
use survey responses for real time calculations

Best answer by WaterSampler
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



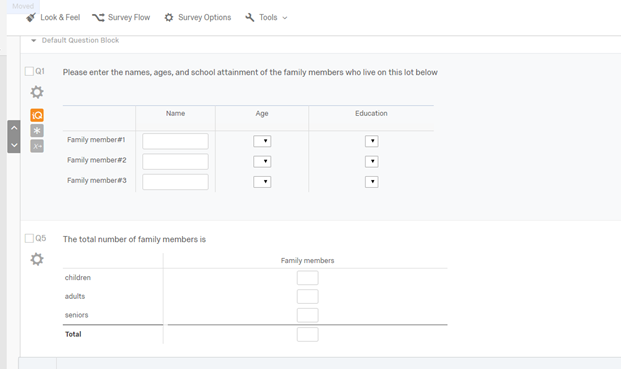
 This is how the questions look now:
!
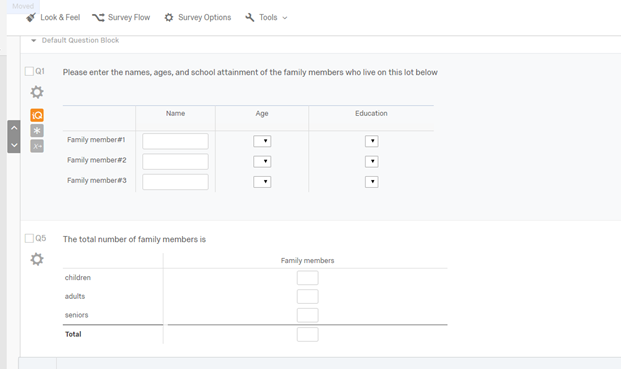
This is how the questions look now:
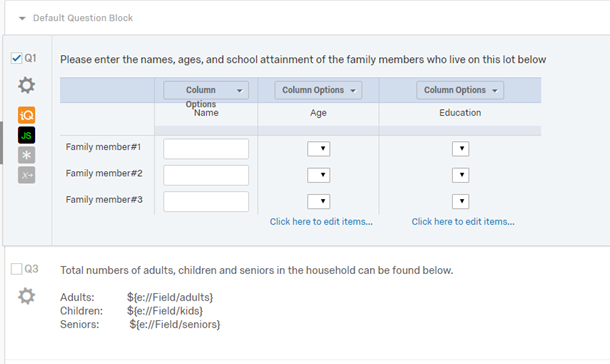
! I have the javscript added to Q1 (onReady section) and have the piped text added to Q3. When I use the preview and select ages no calculations show up in Q3 (not even a 0 value).
My javascript is here. (I am not sure how to use alert).
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
// These lines read in the entered data on age
let age1="${q://QID1%231/ChoiceGroup/SelectedChoicesForAnswer/1}";
let age2="${q://QID1%231/ChoiceGroup/SelectedChoicesForAnswer/2}";
let age3="${q://QID1%231/ChoiceGroup/SelectedChoicesForAnswer/3}";
// create dummy variables
let adults = 0;
let kids = 0;
let seniors = 0;
if (age1 > 17 && age1 < 64) { adults++;} else if (age1 <= 17) { kids++;} else {seniors++;}
if (age2 > 17 && age2 < 64) { adults++;} else if (age2 <= 17) { kids++;} else {seniors++;}
if (age3> 17 && age3< 64) { adults++;} else if (age3 <= 17) { kids++;} else {seniors++;}
Qualtrics.SurveyEngine.setEmbeddedData("adults",adults);
Qualtrics.SurveyEngine.setEmbeddedData("kids",kids);
Qualtrics.SurveyEngine.setEmbeddedData("seniors",seniors);
});
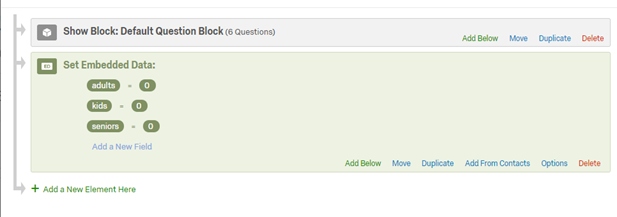
Is there an issue with using drill down values? Do I need to add this to a new block or page? I'm at a loss as to why this is not working. Thanks for any advise.
I have the javscript added to Q1 (onReady section) and have the piped text added to Q3. When I use the preview and select ages no calculations show up in Q3 (not even a 0 value).
My javascript is here. (I am not sure how to use alert).
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
// These lines read in the entered data on age
let age1="${q://QID1%231/ChoiceGroup/SelectedChoicesForAnswer/1}";
let age2="${q://QID1%231/ChoiceGroup/SelectedChoicesForAnswer/2}";
let age3="${q://QID1%231/ChoiceGroup/SelectedChoicesForAnswer/3}";
// create dummy variables
let adults = 0;
let kids = 0;
let seniors = 0;
if (age1 > 17 && age1 < 64) { adults++;} else if (age1 <= 17) { kids++;} else {seniors++;}
if (age2 > 17 && age2 < 64) { adults++;} else if (age2 <= 17) { kids++;} else {seniors++;}
if (age3> 17 && age3< 64) { adults++;} else if (age3 <= 17) { kids++;} else {seniors++;}
Qualtrics.SurveyEngine.setEmbeddedData("adults",adults);
Qualtrics.SurveyEngine.setEmbeddedData("kids",kids);
Qualtrics.SurveyEngine.setEmbeddedData("seniors",seniors);
});
Is there an issue with using drill down values? Do I need to add this to a new block or page? I'm at a loss as to why this is not working. Thanks for any advise.