Hi All
I've setup a test survey as needed to work out how to setup a bipolar question that showed the statements in a random order AND randomly flipped the statements (whole or individual ones within the matrix) left to right and right to left
The randomisation functionality doesn't seem to work as I thought it would. When you choose 'Randomly Reverse choices' or 'randomly flip choices'. It seems to move the statement rows as a whole, up or down the list.
What I am trying to do is this:
2 statements in a matrix question (in the below example the _ represents the likert scale dissatisfied to satisfied):
statement1a:______:statement1b
statement2a:______:statement2b
When the survey is running, I want to see the randomisation function do this:
statement1a:______:statement1b
statement2a:______:statement2b
or
statement2a:______:statement2b
statement1a:______:statement1b
or
statement1b:______:statement1a
statement2a:______:statement2b
or
statement2b:______:statement2a
statement1a:______:statement1b
(there are probably a few other combinations but hopefully you get the idea)
Notice how xa and xb end points get swapped randomly aswell as the order of the statements. It's like reversing the scale but xa will always be coded the low end of the likert sclae and xb will always be coded the high end of the likert sclae
Can this be done or... how can this be done?
I found a conversation about using Jquery to revserse the table but then how to invoke this randomly might cause issues and also how this would look on a mobile I'm not sure. https://community.qualtrics.com/XMcommunity/discussion/5032/how-can-i-reverse-the-order-of-a-matrix-table-scale-on-an-accordian-mobile-layout/p2
I did also try to use individual questions as then the choices do get flipped as expected. But then how would you randomly show the multiple questions <
Any ideas on this would be great.
Thanks
Rod Pestell
Randomise / flip statement rows of a bipolar likert scale matrix question left->right/right->left
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.







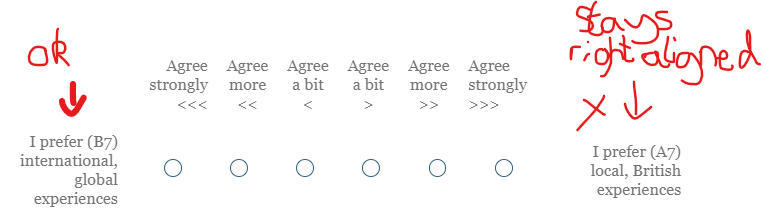
 Also there is one problem with direction:rtl in that the (B7) and (A7) parts of the statement have for some reason move / swapped position to after the 'I prefer wording. Nothing else have changed. Is this a quirk of brackets ??
Also there is one problem with direction:rtl in that the (B7) and (A7) parts of the statement have for some reason move / swapped position to after the 'I prefer wording. Nothing else have changed. Is this a quirk of brackets ??