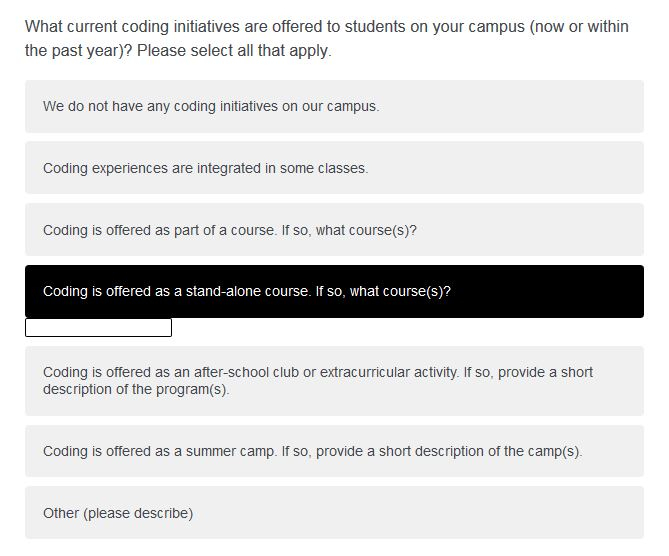
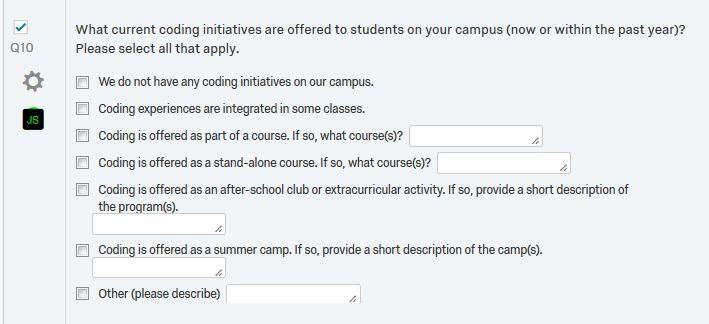
Multiple choice question with text - how to only show text if that choice is selected?
Best answer by TomG
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





 DESIGN VIEW
!
DESIGN VIEW
! JavaScript
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var QID= this.questionId;
jQuery("#" + QID + " .InputText ").hide();
jQuery("#" + QID + " input[type='checkbox']").each(function(){
if(jQuery(this).prop("checked") == true)
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").show();
}
else
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").val('');
jQuery("[id*='"+v1+"~TEXT']").hide();
}
});
jQuery("#" + QID + " .Selection ").on("click change",function(){
jQuery("#" + QID + " input[type='checkbox']").each(function(){
if(jQuery(this).prop("checked") == true)
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").show();
}
else
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").val('');
jQuery("[id*='"+v1+"~TEXT']").hide();
}
});
});
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
JavaScript
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var QID= this.questionId;
jQuery("#" + QID + " .InputText ").hide();
jQuery("#" + QID + " input[type='checkbox']").each(function(){
if(jQuery(this).prop("checked") == true)
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").show();
}
else
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").val('');
jQuery("[id*='"+v1+"~TEXT']").hide();
}
});
jQuery("#" + QID + " .Selection ").on("click change",function(){
jQuery("#" + QID + " input[type='checkbox']").each(function(){
if(jQuery(this).prop("checked") == true)
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").show();
}
else
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").val('');
jQuery("[id*='"+v1+"~TEXT']").hide();
}
});
});
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});