Hi,
I am trying to input a questionnaire from the Resistance to Peer Influence questionnaire (Steinberg & Monahan, 2007) (screenshot below) but cannot find this format on Qualtrics.
This is the question style. I have tried using Matrix table and then Max Dif but this only allows one column in the middle and one tick box either side. Does anyone know how I could format questions like this on Qualtrics?
Please can anyone help me format this question on Qualtrics
Best answer by ahmedA
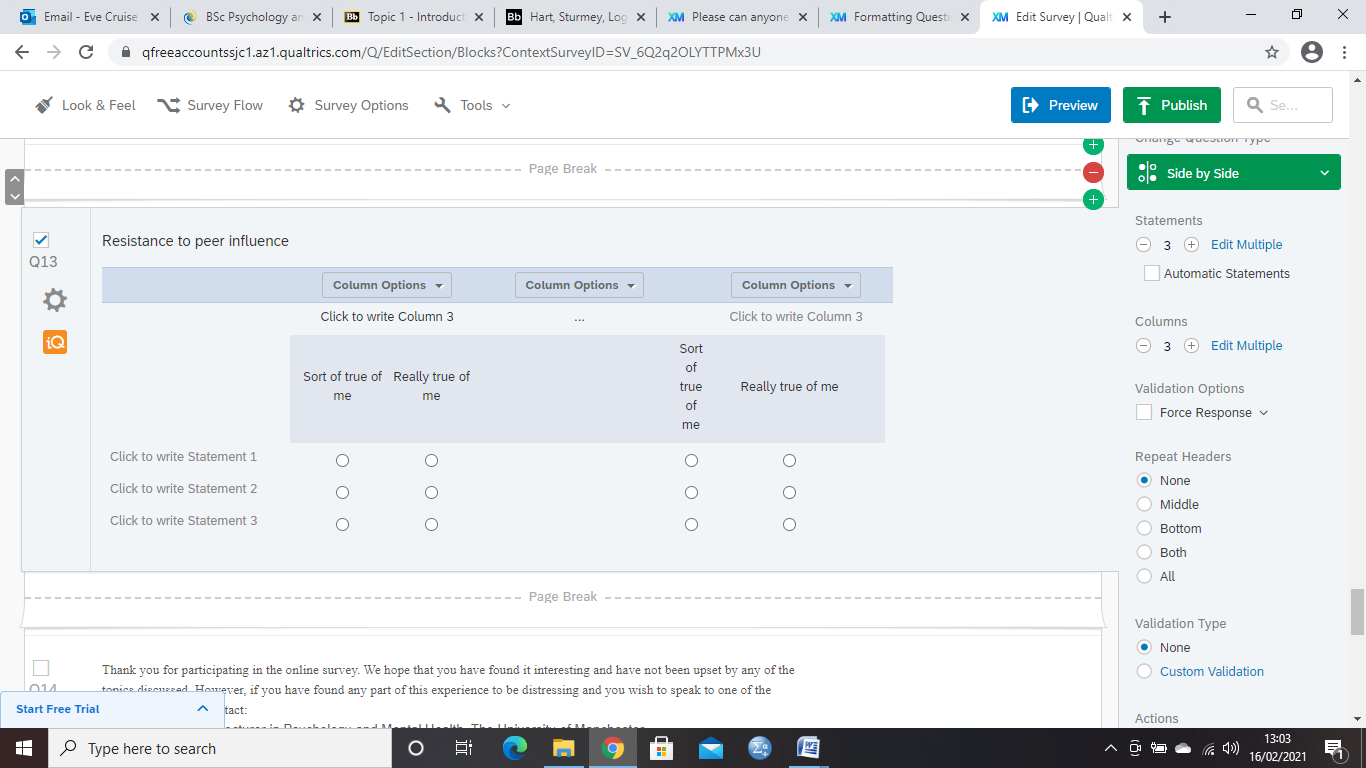
I guess the closest you can come is using a Side-by-Side question.
Here's how I reached to this point. Hope it helps. Theme boxed questions.
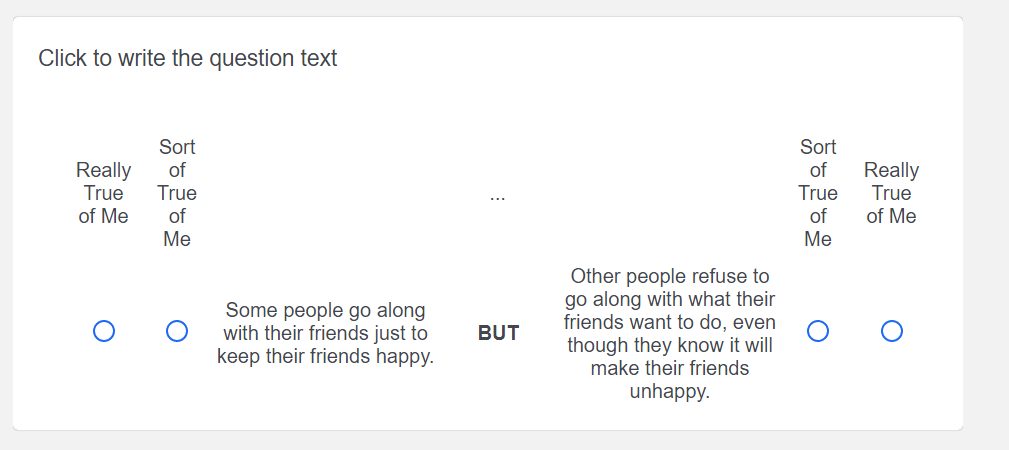
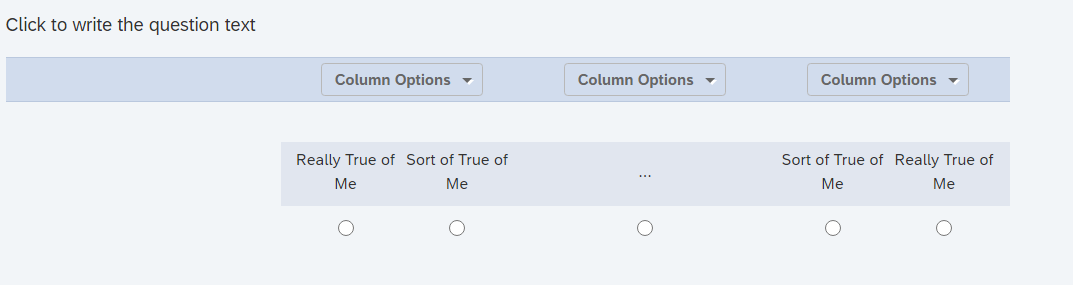
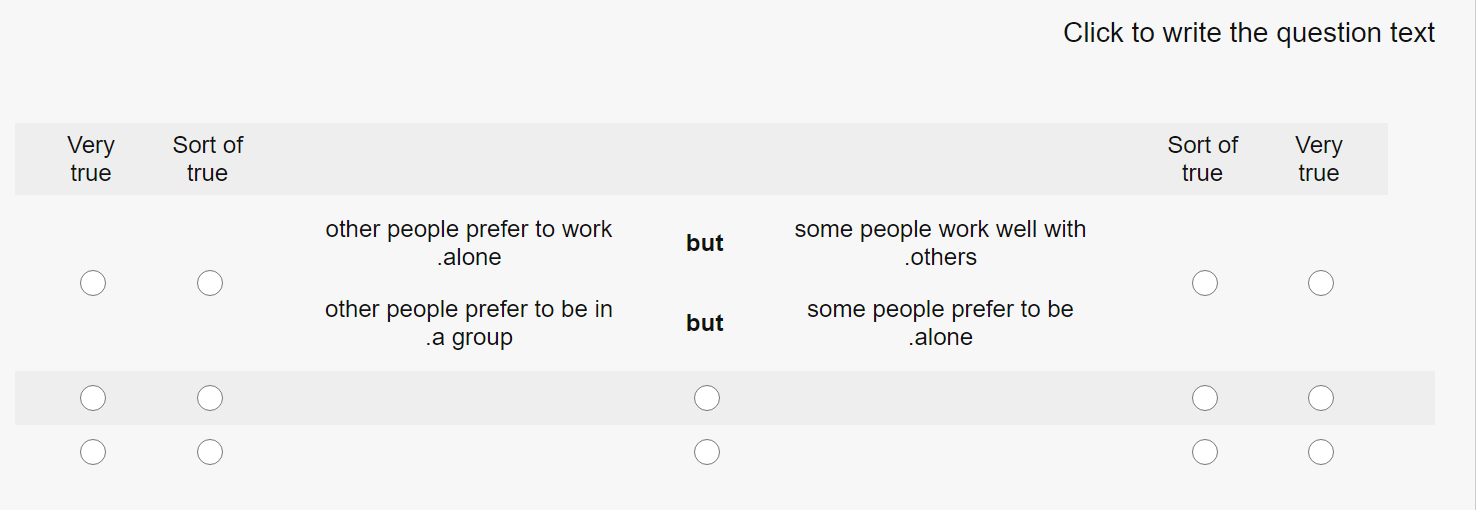
Final look: Survey Editor:
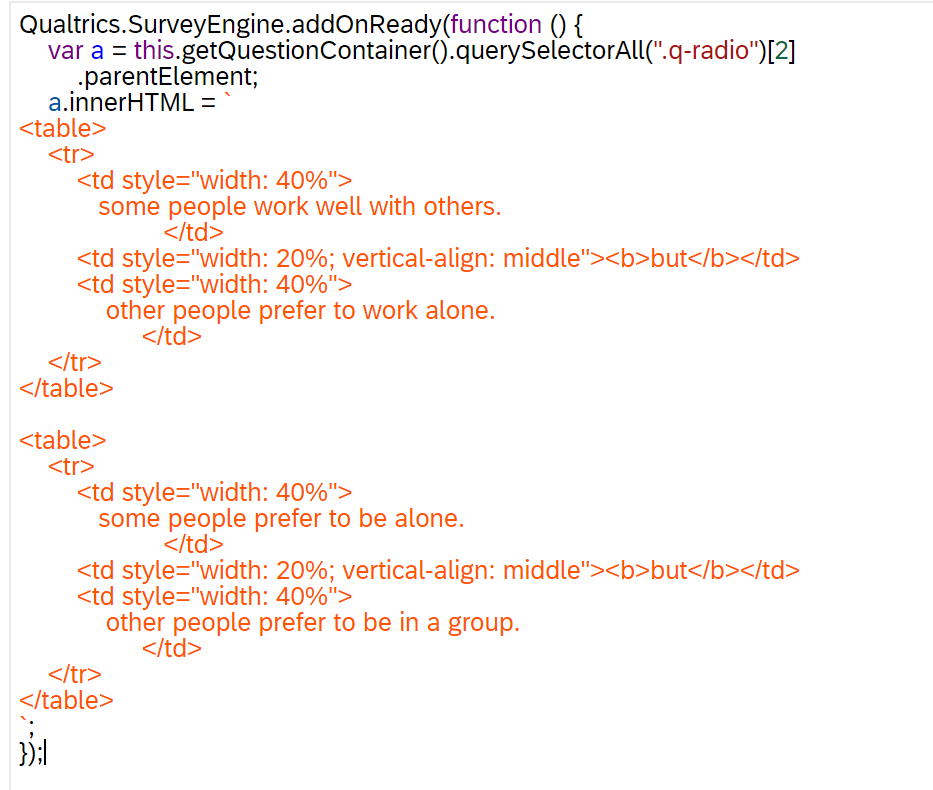
Survey Editor: Question HTML:
Question HTML:
Click to write the question text
Question JS:
Qualtrics.SurveyEngine.addOnReady(function () {
var a = this.getQuestionContainer().querySelectorAll(".q-radio")[2]
.parentElement;
a.innerHTML = `
`;
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



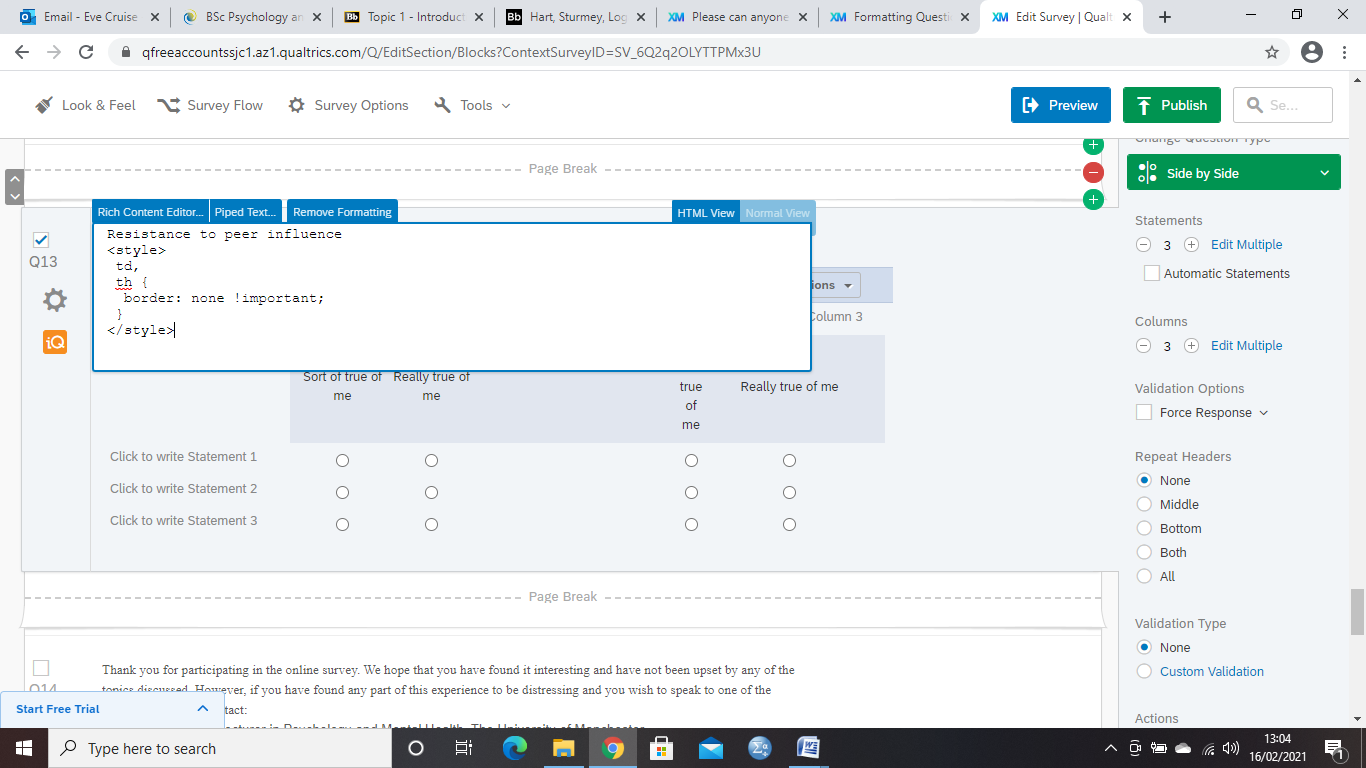
 I have followed instructions for HTML
I have followed instructions for HTML
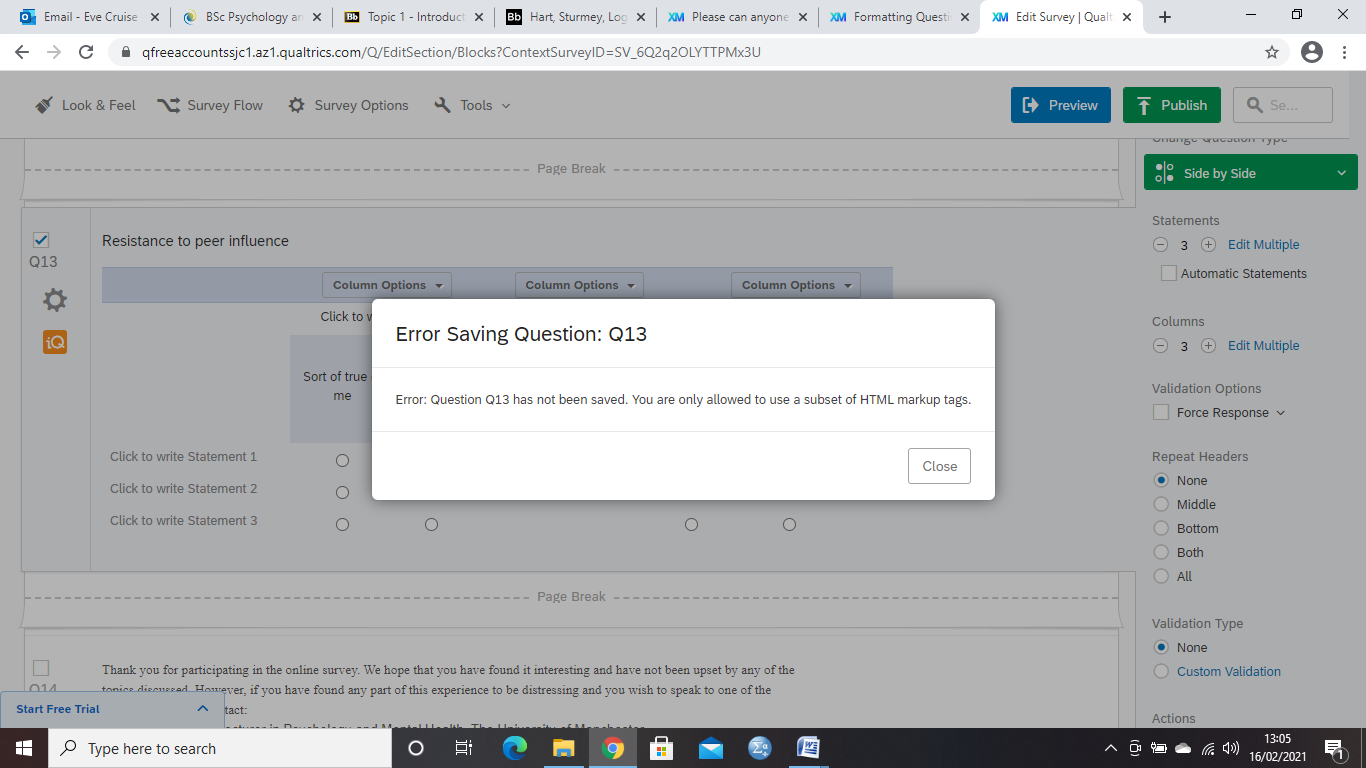
 Any advice on this please. Also where do I add the java script when I right click there is no option.
Any advice on this please. Also where do I add the java script when I right click there is no option. What I'm missing is how to define that the second line is in fact a new statement requiring a new line?
What I'm missing is how to define that the second line is in fact a new statement requiring a new line?