Hi there,
we have used css to style our survey, so that the background is grey, and the text and borders of all elements are white.
For single-answer multiple choice questions, we also have to style the pseudo-element radio button to be white as well using the following css:
.Skin label.MultipleAnswer>span:after, .Skin label.SingleAnswer>span:after {border-color: #fff;}
This works well.
The problem we are having is when the participant hovers or focuses on the choice, the radio button turns back to grey.
We have tried the following css to set the border colour of the pseudo-element, but with no success:
.Skin label.MultipleAnswer>span:hover::after, .Skin label.SingleAnswer>span:hover::after {border-color: #fff;}
.Skin label.MultipleAnswer>span:hover:after, .Skin label.SingleAnswer>span:hover:after {border-color: #fff;}
.Skin label.MultipleAnswer>span:after::hover, .Skin label.SingleAnswer>span:after::hover {border-color: #fff;}
.Skin label.MultipleAnswer>span:hover:after, .Skin label.SingleAnswer>span:after:hover {border-color: #fff;}
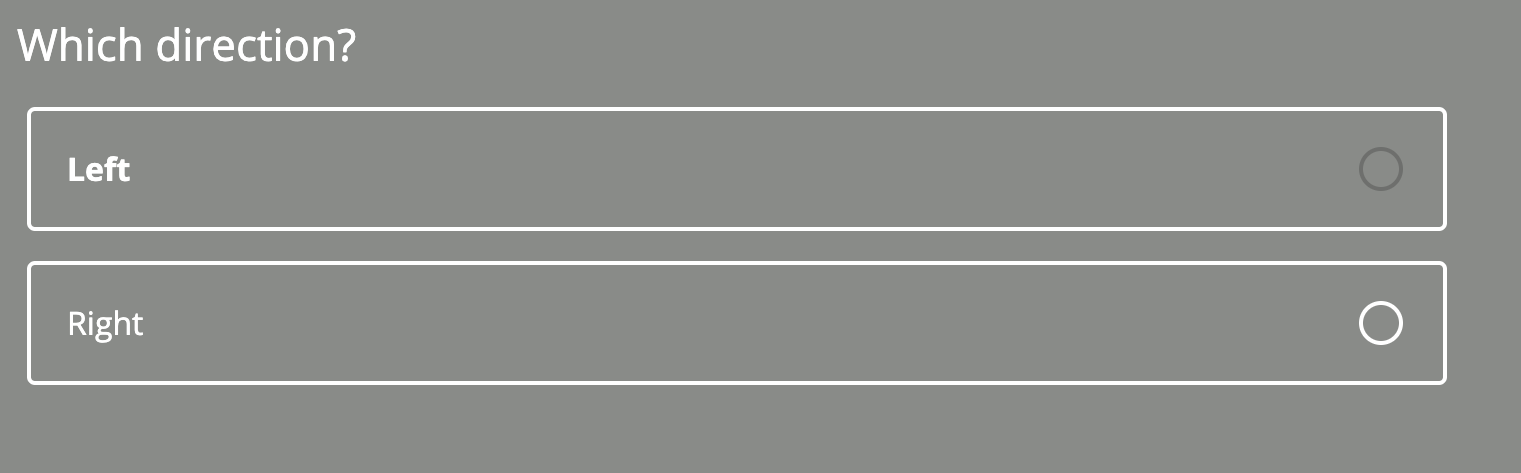
The screenshot below shows the issue. The participant is hovering over the first option (Left) and the radio button is grey, when we want it to be white: TIA
TIA
Styling the radio button (pseudo-element) on hover and focus
Best answer by CatK
Brilliant! that worked. Thanks so much.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


