Hello,
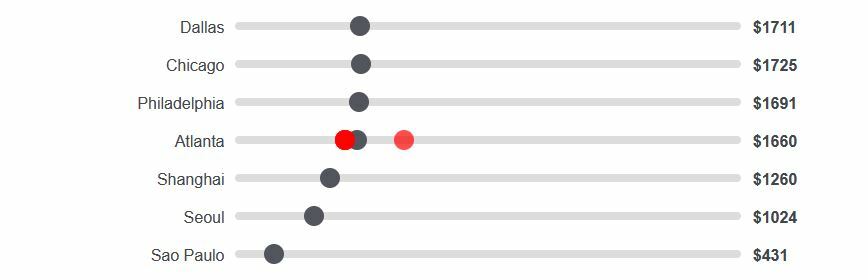
I am want to add a question to a survey where the respondent sees their response to a prior question asking for the median value, the true median value, and the 90th percentile value. I have figured out how to add two dots to the question in addition to the default slider value (the median value) using Java Script, however I have not figured out how to make one dot a fixed value and not dependent on a previous question. I also need the respondent's dot to be a different color from the 90th percentile. How can I do both of these things? I've copied my current code below.
Qualtrics.SurveyEngine.addOnReady(function()
{
var s = ("${e://Field/RentLabelArray}").split(",");
var lpos=[];
for(var i=0;i
}
console.log(lpos);
var v = ("${e://Field/RentValueArray}").split(",");
var n=7200;
var totalwidth = parseInt(jQuery(".track").css("width").replace("px",""));
var u = ( totalwidth -20 )/n ;
for(var i=0;i
}
/* Add in 90th */
var s = ("${e://Field/RentLabelArray}").split(",");
var lpos=[];
for(var i=0;i
}
console.log(lpos);
var v = ("${e://Field/RentValueArray}").split(",");
var n=7200;
var totalwidth = parseInt(jQuery(".track").css("width").replace("px",""));
var u = ( totalwidth -200 )/n ;
for(var i=0;i
}
});
Stable Dots on Slider Question
Best answer by jorgenra
Update: I figured it out for my case. The below works in case anyone else is trying to do the same. Can anyone explain why I have to put the 90th percentile dot before the answer to the prior question if I want it to be gray? That's just for my own interest.
/* Add in 90th */
var s = ["San Francisco", "San Jose", "Los Angeles", "New York", "DC", "Boston", "Seattle", "Hong Kong", "London", "Denver", "Miami", "Austin", "Minneapolis", "Houston", "Dallas", "Chicago", "Philadelphia", "Atlanta", "Shanghai", "Seoul", "Sao Paulo"];
var lpos=[];
for(var i=0;i
}
console.log(lpos);
var v = [2400, 0, 4800, 7200, 7200, 7200, 7200, 7200, 7200, 7200, 7200, 7200, 7200, 7200, 7200, 7200, 7200, 7200, 7200, 7200, 7200];
var n=7200;
var totalwidth = parseInt(jQuery(".track").css("width").replace("px",""));
var u = ( totalwidth-20 )/n ;
for(var i=0;i
}
/*Add in guess*/
var s = ("${e://Field/RentLabelArray}").split(",");
var lpos=[];
for(var i=0;i
}
console.log(lpos);
var v = ("${e://Field/RentValueArray}").split(",");
var n=7200;
var totalwidth = parseInt(jQuery(".track").css("width").replace("px",""));
var u = ( totalwidth -20 )/n ;
for(var i=0;i
}
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
