 My javascript looks like this:
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
this.questionclick = function(event,element){
/*
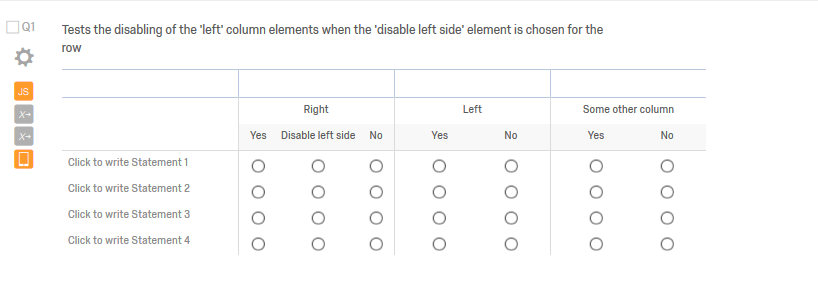
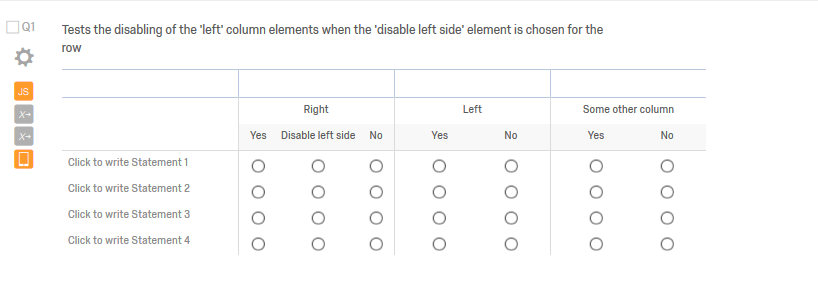
Element ID (element.id) for SBS question type
QR~QID1#1~1~2
Where '#' separates the question id from the matrix on the right. The matrix on the right is coded as
columnNumber~rowNumber~columnElementOrder
*/
//for a single answer multiple choice question, the element type will be radio
if (element.type == 'radio')
{
var qType = this.getQuestionInfo().QuestionType; // get the question type code (SBS=side by side question)
if (qType=='SBS') {
// we need to split the element ID first by #
// var sbsElement = element.id.split('#')[1];
var matrxTQid = element.id.split('#')[0].split('~')[1]; // get question ID
var matrx = element.id.split('#')[1];
var colNum = matrx.split('~')[0]; // since column is first we need to separate it from the question ID by splitting at the # sign
}
var rowNum = element.id.split('~')[2]; // get row number
var eleNum = element.id.split('~')[3]; // get element number
// if the 'Disable left side' button is selected
if (colNum==1 && eleNum==2) {
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).attr('disabled', true); // test disabling the component (which doesn't really work given the 'label' html element setting the display properties instead of the input element)
// next we need to 'uncheck' the radio button if it is selected
/* does not work
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).each(function(i) {
this.checked = false;
});
*/
/* does not work
this.setChoiceValue('2~1~1','QID1#2~1~1',0);
this.setChoiceValue('2~1~2','QID1#2~1~2',0);
*/
/* does not work
this.setChoiceValue(2,'QID1#2~1~1',0);
this.setChoiceValue(2,'QID1#2~1~2',0);
*/
/* does not work
this.setChoiceValue(2,1,0);
this.setChoiceValue(2,2,0);
*/
}
else {
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).attr('disabled', false);
}
}
}
});
So what should these ID arguments look like in the this.setChoiceValue() method? The description of the choiceId argument reads 'The ID of the choice being set.' Does that mean the full element ID like 'QR~QID1#2~1~1' or simply the question ID of 'QID1'...? Then what does the subId argument refer to? Is it the matrix position (2~1~1) or the matrix position plus the question ID (QID1#2~1~1)? It isn't clear.
My javascript looks like this:
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
this.questionclick = function(event,element){
/*
Element ID (element.id) for SBS question type
QR~QID1#1~1~2
Where '#' separates the question id from the matrix on the right. The matrix on the right is coded as
columnNumber~rowNumber~columnElementOrder
*/
//for a single answer multiple choice question, the element type will be radio
if (element.type == 'radio')
{
var qType = this.getQuestionInfo().QuestionType; // get the question type code (SBS=side by side question)
if (qType=='SBS') {
// we need to split the element ID first by #
// var sbsElement = element.id.split('#')[1];
var matrxTQid = element.id.split('#')[0].split('~')[1]; // get question ID
var matrx = element.id.split('#')[1];
var colNum = matrx.split('~')[0]; // since column is first we need to separate it from the question ID by splitting at the # sign
}
var rowNum = element.id.split('~')[2]; // get row number
var eleNum = element.id.split('~')[3]; // get element number
// if the 'Disable left side' button is selected
if (colNum==1 && eleNum==2) {
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).attr('disabled', true); // test disabling the component (which doesn't really work given the 'label' html element setting the display properties instead of the input element)
// next we need to 'uncheck' the radio button if it is selected
/* does not work
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).each(function(i) {
this.checked = false;
});
*/
/* does not work
this.setChoiceValue('2~1~1','QID1#2~1~1',0);
this.setChoiceValue('2~1~2','QID1#2~1~2',0);
*/
/* does not work
this.setChoiceValue(2,'QID1#2~1~1',0);
this.setChoiceValue(2,'QID1#2~1~2',0);
*/
/* does not work
this.setChoiceValue(2,1,0);
this.setChoiceValue(2,2,0);
*/
}
else {
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).attr('disabled', false);
}
}
}
});
So what should these ID arguments look like in the this.setChoiceValue() method? The description of the choiceId argument reads 'The ID of the choice being set.' Does that mean the full element ID like 'QR~QID1#2~1~1' or simply the question ID of 'QID1'...? Then what does the subId argument refer to? Is it the matrix position (2~1~1) or the matrix position plus the question ID (QID1#2~1~1)? It isn't clear.Using the Qualtrics JavaScript Question API to setChoiceValue on a side by side (SBS) radio button
 My javascript looks like this:
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
this.questionclick = function(event,element){
/*
Element ID (element.id) for SBS question type
QR~QID1#1~1~2
Where '#' separates the question id from the matrix on the right. The matrix on the right is coded as
columnNumber~rowNumber~columnElementOrder
*/
//for a single answer multiple choice question, the element type will be radio
if (element.type == 'radio')
{
var qType = this.getQuestionInfo().QuestionType; // get the question type code (SBS=side by side question)
if (qType=='SBS') {
// we need to split the element ID first by #
// var sbsElement = element.id.split('#')[1];
var matrxTQid = element.id.split('#')[0].split('~')[1]; // get question ID
var matrx = element.id.split('#')[1];
var colNum = matrx.split('~')[0]; // since column is first we need to separate it from the question ID by splitting at the # sign
}
var rowNum = element.id.split('~')[2]; // get row number
var eleNum = element.id.split('~')[3]; // get element number
// if the 'Disable left side' button is selected
if (colNum==1 && eleNum==2) {
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).attr('disabled', true); // test disabling the component (which doesn't really work given the 'label' html element setting the display properties instead of the input element)
// next we need to 'uncheck' the radio button if it is selected
/* does not work
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).each(function(i) {
this.checked = false;
});
*/
/* does not work
this.setChoiceValue('2~1~1','QID1#2~1~1',0);
this.setChoiceValue('2~1~2','QID1#2~1~2',0);
*/
/* does not work
this.setChoiceValue(2,'QID1#2~1~1',0);
this.setChoiceValue(2,'QID1#2~1~2',0);
*/
/* does not work
this.setChoiceValue(2,1,0);
this.setChoiceValue(2,2,0);
*/
}
else {
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).attr('disabled', false);
}
}
}
});
So what should these ID arguments look like in the this.setChoiceValue() method? The description of the choiceId argument reads 'The ID of the choice being set.' Does that mean the full element ID like 'QR~QID1#2~1~1' or simply the question ID of 'QID1'...? Then what does the subId argument refer to? Is it the matrix position (2~1~1) or the matrix position plus the question ID (QID1#2~1~1)? It isn't clear.
My javascript looks like this:
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
this.questionclick = function(event,element){
/*
Element ID (element.id) for SBS question type
QR~QID1#1~1~2
Where '#' separates the question id from the matrix on the right. The matrix on the right is coded as
columnNumber~rowNumber~columnElementOrder
*/
//for a single answer multiple choice question, the element type will be radio
if (element.type == 'radio')
{
var qType = this.getQuestionInfo().QuestionType; // get the question type code (SBS=side by side question)
if (qType=='SBS') {
// we need to split the element ID first by #
// var sbsElement = element.id.split('#')[1];
var matrxTQid = element.id.split('#')[0].split('~')[1]; // get question ID
var matrx = element.id.split('#')[1];
var colNum = matrx.split('~')[0]; // since column is first we need to separate it from the question ID by splitting at the # sign
}
var rowNum = element.id.split('~')[2]; // get row number
var eleNum = element.id.split('~')[3]; // get element number
// if the 'Disable left side' button is selected
if (colNum==1 && eleNum==2) {
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).attr('disabled', true); // test disabling the component (which doesn't really work given the 'label' html element setting the display properties instead of the input element)
// next we need to 'uncheck' the radio button if it is selected
/* does not work
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).each(function(i) {
this.checked = false;
});
*/
/* does not work
this.setChoiceValue('2~1~1','QID1#2~1~1',0);
this.setChoiceValue('2~1~2','QID1#2~1~2',0);
*/
/* does not work
this.setChoiceValue(2,'QID1#2~1~1',0);
this.setChoiceValue(2,'QID1#2~1~2',0);
*/
/* does not work
this.setChoiceValue(2,1,0);
this.setChoiceValue(2,2,0);
*/
}
else {
jQuery( "input[name='"+'QR\\~'+matrxTQid+'\\#'+2+'\\~'+rowNum+"']" ).attr('disabled', false);
}
}
}
});
So what should these ID arguments look like in the this.setChoiceValue() method? The description of the choiceId argument reads 'The ID of the choice being set.' Does that mean the full element ID like 'QR~QID1#2~1~1' or simply the question ID of 'QID1'...? Then what does the subId argument refer to? Is it the matrix position (2~1~1) or the matrix position plus the question ID (QID1#2~1~1)? It isn't clear.Best answer by w.patrick.gale
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


