Hi,
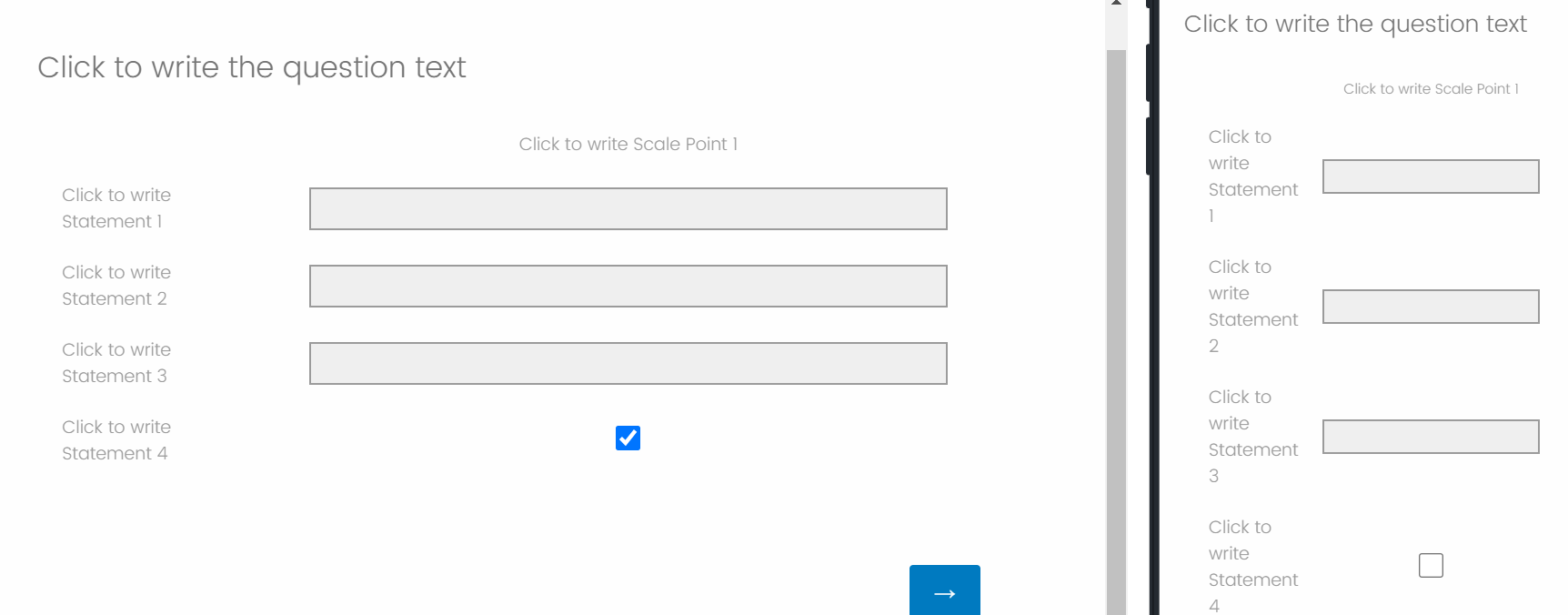
I’m new to this, so please be patient! I’m trying to get a single response option for a matrix table to appear as a radio button instead of a fill in the blank option as a “don’t know” option. But I can only seem to get qualtrics to give me all fill in the blank response options or all radio buttons.
The rest of the responses for that question need to be validated as numbers so I need to use a matrix table so I can have the custom validations. I think my question id is ${q://QID91}. I’m having trouble understanding if that’s the correct way to insert a question id into javascript options in Qualtrics. Could someone help give me an example of the code with the question id already in there so I don’t have to replace the question id? I tried generating some code from chatgpt but it hasn’t worked at all.
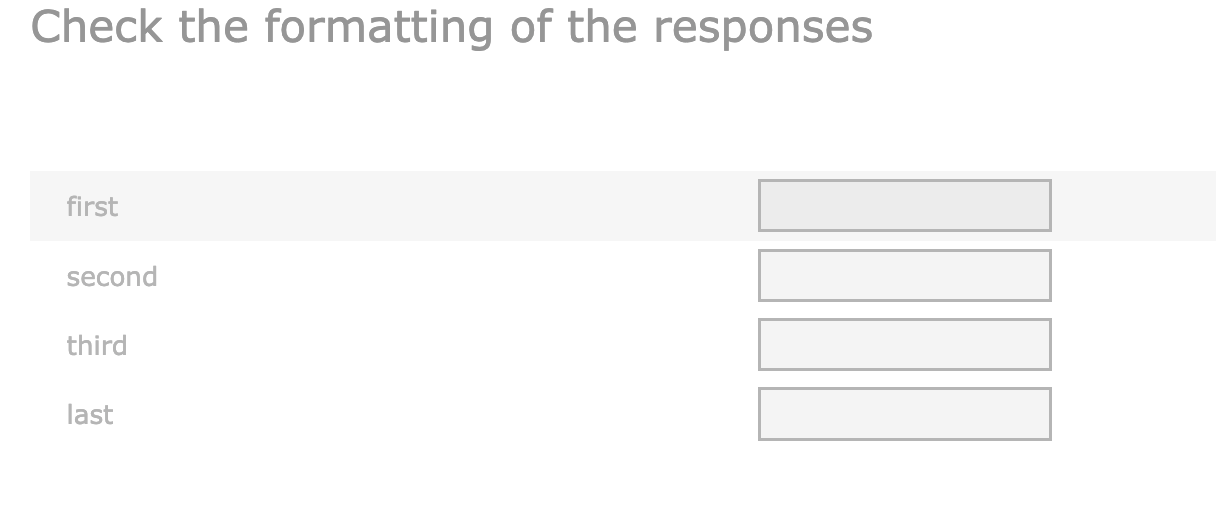
Basically, I’d like it to look like the below except the “last” response option would be the radio circle button. Please help I’ve been stuck for hours.

(also I’m sorry I can’t seem to edit the post title after it posted)