Hi,
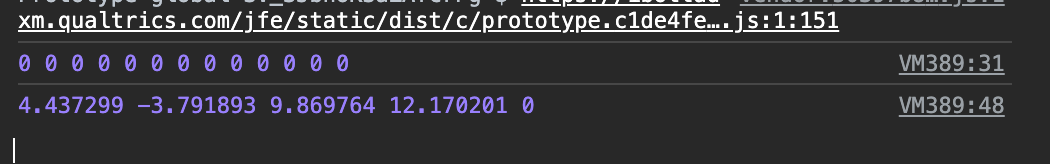
I’ve combed thru the forum for any info on incorporating a typing tool into my survey. I’m using this code in JavaScript but it is returning only the constants and not using the recoded variables. It’s essentially storing the variable values as 0. I’m not sure what I’m doing wrong/what’s missing. I’ve added the variables as embedded data in the beginning of the survey in the embedded data element. I need some way for the variables to pull in their actual recoded values. Any help would be appreciated!
Qualtrics.SurveyEngine.addOnload(function()
{
var segment;
var e = 2.71828182845904;
var Q1 = Number("${q://Q1/SelectedChoicesRecode}");
var Q2 = Number("${q://Q2/SelectedChoicesRecode}");
var Q3 = Number("${q://Q3/SelectedChoicesRecode}");
var Q4 = Number("${q://Q4/SelectedChoicesRecode}");
var Q5 = Number("${q://Q5/SelectedChoicesRecode}");
var Q6 = Number("${q://Q6/SelectedChoicesRecode}");
var Q7 = Number("${q://Q7/SelectedChoicesRecode}");
var Q8 = Number("${q://Q8/SelectedChoicesRecode}");
var Q9 = Number("${q://Q9/SelectedChoicesRecode}");
var Q10 = Number("${q://Q10/SelectedChoicesRecode}");
var Q11 = Number("${q://Q11/SelectedChoicesRecode}");
var Q12 = Number("${q://Q12/SelectedChoicesRecode}");
var Q13 = Number("${q://Q13/SelectedChoicesRecode}");
var maxseg;
Qualtrics.SurveyEngine.setEmbeddedData("Q1", (Q1));
Qualtrics.SurveyEngine.setEmbeddedData("Q2", (Q2));
Qualtrics.SurveyEngine.setEmbeddedData("Q3", (Q3));
Qualtrics.SurveyEngine.setEmbeddedData("Q4", (Q4);
Qualtrics.SurveyEngine.setEmbeddedData("Q5", (Q5));
Qualtrics.SurveyEngine.setEmbeddedData("Q6", (Q6));
Qualtrics.SurveyEngine.setEmbeddedData("Q7", (Q7));
Qualtrics.SurveyEngine.setEmbeddedData("Q8", (Q8));
Qualtrics.SurveyEngine.setEmbeddedData("Q9", (Q9));
Qualtrics.SurveyEngine.setEmbeddedData("Q10", (Q10));
Qualtrics.SurveyEngine.setEmbeddedData("Q11", (Q11));
Qualtrics.SurveyEngine.setEmbeddedData("Q12", (Q12));
Qualtrics.SurveyEngine.setEmbeddedData("Q13", (Q13));
var A = (4.437299 + (Q1 * -2.020729) + (Q2 * 4.4444) + (Q3 * 2.2222) + (Q4 * 0.819354) +
(Q5 * -1.600479) + (Q6 * 0.899005) + (Q7 * 3.3333) + (Q8 * -0.247935) + (Q9 * 1.375193) + (Q10 * -0.498822) +(Q11 * -0.449464) +(Q12 * -0.032353) + (Q13 * 0.837693));
var B = (-3.791893 + (Q1 * 0.843266) + (Q2 *-4.4444) + (Q3 * 2.2222) + (Q4 * 2.091980) +
(Q5 * 0.692259) + (Q6 * 0.572553) + (Q7 * -3.3333) + (Q8 * -1.448055) + (Q9 * 0.851694) + (Q10 * 1.118762) +(Q11 * 0.340559) +(Q12 * 2.610766) + (Q13 * 2.665806));
var C = (9.869764 + (Q1 * -5.106218) + (Q2 * -4.4444) + (Q3 * 2.2222) + (Q4 * 1.642029) +
(Q5 * -1.770581) + (Q6 * 1.717734) + (Q7 * -3.3333) + (Q8 * -2.142083) + (Q9 * 1.575359) + (Q10 * -0.587838) +(Q11 * -1.668054) +(Q12 * 3.732788) + (Q13 * 1.892151));
var D = (12.170201 + (Q1 * -7.119279) + (Q2 * -4.4444) + (Q3 * 2.2222) + (Q4 * 0.868643) +
(Q5 * -2.333270) + (Q6 * 1.208352) + (Q7 * 3.3333) + (Q8 * -0.100420) + (Q9 * 1.698357) + (Q10 * -1.413882) +(Q11 * -1.794977) +(Q12 * -1.073229) + (Q13 * 0.026070));
var E = (0.000000 + (Q1* 0.000000) + (Q2 * 0.000000) + (Q3 * 0.000000) + (Q4 * 0.000000) +
(Q5 * 0.000000) + (Q6 * 0.000000) + (Q7 * 0.000000) + (Q8 * 0.000000) + (Q9 * 0.000000) + (Q10 * 0.000000) +(Q11 * 0.000000) +(Q12 * 0.000000) + (Q13 * 0.000000));
maxseg = Math.max(A, B, C, D, E);
if (maxseg == A) segment = 'A';
else if (maxseg == B) segment = 'B';
else if (maxseg == C) segment = 'C';
else if (maxseg == D) segment = 'D';
else if (maxseg == E) segment = 'E';
else NaN;
Qualtrics.SurveyEngine.setEmbeddedData('segment',segment);
Qualtrics.SurveyEngine.setEmbeddedData('A',A);
Qualtrics.SurveyEngine.setEmbeddedData('B',B);
Qualtrics.SurveyEngine.setEmbeddedData('C',C);
Qualtrics.SurveyEngine.setEmbeddedData('D',D);
Qualtrics.SurveyEngine.setEmbeddedData('E',E);
});
Qualtrics.SurveyEngine.addOnReady(function()
{
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
});