Hi,
Hoping someone can tell me what I'm doing wrong. I'm trying to use JavaScript to update an embedded data field.
My survey consists of a series of questions containing an audio clip which the respondents click to play and then answer the question. I want to count how many times they play the audio before moving on to the next question.
HTML
JavaScript
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
var playCount = 0;
function incrPlayCount(){
playCount++;
};
document.getElementById('audioElm').addEventListener('play', incrPlayCount);
Qualtrics.SurveyEngine.addOnPageSubmit(function(type)
{
if(type == "next")
{
Qualtrics.SurveyEngine.setEmbeddedData("PlayCountQ1", playCount);
}
});
});
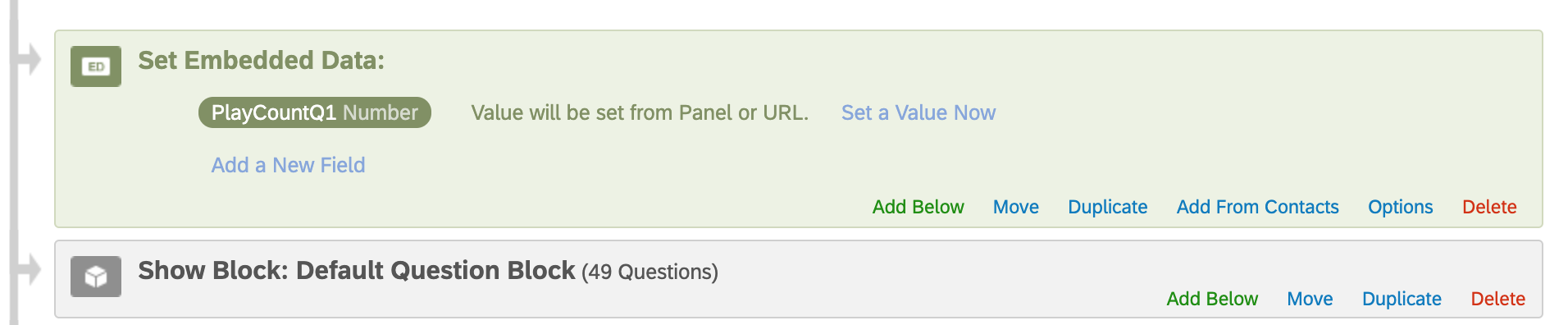
Survey Flow 
New to Qualtrics and Javascript so any advice appreciated!
Trying to update embedded data field with custom javascript
Best answer by rondev
Try changing the code to as below:
var playCount = 0;
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
function incrPlayCount(){
playCount++;
};
document.getElementById('audioElm').addEventListener('play', incrPlayCount);
});
Qualtrics.SurveyEngine.addOnPageSubmit(function(type)
{
if(type == "next")
{
Qualtrics.SurveyEngine.setEmbeddedData("PlayCountQ1", playCount);
}
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


