Hey all,
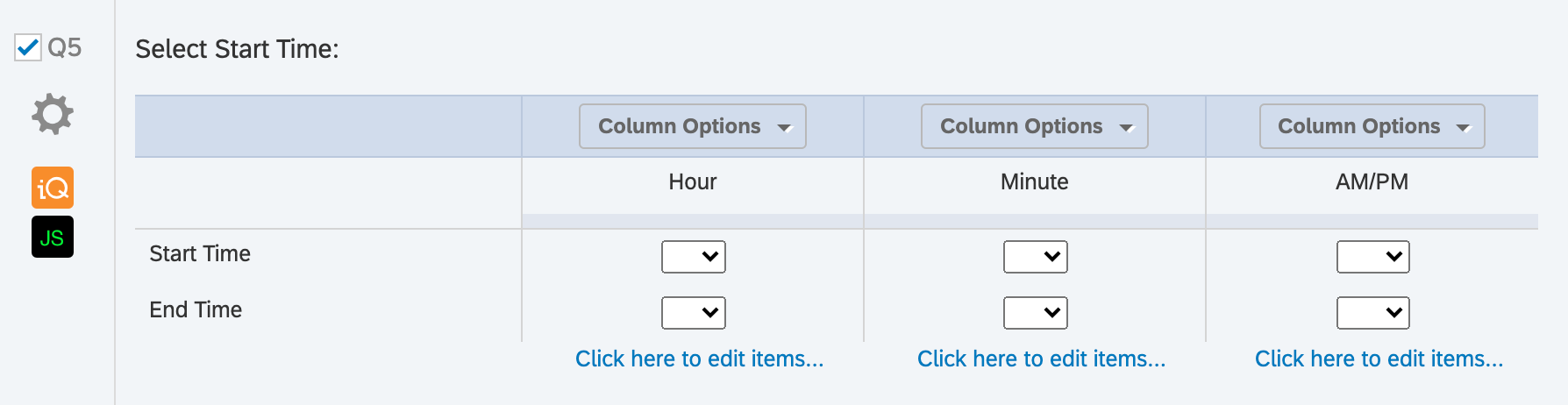
I'm working on a question that asks the start time and the end time for an incident in a side by side. There are 3 columns, and 2 rows. The columns are Hour, Minute, and AM/PM, and the rows are Start Time and End Time, respectively.
I have the following code that is supposed to be pulling the start time answers onPageSubmit:
let sHH = jQuery(".SBS1 option:selected").text();
let sMM = jQuery(".SBS2 option:selected").text();
let sAP = jQuery(".SBS3 option:selected").text();
alert("Start Hour: " + sHH);
alert("Start Minute: " + sMM);
alert("Start Second: " + sAP);
However, when I submit the page, sHH will return the start hour and the end hour both. For example, if I selected the start hour as being 01 and the end hour as 02, sHH will equal "0102" instead of just "01".
Ideally, I'd like both of these answers separately on the same page, so I can calculate the duration between the times on page submit. Piped text will not work for this.
Any suggestions? Thanks in advance!
Taking data from a specific dropdown in a side by side
Best answer by TomG
let sHH = jQuery(".SBS1 select").first().find("option:selected").text();
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


