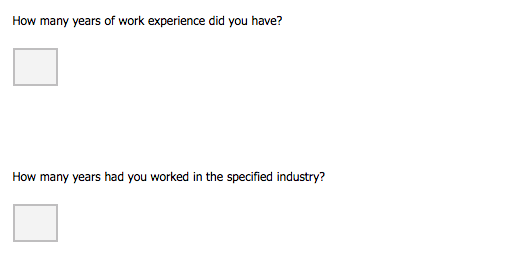
 I have attempted to use the following CSS codes, but couldn't seem to remove any of the spacing:
<style>
.Skin .Separator {
margin:0px 0px;
}
.Skin .QuestionText{
padding-top:5px;
}
.Skin .QuestionBody{
padding-bottom:0px;
}
<style>
Would anyone be able to help? Thank you!
I have attempted to use the following CSS codes, but couldn't seem to remove any of the spacing:
<style>
.Skin .Separator {
margin:0px 0px;
}
.Skin .QuestionText{
padding-top:5px;
}
.Skin .QuestionBody{
padding-bottom:0px;
}
<style>
Would anyone be able to help? Thank you!Removing spacing between questions
 +2
+2 I have attempted to use the following CSS codes, but couldn't seem to remove any of the spacing:
<style>
.Skin .Separator {
margin:0px 0px;
}
.Skin .QuestionText{
padding-top:5px;
}
.Skin .QuestionBody{
padding-bottom:0px;
}
<style>
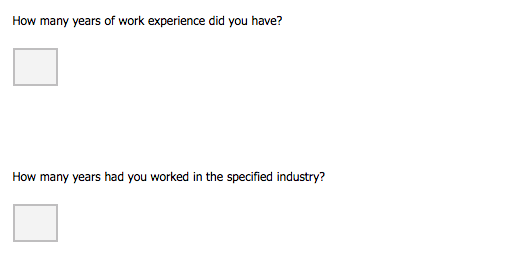
Would anyone be able to help? Thank you!
I have attempted to use the following CSS codes, but couldn't seem to remove any of the spacing:
<style>
.Skin .Separator {
margin:0px 0px;
}
.Skin .QuestionText{
padding-top:5px;
}
.Skin .QuestionBody{
padding-bottom:0px;
}
<style>
Would anyone be able to help? Thank you!Best answer by Anonymous
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




