Hi, I am looking for a solution using JavaScript/jQuery to record whether a user hovered over or moused over an icon (this icon is in a question response option). I know similar solutions have been found for clicks,
such as : https://stackoverflow.com/questions/38225021/tracking-when-an-external-link-is-clicked-in-qualtrics-with-javascript and https://community.qualtrics.com/XMcommunity/discussion/2809/track-whether-a-link-is-clicked-in-qualtrics-even-a-respondent-leaves-for-the-opened-new-page.
but I am interested in when users access hover over options on my survey for informational text.
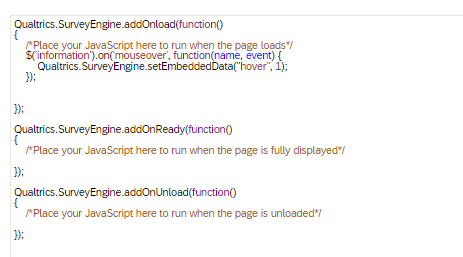
My current attempt has been to modify these previous solutions for clicks, but instead passing in mouseover as the event type.  'information' is the id that I define within the question response option for the icon:
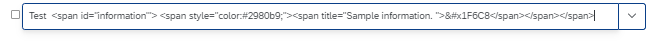
'information' is the id that I define within the question response option for the icon: 
 "hover" is the Embedded Data value that I set to 0 in the Survey Flow section above my survey.
"hover" is the Embedded Data value that I set to 0 in the Survey Flow section above my survey.
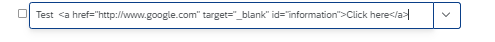
I have used several versions of similar code fragments but all have failed to yield hover=1 at the end. I attempted creating a baseline click version to make sure it'd work with the current code (all the same, but event type is click, and test html is :  and this runs without fail, setting hover correctly to 1.
and this runs without fail, setting hover correctly to 1.
I appreciate your help!
Setting embedded data for hover or mouseover event
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


