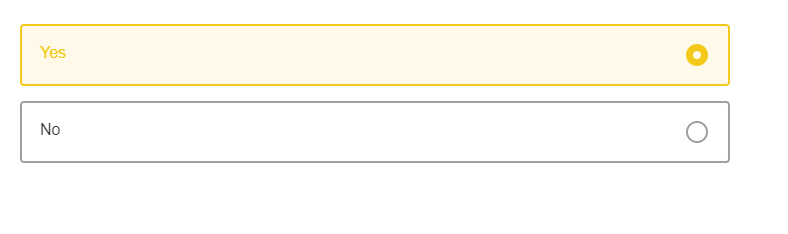
I have been trying to change the text colour on a selected option to grey/black to contrast with the background. The code below doesn't seem to work in the modern style but does elsewhere, can anybody help?
.LabelWrapper, .QuestionText, .SubQuestionText, .AnswerText{
color:grey!important;
}
Unfortunately I cannot change the yellow primary/secondary colouring, or the modern style so it needs a separate solution
Text colour in modern style
Best answer by JeremyK
Looks like my previous code copied weird too, apologies for that. In CSS, you want your selector to be on the outside of your squiggly brackets, then everything in the brackets are the properties you want to change. In this case, color: grey !important; was fine for the property, but you'll want to change the selector (and I'm hoping it's the correct selector). So the CSS will look like this:
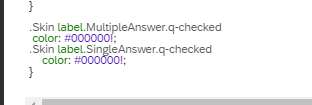
.Skin label.MultipleAnswer.q-checked {
color: grey !important;
}
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



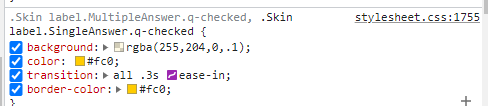
 If I uncheck the "color:" checkbox, the selected text does indeed turn black (the default). I think your selector (.LabelWrapper, .QuestionText, .SubQuestionText, .AnswerText) is trying to grab a different element than you think it is. What happens if you copy the selector
If I uncheck the "color:" checkbox, the selected text does indeed turn black (the default). I think your selector (.LabelWrapper, .QuestionText, .SubQuestionText, .AnswerText) is trying to grab a different element than you think it is. What happens if you copy the selector  Have applied this to the same link if you want to have a look. Thanks
Have applied this to the same link if you want to have a look. Thanks