
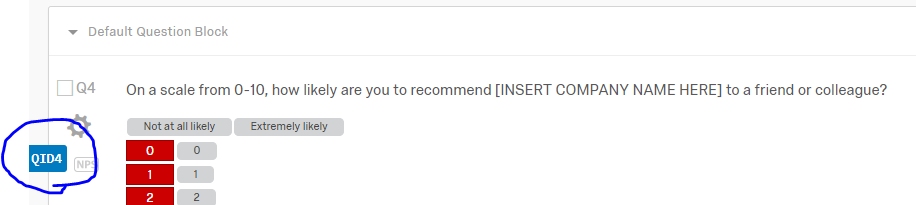
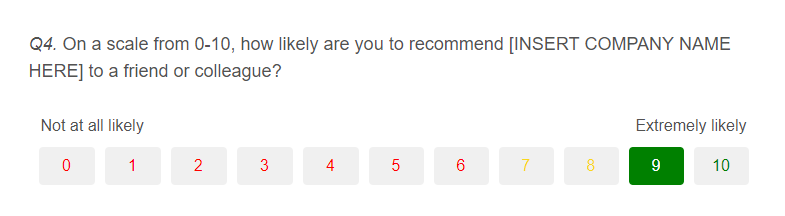
NPS different layout needed

Best answer by jainshubham

Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.







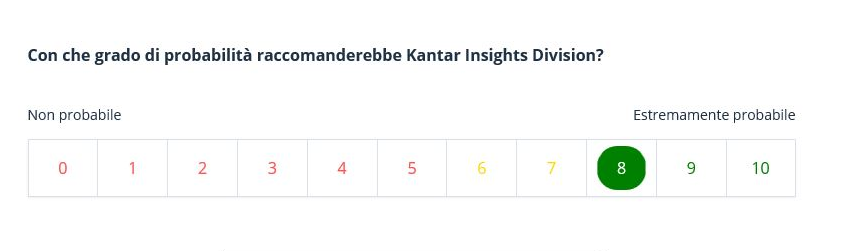
 Custom CSS CODE
label#QID4-0-label.SingleAnswer{
color :red !Important;
}
label#QID4-1-label.SingleAnswer{
color :red !Important;
}
label#QID4-2-label.SingleAnswer{
color :red !Important;
}
label#QID4-3-label.SingleAnswer{
color :red !Important;
}
label#QID4-4-label.SingleAnswer{
color :red !Important;
}
label#QID4-5-label.SingleAnswer{
color :red !Important;
}
label#QID4-6-label.SingleAnswer{
color :red !Important;
}
label#QID4-7-label.SingleAnswer{
color : #f9d71c !Important;
}
label#QID4-8-label.SingleAnswer{
color : #f9d71c!Important;
}
label#QID4-9-label.SingleAnswer{
color :green !Important;
}
label#QID4-10-label.SingleAnswer{
color :green !Important;
}
label#QID4-0-label.SingleAnswer.q-checked {
background-color :red !Important;
color:white !Important;
}
label#QID4-1-label.SingleAnswer.q-checked {
background-color :red !Important;
color:white !Important;
}
label#QID4-2-label.SingleAnswer.q-checked {
background-color :red !Important;
color:white !Important;
}
label#QID4-3-label.SingleAnswer.q-checked {
background-color :red !Important;
color:white !Important;
}
label#QID4-4-label.SingleAnswer.q-checked {
background-color :red !Important;
color:white !Important;
}
label#QID4-5-label.SingleAnswer.q-checked {
background-color :red !Important;
color:white !Important;
}
label#QID4-6-label.SingleAnswer.q-checked {
background-color :red !Important;
color:white !Important;
}
label#QID4-7-label.SingleAnswer.q-checked {
background-color : #f9d71c !Important;
color:white !Important;
}
label#QID4-8-label.SingleAnswer.q-checked {
background-color : #f9d71c !Important;
color:white !Important;
}
label#QID4-9-label.SingleAnswer.q-checked {
background-color :green !Important;
color:white !Important;
}
label#QID4-10-label.SingleAnswer.q-checked {
background-color :green !Important;
color:white !Important;
}
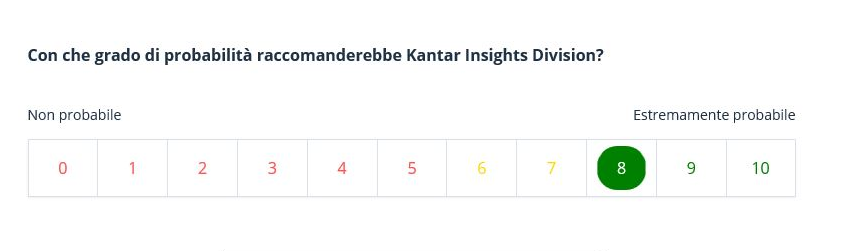
Custom CSS CODE
label#QID4-0-label.SingleAnswer{
color :red !Important;
}
label#QID4-1-label.SingleAnswer{
color :red !Important;
}
label#QID4-2-label.SingleAnswer{
color :red !Important;
}
label#QID4-3-label.SingleAnswer{
color :red !Important;
}
label#QID4-4-label.SingleAnswer{
color :red !Important;
}
label#QID4-5-label.SingleAnswer{
color :red !Important;
}
label#QID4-6-label.SingleAnswer{
color :red !Important;
}
label#QID4-7-label.SingleAnswer{
color : #f9d71c !Important;
}
label#QID4-8-label.SingleAnswer{
color : #f9d71c!Important;
}
label#QID4-9-label.SingleAnswer{
color :green !Important;
}
label#QID4-10-label.SingleAnswer{
color :green !Important;
}
label#QID4-0-label.SingleAnswer.q-checked {
background-color :red !Important;
color:white !Important;
}
label#QID4-1-label.SingleAnswer.q-checked {
background-color :red !Important;
color:white !Important;
}
label#QID4-2-label.SingleAnswer.q-checked {
background-color :red !Important;
color:white !Important;
}
label#QID4-3-label.SingleAnswer.q-checked {
background-color :red !Important;
color:white !Important;
}
label#QID4-4-label.SingleAnswer.q-checked {
background-color :red !Important;
color:white !Important;
}
label#QID4-5-label.SingleAnswer.q-checked {
background-color :red !Important;
color:white !Important;
}
label#QID4-6-label.SingleAnswer.q-checked {
background-color :red !Important;
color:white !Important;
}
label#QID4-7-label.SingleAnswer.q-checked {
background-color : #f9d71c !Important;
color:white !Important;
}
label#QID4-8-label.SingleAnswer.q-checked {
background-color : #f9d71c !Important;
color:white !Important;
}
label#QID4-9-label.SingleAnswer.q-checked {
background-color :green !Important;
color:white !Important;
}
label#QID4-10-label.SingleAnswer.q-checked {
background-color :green !Important;
color:white !Important;
}