 QRTE.Stimulus ({
id: 'Ind_Confidence', //Should be a unique ID, per stimulus in a trial block
onShowFn: function() {
$('Plug').style.display = 'None';
var id = 'confidenceText';
field = document.getElementById(id);
field.style.display = 'inline';
field.focus();
field.select();
function check(rating) {
if (rating && rating >= 0 && rating <= 100) {
return true
} else {
alert ('Please type a number between 0 and 100.')
return false
}
}
// Proceed on 'Enter' key press
field.onkeyup = function(e){
if(e.keyCode == 13 || e.keyCode == 13){
var rating = field.value;
if (check(rating)) {
e.preventDefault();
QRTE.proceed();
return (false)
}
}
}
},
// Save individual confidence rating at end.
onHideFn: function(ele, ts) {
var rating = field.value;
QRTE.setTrialData(ele.userId + '[RESP]', rating);
}
});
QRTE.Stimulus ({
id: 'Ind_Confidence', //Should be a unique ID, per stimulus in a trial block
onShowFn: function() {
$('Plug').style.display = 'None';
var id = 'confidenceText';
field = document.getElementById(id);
field.style.display = 'inline';
field.focus();
field.select();
function check(rating) {
if (rating && rating >= 0 && rating <= 100) {
return true
} else {
alert ('Please type a number between 0 and 100.')
return false
}
}
// Proceed on 'Enter' key press
field.onkeyup = function(e){
if(e.keyCode == 13 || e.keyCode == 13){
var rating = field.value;
if (check(rating)) {
e.preventDefault();
QRTE.proceed();
return (false)
}
}
}
},
// Save individual confidence rating at end.
onHideFn: function(ele, ts) {
var rating = field.value;
QRTE.setTrialData(ele.userId + '[RESP]', rating);
}
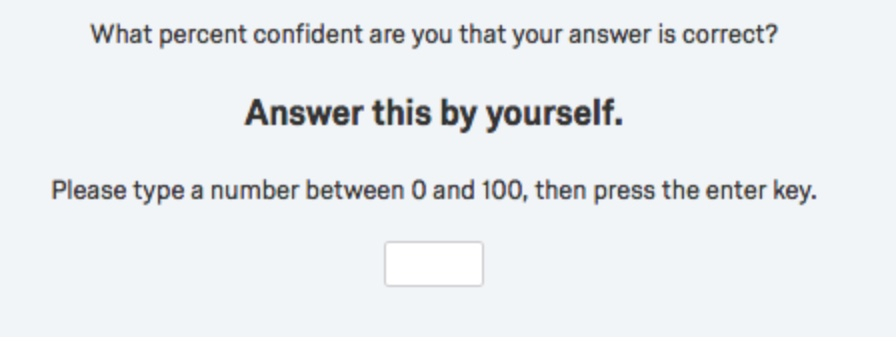
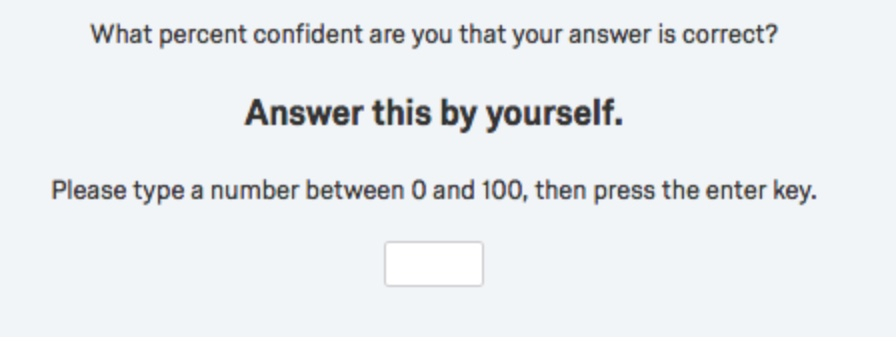
});Text box has disappeared from item (using JavaScript)
 QRTE.Stimulus ({
id: 'Ind_Confidence', //Should be a unique ID, per stimulus in a trial block
onShowFn: function() {
$('Plug').style.display = 'None';
var id = 'confidenceText';
field = document.getElementById(id);
field.style.display = 'inline';
field.focus();
field.select();
function check(rating) {
if (rating && rating >= 0 && rating <= 100) {
return true
} else {
alert ('Please type a number between 0 and 100.')
return false
}
}
// Proceed on 'Enter' key press
field.onkeyup = function(e){
if(e.keyCode == 13 || e.keyCode == 13){
var rating = field.value;
if (check(rating)) {
e.preventDefault();
QRTE.proceed();
return (false)
}
}
}
},
// Save individual confidence rating at end.
onHideFn: function(ele, ts) {
var rating = field.value;
QRTE.setTrialData(ele.userId + '[RESP]', rating);
}
});
QRTE.Stimulus ({
id: 'Ind_Confidence', //Should be a unique ID, per stimulus in a trial block
onShowFn: function() {
$('Plug').style.display = 'None';
var id = 'confidenceText';
field = document.getElementById(id);
field.style.display = 'inline';
field.focus();
field.select();
function check(rating) {
if (rating && rating >= 0 && rating <= 100) {
return true
} else {
alert ('Please type a number between 0 and 100.')
return false
}
}
// Proceed on 'Enter' key press
field.onkeyup = function(e){
if(e.keyCode == 13 || e.keyCode == 13){
var rating = field.value;
if (check(rating)) {
e.preventDefault();
QRTE.proceed();
return (false)
}
}
}
},
// Save individual confidence rating at end.
onHideFn: function(ele, ts) {
var rating = field.value;
QRTE.setTrialData(ele.userId + '[RESP]', rating);
}
});Best answer by TomG
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


