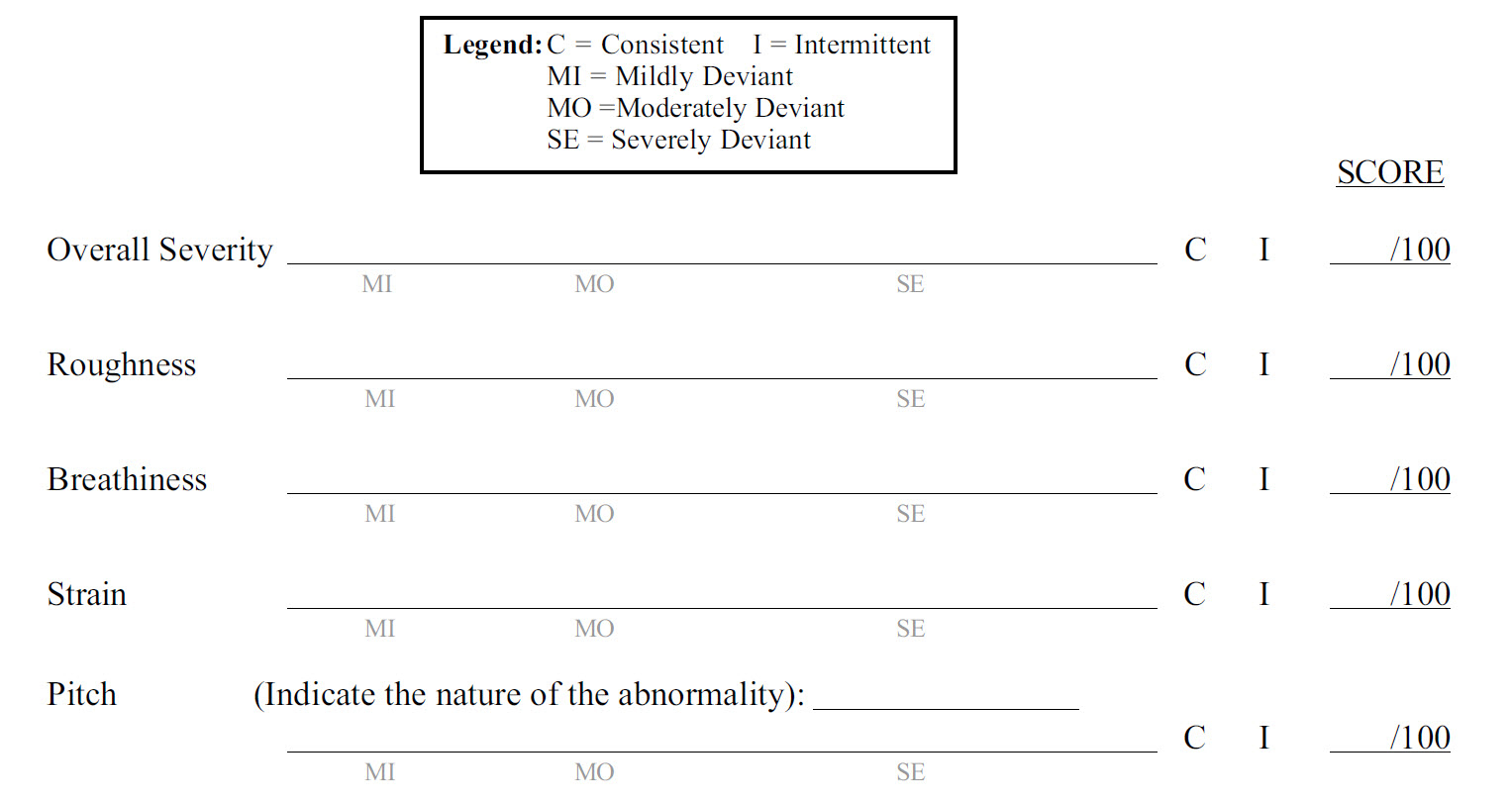
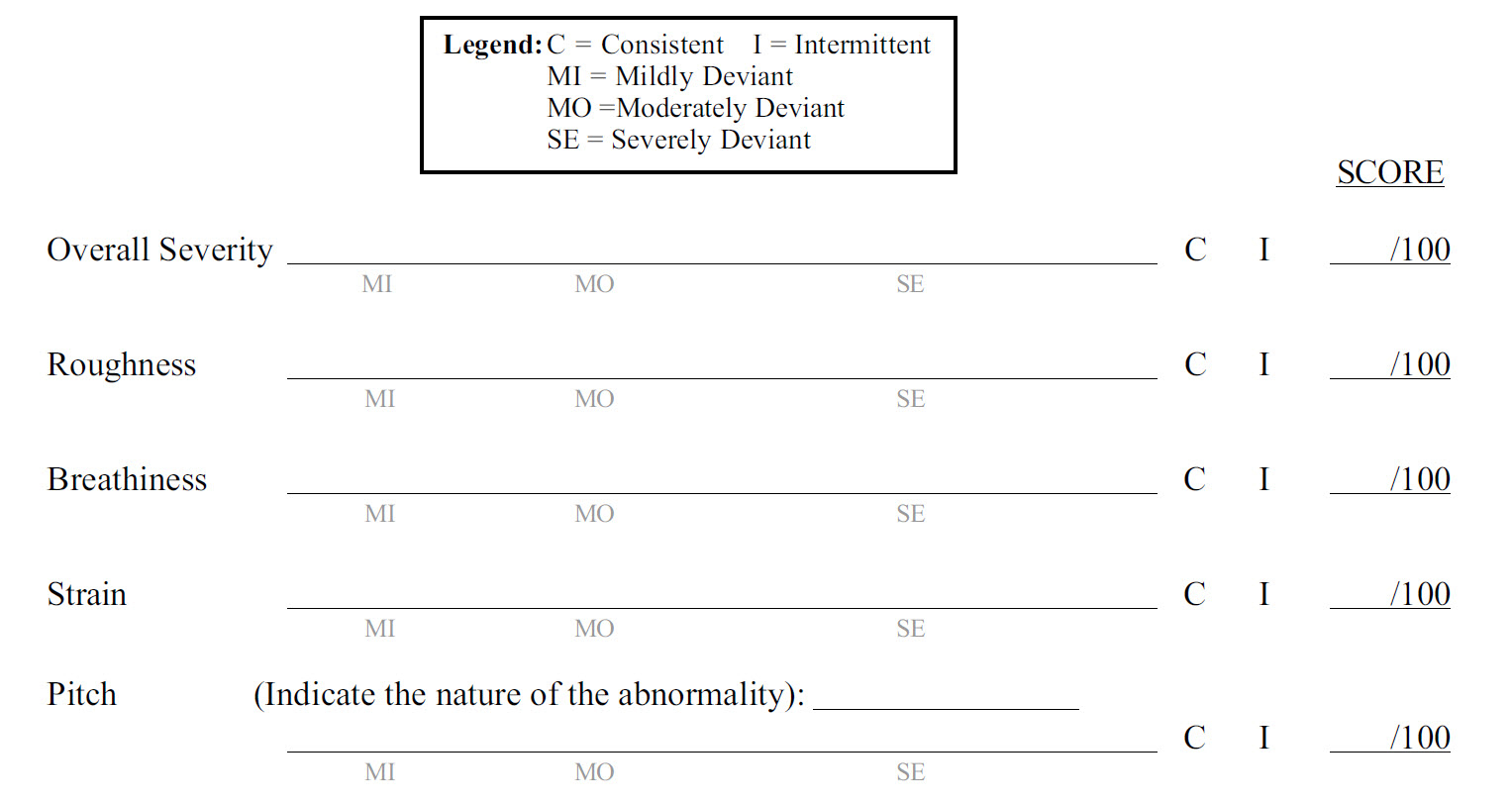
 I am going to provide respondents with a set of audio files to listen to and "grade" on various characteristics. To grade a characteristic, they will just click on the line where they think the sample is (how severe the characteristic is). I will, hopefully, be give a numerical value on my end as the "grade" for that characteristic. Again, any help is appreciated! I'm a little lost right now trying to navigate this new platform.
I am going to provide respondents with a set of audio files to listen to and "grade" on various characteristics. To grade a characteristic, they will just click on the line where they think the sample is (how severe the characteristic is). I will, hopefully, be give a numerical value on my end as the "grade" for that characteristic. Again, any help is appreciated! I'm a little lost right now trying to navigate this new platform.Slider scale with no values
 I am going to provide respondents with a set of audio files to listen to and "grade" on various characteristics. To grade a characteristic, they will just click on the line where they think the sample is (how severe the characteristic is). I will, hopefully, be give a numerical value on my end as the "grade" for that characteristic. Again, any help is appreciated! I'm a little lost right now trying to navigate this new platform.
I am going to provide respondents with a set of audio files to listen to and "grade" on various characteristics. To grade a characteristic, they will just click on the line where they think the sample is (how severe the characteristic is). I will, hopefully, be give a numerical value on my end as the "grade" for that characteristic. Again, any help is appreciated! I'm a little lost right now trying to navigate this new platform.Best answer by Anonymous
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
