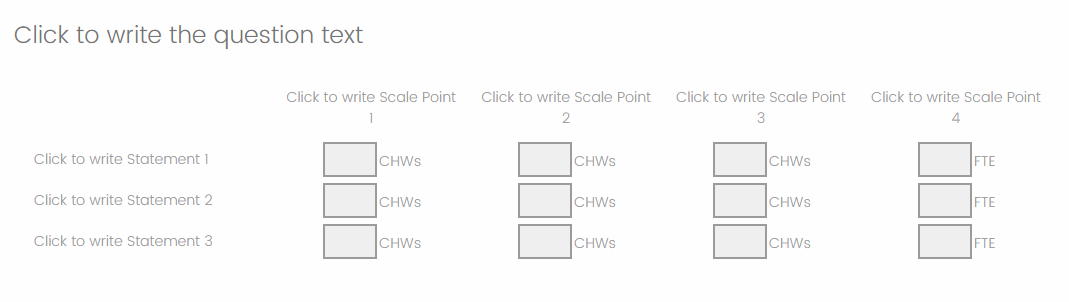
Currently, my question is a matrix table with text entry. For this matrix question, there will be 4 columns for number-entry. Each statement has display logic based on responses from the previous page (there could be up to 14 statements). Columns 1-3 would have “CHWs” after. Column 4 would have “FTEs” after.
Current code:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place Your Javascript Below This Line*/
var inputs = $(this.getQuestionContainer()).select('input[type="text"]');
var my_after = ["CHWs", "CHWs", "CHWs","FTE"];
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
$(input).insert({after: my_after[i]});
}
});
What I references so far: https://www.qualtrics.com/community/discussion/102/how-to-add-static-text-after-a-text-entry-box/p1
Thank you in advance for your time.
Matrix Table's Text Entry Custom Labels per Column
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.