Hi,
I'm asking participants to press the space bar 5 times when presented a specific question, and so would like to record how many times they press the space bar when presented with the question. Is this possible using javascript?
Thanks in advance!
Using javascript to record how many times a button is pressed
Best answer by rondev
Use the below code:
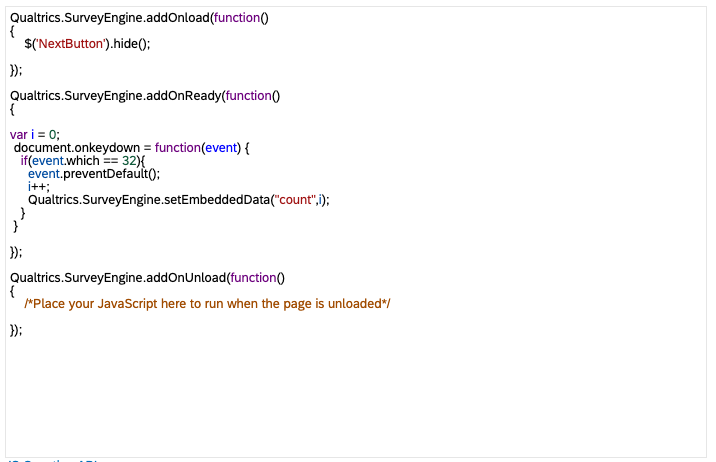
Qualtrics.SurveyEngine.addOnReady(function() {
var i = 0;
document.onkeydown = function(event) {
if(event.which == 32){
event.preventDefault();
i++;
Qualtrics.SurveyEngine.setEmbeddedData("count",i);
}
}
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






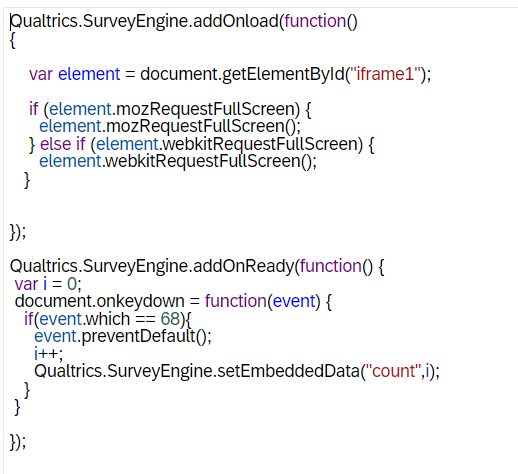
 I have created an embedded variable "count" at the start of the survey flow, but nothing seems to be registering when pressing "D". Could you tell me exactly how the embedded variable should look in the survey or let me know if you see any errors?
I have created an embedded variable "count" at the start of the survey flow, but nothing seems to be registering when pressing "D". Could you tell me exactly how the embedded variable should look in the survey or let me know if you see any errors?