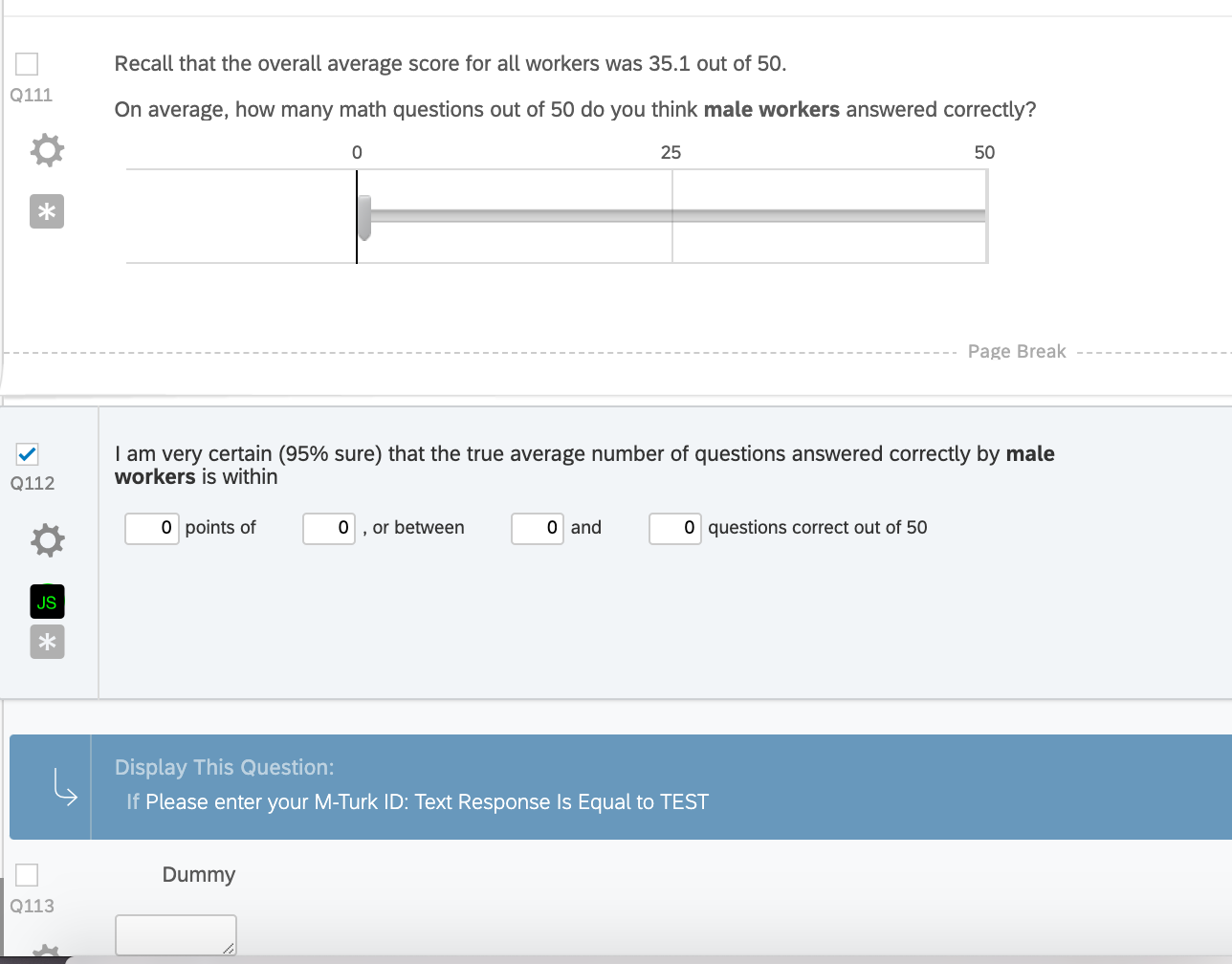
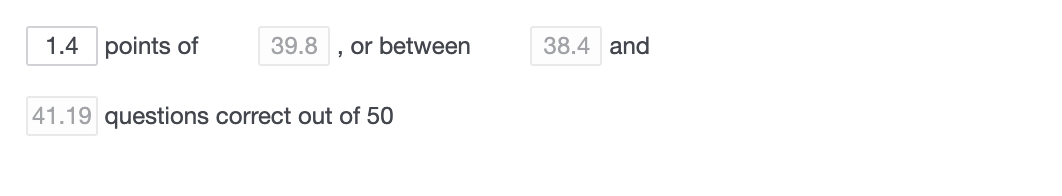
 I am working with some custom code where I have participants enter a symmetric confidence interval (in Q112) around a value they input in a previous question (in Q111, specifically ${q://QID111/ChoiceNumericEntryValue/1}). I want all of these values that show up in Q112 to have 1 decimal place. Right now, Q111 allows for 1 decimal place, and this is reflected in "QR~QID112~2," but the confidence interval appears rounded to the nearest whole number ("QR~QID112~3" and "QR~QID112~4"). How can I edit the code below such that I get values with the correct decimal place (1 decimal) rather than rounded values ?
I am working with some custom code where I have participants enter a symmetric confidence interval (in Q112) around a value they input in a previous question (in Q111, specifically ${q://QID111/ChoiceNumericEntryValue/1}). I want all of these values that show up in Q112 to have 1 decimal place. Right now, Q111 allows for 1 decimal place, and this is reflected in "QR~QID112~2," but the confidence interval appears rounded to the nearest whole number ("QR~QID112~3" and "QR~QID112~4"). How can I edit the code below such that I get values with the correct decimal place (1 decimal) rather than rounded values ?
JS for Q112:
Qualtrics.SurveyEngine.addOnload(function()
{
document.getElementById("QR~QID112~2").disabled = true;
document.getElementById("QR~QID112~3").disabled = true;
document.getElementById("QR~QID112~4").disabled = true;
var val="${q://QID111/ChoiceNumericEntryValue/1}";
document.getElementById("QR~QID112~2").value = val;
setInterval(function(){
var val_1=parseInt(document.getElementById("QR~QID112~1").value);
var val_2=parseInt(document.getElementById("QR~QID112~2").value);
var val_3=val_2-val_1;
var val_4=val_1+val_2;
document.getElementById("QR~QID112~3").value=val_3;
document.getElementById("QR~QID112~4").value=val_4;
}, 100);
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
JS for Q113 (in case relevant):
Qualtrics.SurveyEngine.addOnload(function()
{
setInterval(function(){
var val_main="${q://QID111/ChoiceNumericEntryValue/1}";
jQuery("#QID113").hide();
var val_1=parseInt(document.getElementById("QR~QID112~1").value);
if(val_main<26 && val_1<=val_main)
{
document.getElementById("QR~QID113").value=1;
}
else if(val_main>25 && val_1<=50-val_main)
{
document.getElementById("QR~QID113").value=1;
}
else
{
document.getElementById("QR~QID113").value=0;
}
}, 100);
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
rounding errors in custom code values
Best answer by ahmedA
You are using
parseInt(), which is short for parse integer. So, your decimals are getting dropped. Here's how to get one decimal place.
Replace
parseInt(something here)with
Number(Number(something here).toFixed(1))
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



 Here's the code i'm using:
Here's the code i'm using: