 HTML:
```
<div id="Footer_Left" style="font-size:12px; color:#2D8CCC;">
<p ><strong>Site Links</strong></p>
<a href="https://www.tuftsmedicarepreferred.org/where-can-i-find-information-about-tufts-health-plan-medicare-preferred-privacy-practices" style="text-decoration:none">Legal Security & Privacy Practices</a>
<a href="https://www.tuftsmedicarepreferred.org/where-can-i-find-information-about-tufts-health-plan-medicare-preferred-privacy-practices" style="text-decoration:none">Privacy Notice</a>
</div>
<div id="Footer_Center"style="font-size:12px; color:#2D8CCC;">
<p><strong>Additional Information</strong></p>
<a href="https://www.hrasurvey.com/tufts/medicare/" style="text-decoration:none">Tufts Medicare Preferred Site</a>
</div>
<div id="Footer_Right"style="font-size: 12px; color: #2D8CCC;">
<p><strong>© 2013 Tufts Associated Health Plans, Inc.</strong></p>
<p style="color:black;"><i>All rights reserved. Tufts Health Plan Medicare Preferred is a Medicare Advantage organization with a Medicare contract. Tufts Medicare Supplement plans are offered in accordance with Massachusetts law.</i></p>
<div style="clear: both"></div>
</div>
```
CSS:
```
HTML:
```
<div id="Footer_Left" style="font-size:12px; color:#2D8CCC;">
<p ><strong>Site Links</strong></p>
<a href="https://www.tuftsmedicarepreferred.org/where-can-i-find-information-about-tufts-health-plan-medicare-preferred-privacy-practices" style="text-decoration:none">Legal Security & Privacy Practices</a>
<a href="https://www.tuftsmedicarepreferred.org/where-can-i-find-information-about-tufts-health-plan-medicare-preferred-privacy-practices" style="text-decoration:none">Privacy Notice</a>
</div>
<div id="Footer_Center"style="font-size:12px; color:#2D8CCC;">
<p><strong>Additional Information</strong></p>
<a href="https://www.hrasurvey.com/tufts/medicare/" style="text-decoration:none">Tufts Medicare Preferred Site</a>
</div>
<div id="Footer_Right"style="font-size: 12px; color: #2D8CCC;">
<p><strong>© 2013 Tufts Associated Health Plans, Inc.</strong></p>
<p style="color:black;"><i>All rights reserved. Tufts Health Plan Medicare Preferred is a Medicare Advantage organization with a Medicare contract. Tufts Medicare Supplement plans are offered in accordance with Massachusetts law.</i></p>
<div style="clear: both"></div>
</div>
```
CSS:
```
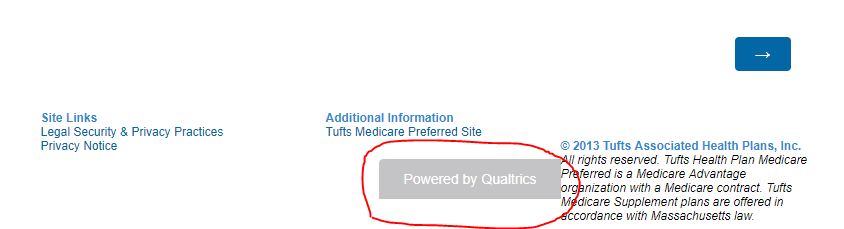
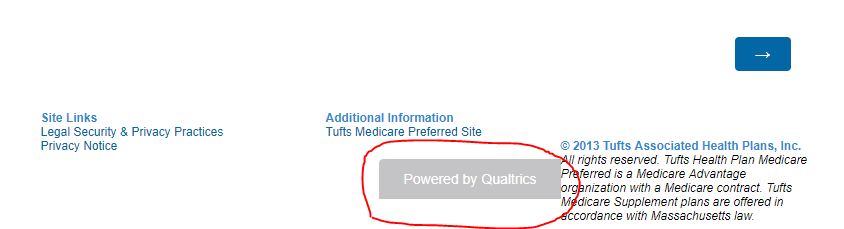
"Powered by Qualtrics" is interfering with my footer.
 HTML:
```
<div id="Footer_Left" style="font-size:12px; color:#2D8CCC;">
<p ><strong>Site Links</strong></p>
<a href="https://www.tuftsmedicarepreferred.org/where-can-i-find-information-about-tufts-health-plan-medicare-preferred-privacy-practices" style="text-decoration:none">Legal Security & Privacy Practices</a>
<a href="https://www.tuftsmedicarepreferred.org/where-can-i-find-information-about-tufts-health-plan-medicare-preferred-privacy-practices" style="text-decoration:none">Privacy Notice</a>
</div>
<div id="Footer_Center"style="font-size:12px; color:#2D8CCC;">
<p><strong>Additional Information</strong></p>
<a href="https://www.hrasurvey.com/tufts/medicare/" style="text-decoration:none">Tufts Medicare Preferred Site</a>
</div>
<div id="Footer_Right"style="font-size: 12px; color: #2D8CCC;">
<p><strong>© 2013 Tufts Associated Health Plans, Inc.</strong></p>
<p style="color:black;"><i>All rights reserved. Tufts Health Plan Medicare Preferred is a Medicare Advantage organization with a Medicare contract. Tufts Medicare Supplement plans are offered in accordance with Massachusetts law.</i></p>
<div style="clear: both"></div>
</div>
```
CSS:
```
HTML:
```
<div id="Footer_Left" style="font-size:12px; color:#2D8CCC;">
<p ><strong>Site Links</strong></p>
<a href="https://www.tuftsmedicarepreferred.org/where-can-i-find-information-about-tufts-health-plan-medicare-preferred-privacy-practices" style="text-decoration:none">Legal Security & Privacy Practices</a>
<a href="https://www.tuftsmedicarepreferred.org/where-can-i-find-information-about-tufts-health-plan-medicare-preferred-privacy-practices" style="text-decoration:none">Privacy Notice</a>
</div>
<div id="Footer_Center"style="font-size:12px; color:#2D8CCC;">
<p><strong>Additional Information</strong></p>
<a href="https://www.hrasurvey.com/tufts/medicare/" style="text-decoration:none">Tufts Medicare Preferred Site</a>
</div>
<div id="Footer_Right"style="font-size: 12px; color: #2D8CCC;">
<p><strong>© 2013 Tufts Associated Health Plans, Inc.</strong></p>
<p style="color:black;"><i>All rights reserved. Tufts Health Plan Medicare Preferred is a Medicare Advantage organization with a Medicare contract. Tufts Medicare Supplement plans are offered in accordance with Massachusetts law.</i></p>
<div style="clear: both"></div>
</div>
```
CSS:
```
Best answer by Eesh
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


