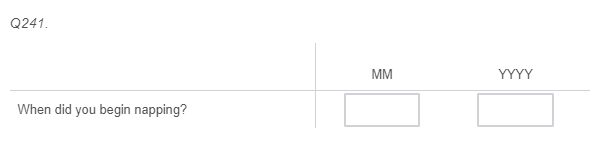
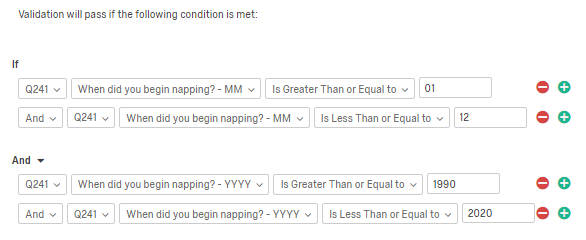
Validating MM/YYYY field for format and that input does not exceed current MM/YYYY
 +1
+1Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



 !
! Problem with this method is validating that MM & YYYY are not in the future, right?
Problem with this method is validating that MM & YYYY are not in the future, right?

 And this is the code I put in that Q's JS. I put "${q://QID7/ChoiceTextEntryValue/1}" and "${q://QID7/ChoiceTextEntryValue/2}" to define the variables:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
var MM = document.getElementById("${q://QID7/ChoiceTextEntryValue/1}");
var YYYY = document.getElementById("${q://QID7/ChoiceTextEntryValue/2}");
var date = new Date();
var month = date.getMonth()+1;
var year = date.getYear()+1900;
// Check Month for future state
MM.addEventListener('change', function() {
var MMInput = MM.value;
if (MMInput > month) {
alert("The month entered is in the future. Please enter past/current month");
}
});
// Check Year for future state
YYYY.addEventListener('change', function() {
var YYYYInput = YYYY.value;
if(YYYYInput > year) {
alert("The year entered is in the future. Please enter past/current year")
}
});
});
The validation isn't working - do you know what I'm doing wrong? Thank you!
And this is the code I put in that Q's JS. I put "${q://QID7/ChoiceTextEntryValue/1}" and "${q://QID7/ChoiceTextEntryValue/2}" to define the variables:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
var MM = document.getElementById("${q://QID7/ChoiceTextEntryValue/1}");
var YYYY = document.getElementById("${q://QID7/ChoiceTextEntryValue/2}");
var date = new Date();
var month = date.getMonth()+1;
var year = date.getYear()+1900;
// Check Month for future state
MM.addEventListener('change', function() {
var MMInput = MM.value;
if (MMInput > month) {
alert("The month entered is in the future. Please enter past/current month");
}
});
// Check Year for future state
YYYY.addEventListener('change', function() {
var YYYYInput = YYYY.value;
if(YYYYInput > year) {
alert("The year entered is in the future. Please enter past/current year")
}
});
});
The validation isn't working - do you know what I'm doing wrong? Thank you!