Hello
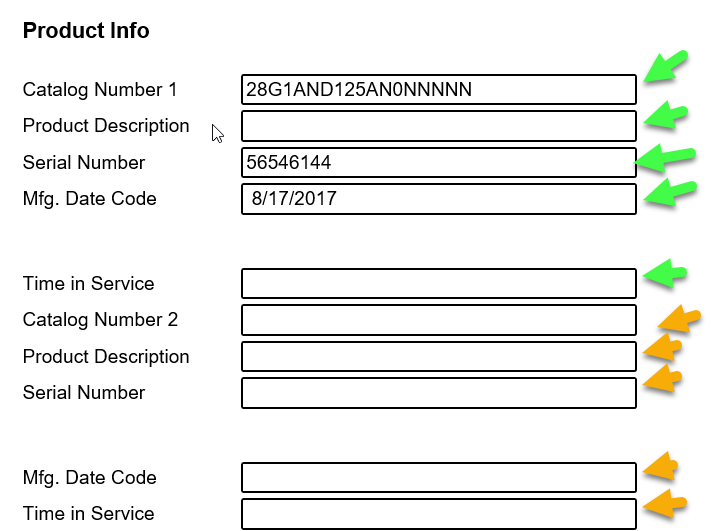
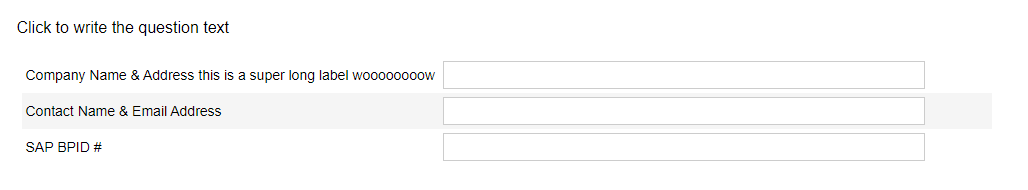
I believe what I need may require some coding/programming. The question type is a "Form Field" and one that has three labels (company name, customer name, email address), then there is the field to enter the data. I need to increase the spacing between these labels so they are completely horizontal and not layered. I attached a screen short, This way it is easier to read and not so cramped together, thanks.
Hoping that labels can be completely horizontal so there are not two layers to the lables.docx
Spacing Between Answers
Best answer by JeremyK
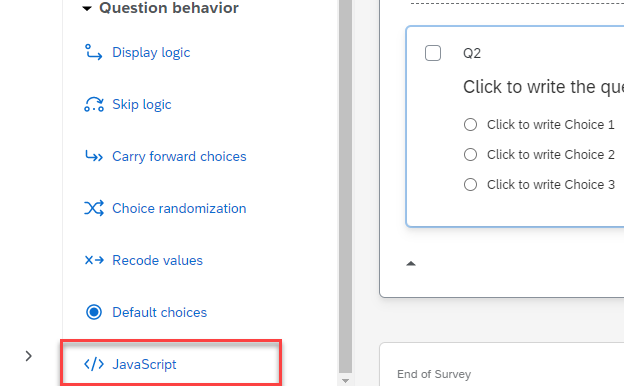
No, you're good, we all started there! You'll want to go to your form question, select it, and on the left side survey options, all the way at the bottom, you'll see JavaScript. This bring up a popup window... 
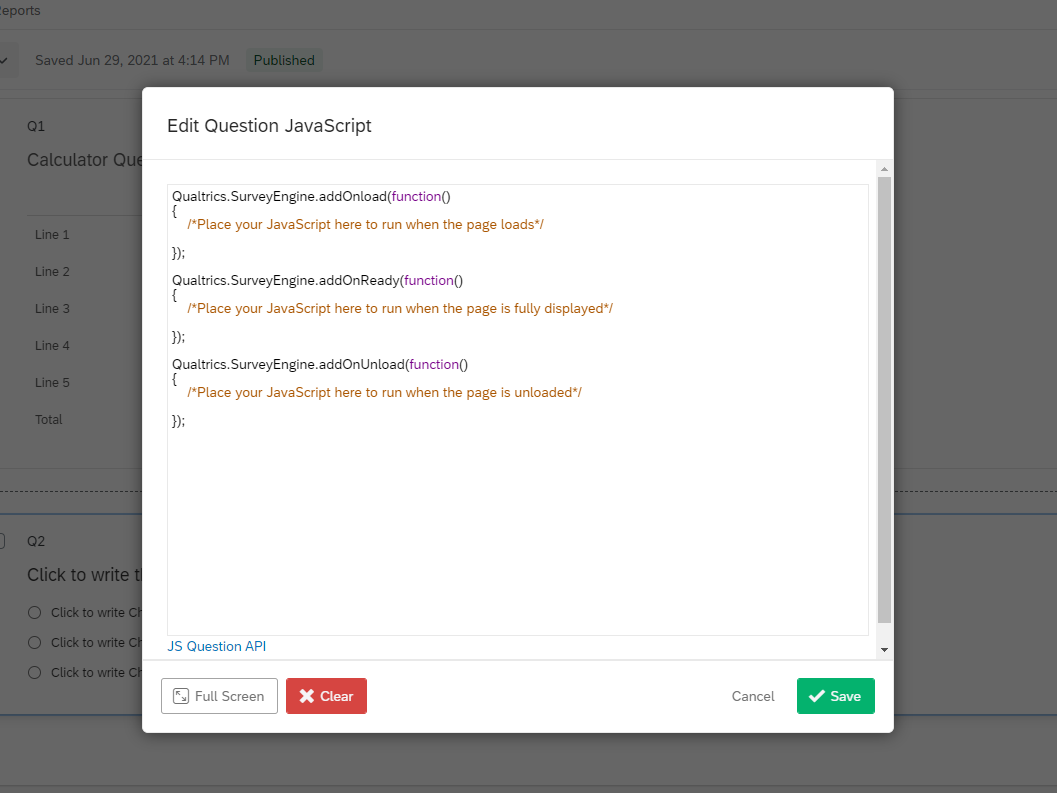
 ... that you can paste the code into. Qualtrics JavaScript has 3 "wrapper" functions, an OnLoad, OnReady, and OnUnload. Without going into the weeds, these functions will run their contained JavaScript at specific times during the page load (or unload). If you have a script that's looking for a specific item and you have it called too early before the item is ready, your script will fail; just something to be aware of.
... that you can paste the code into. Qualtrics JavaScript has 3 "wrapper" functions, an OnLoad, OnReady, and OnUnload. Without going into the weeds, these functions will run their contained JavaScript at specific times during the page load (or unload). If you have a script that's looking for a specific item and you have it called too early before the item is ready, your script will fail; just something to be aware of.
You'll want to place your script in the OnLoad function. I'd overwrite the comment there that says "Please place your JavaScript here....". And I'd leave the bottom two functions in case you ever want to add functionality later. All together, your whole popup window should look like this. Click Save and you're done!
Qualtrics.SurveyEngine.addOnload(function()
{
jQuery("#" + this.questionId + " .QuestionBody").css("white-space","nowrap");
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






 Change the 40px (pixels) to be whatever height you looks right to your eyes. Also, if you have multiple form questions you want to do the same effect in, you could throw a .spacer {} into the CSS and control the height for all elements with the spacer class globally across the survey. All depends on what you're looking to do.
Change the 40px (pixels) to be whatever height you looks right to your eyes. Also, if you have multiple form questions you want to do the same effect in, you could throw a .spacer {} into the CSS and control the height for all elements with the spacer class globally across the survey. All depends on what you're looking to do.