Hi all,
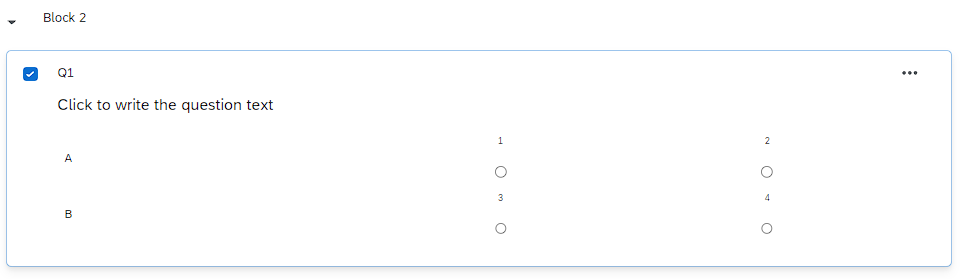
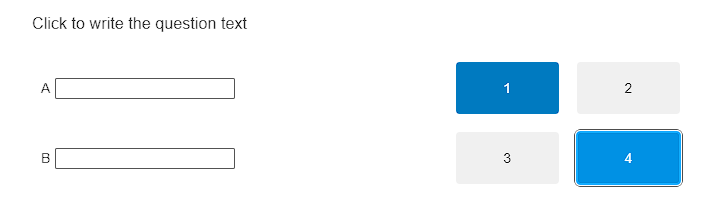
I am looking at the java instructions to retrieve the data inputted in a matrix-type question. My question looks like this:

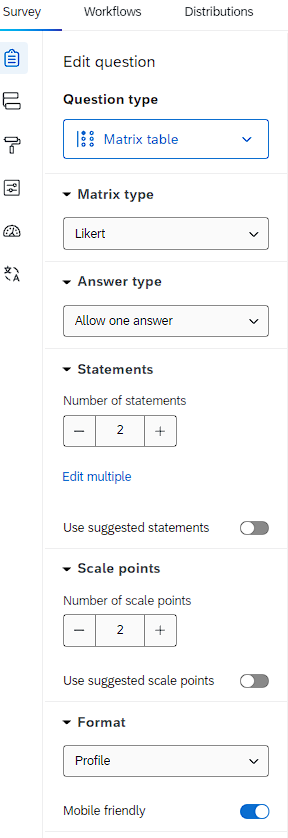
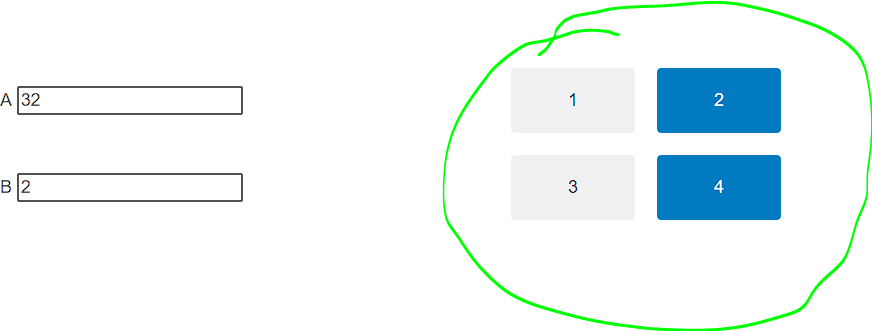
The A and B boxes are text entries but conditioned to numerical values. The options 1, 2, 3, 4 seem to be radio type.
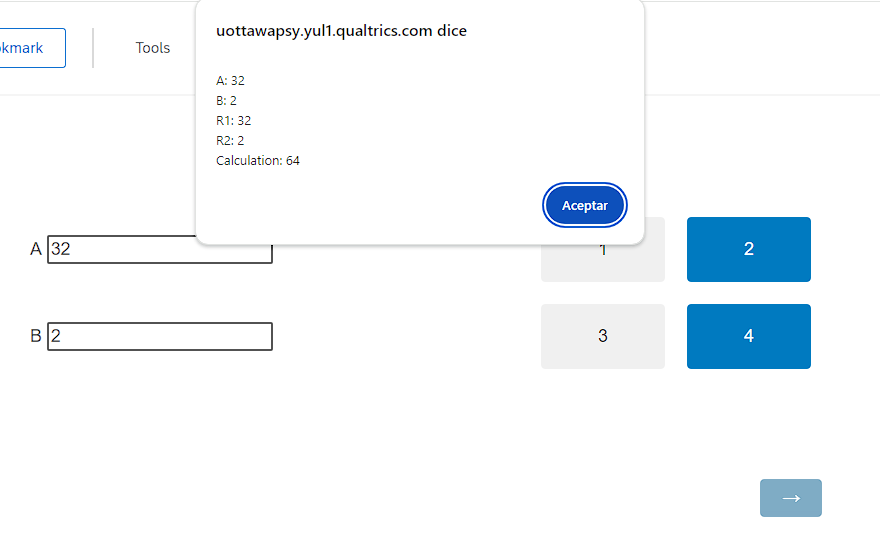
What I want is to save in a embedded variable what is inputted in A and B, then retrieve also which option was selected 1 or 2 for A or 3 or 4 for B.
Edit: I want to do this while submitting the answer because I need to calculate a value from the A and B boxes that conditioned the appearance of the next question.
Thank you for any insight!