Hi All,
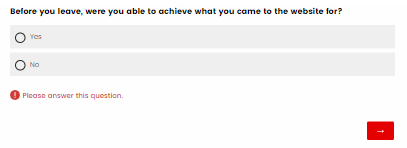
I would like to relocate the validation error message from its default position at top of page to bottom (desired position shown in image below).

When using the following JS it is not running. However, this code is running when applied to the live console - hence able to produce the screenshot above.
const skinDiv = document.getElementById('SkinContent');
const errorDiv = document.querySelectorAll('.ValidationError')
if (errorDiv !== null) {
skinDiv.insertBefore(errorDiv, skinDiv.children[1])
}Hoping to get any tips on how to adjust the code. Note that I have reached out to Qualtrics directly on this, who referred me to this page. Unfortunately, I am not the author of the JS code and struggle to resolve it. I am working with a front-end dev who has limited experience on Qualtrics as well as access.
Appreciate support in advance :)




