Hello Qualtrics Community,
I am working on thinking through a future research project where one text response question asks participants to write a very personal response, and then afterward participants respond to several quantitative questions about their response. Due to ethical reasons, I don't actually want to record the information participants type in the text box, but I do want to make sure they take the time to answer the question. I am not sure what is possible, but I am hoping for some guidance on how I either can immediately delete participants response to that specific question only upon submitting their survey, OR how I can record perhaps the number of words or characters participants type without seeing their actual response.
Thanks in advance!
Need help with custom code -delete participant responses for a specific question only
Best answer by SurajK
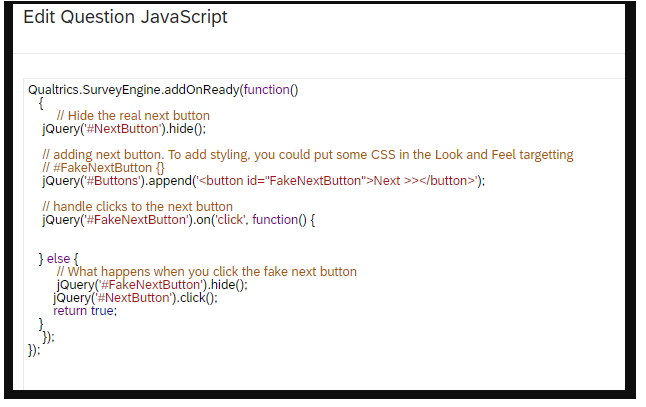
https://www.qualtrics.com/community/discussion/comment/27264#Comment_27264Yes, use the below code in JS,
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
jQuery("#NextButton").hide();
jQuery("#Buttons").append("")
var qid = this.questionId;
jQuery('#FakeNextButton').click(function(){
var textval = jQuery("div[id='"+qid+"']").find(".InputText").val()
if(textval.length == 0)
{
jQuery("div[id='QR~"+qid+"~VALIDATION']").css("display","block");
jQuery("div[id='QR~"+qid+"~VALIDATION']").html('');
jQuery("div[id='QR~"+qid+"~VALIDATION']").append("Please answer this question");
}
else
{
jQuery("#NextButton").click()
jQuery('#FakeNextButton').hide()
}
});
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





 In the fakebutton click function add the below code,
In the fakebutton click function add the below code,