Dear All,
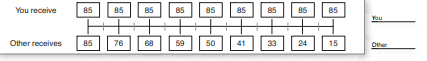
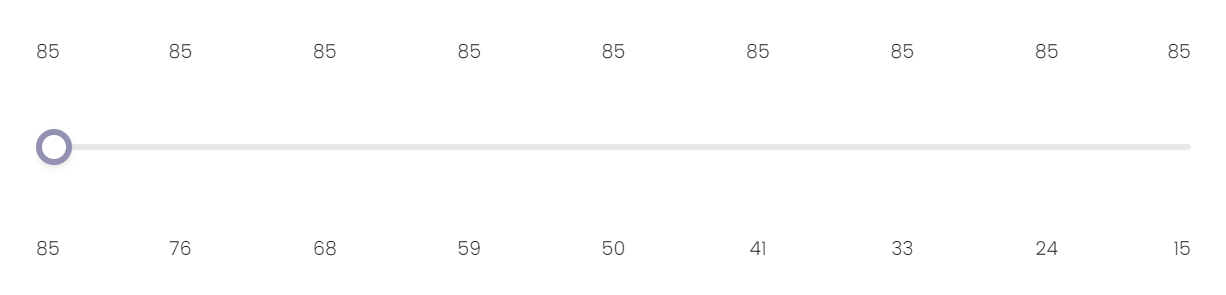
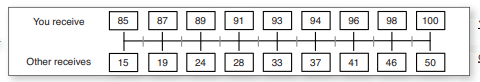
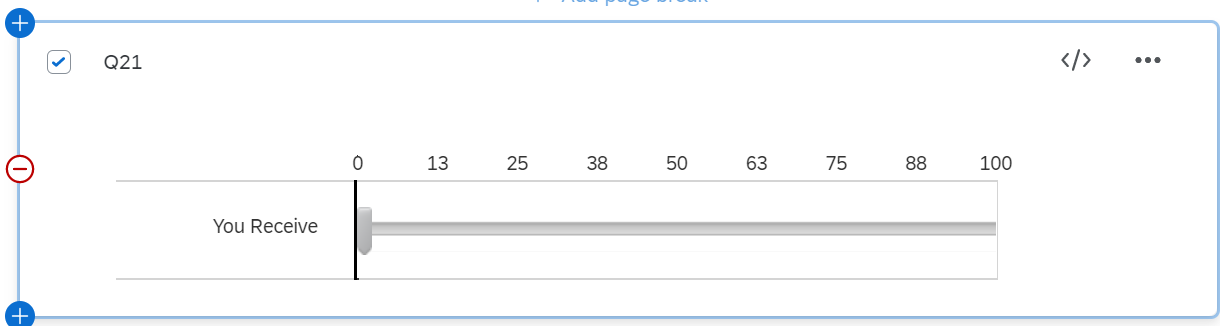
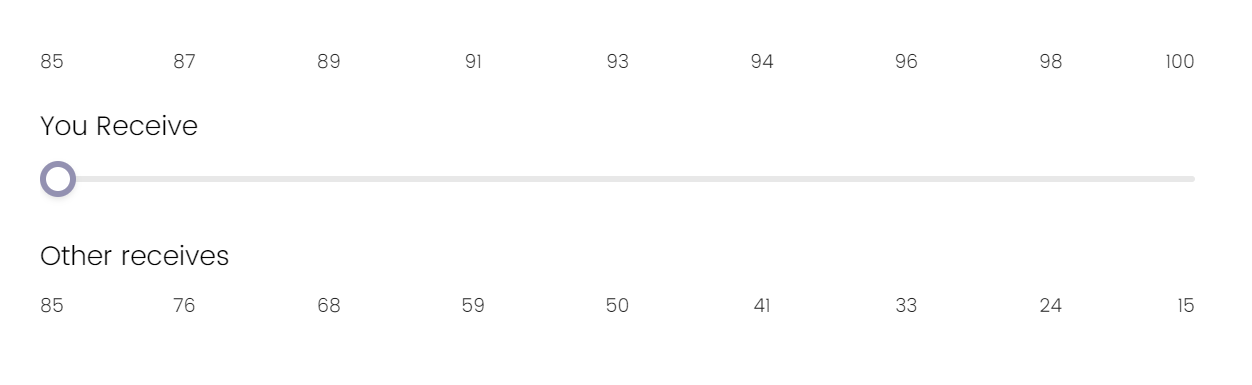
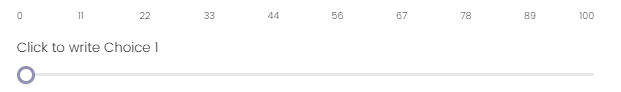
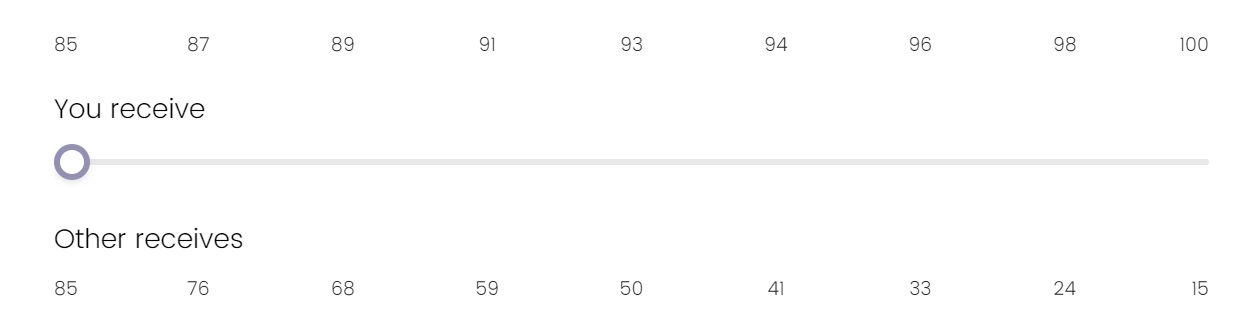
I would like to use Qualtrics for the Social Value Orientation task. Does anyone know if it is feasible to use Qualtrics for this task, where different values are displayed above and below the slider (pls see the attached image)?
And I would appreciate it if someone could share the custom code/solution with me!
Thank you!
Valued displayed above and below a slider for Social Value Orientation
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




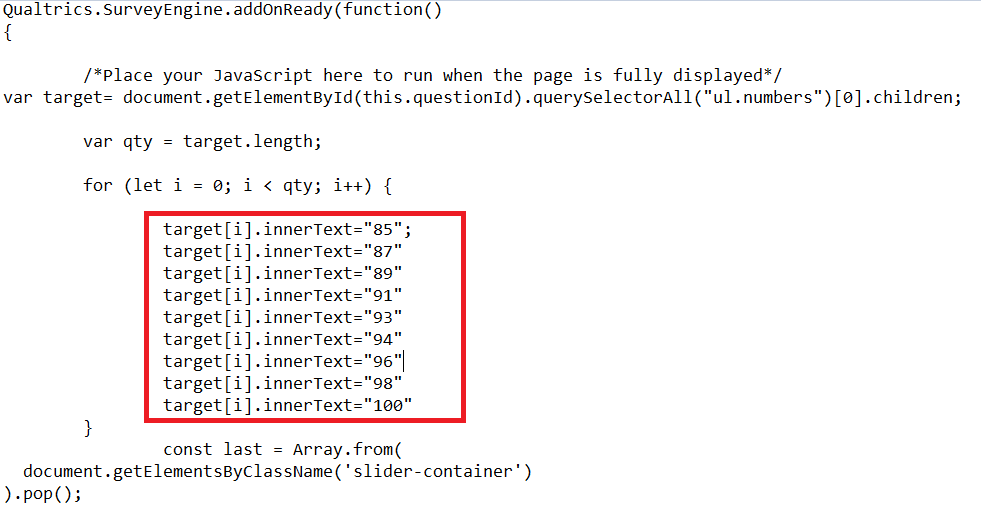
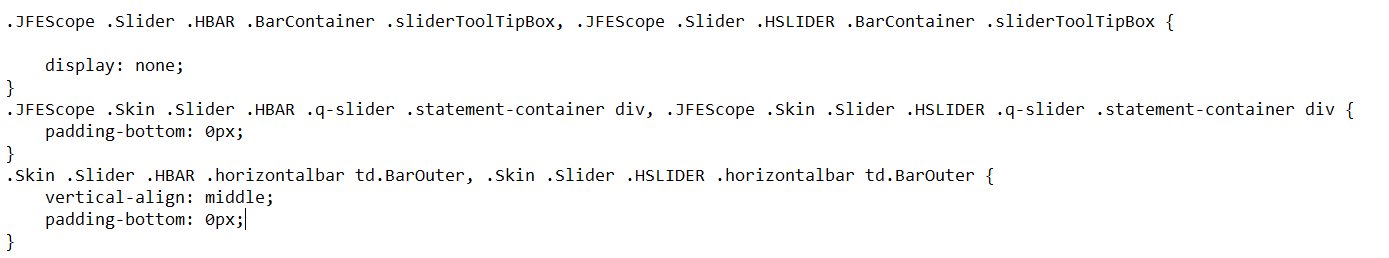
 Preview:
Preview:
 Image (2)
Image (2)
 Q3. Can I only allow participants to move the handle to the 9 values available on the slider (same as the Likert scale, so there will be only 9 options available on the scale)
Q3. Can I only allow participants to move the handle to the 9 values available on the slider (same as the Likert scale, so there will be only 9 options available on the scale)

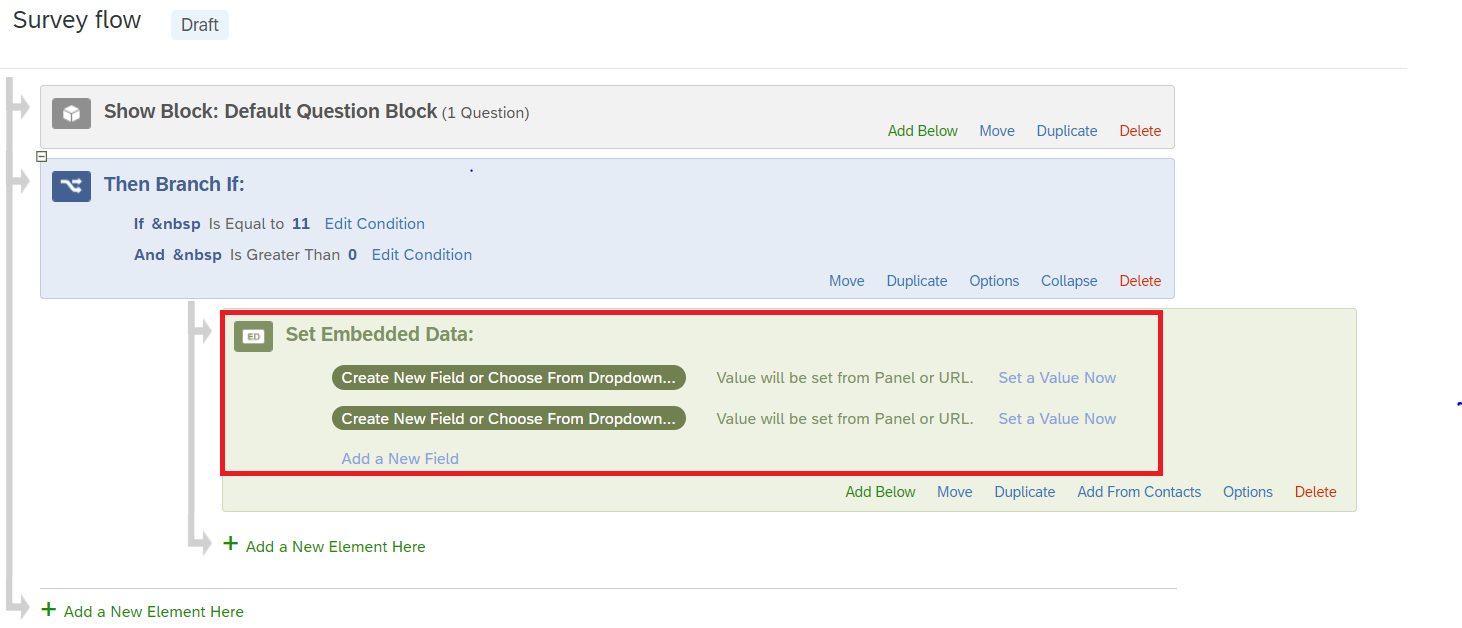
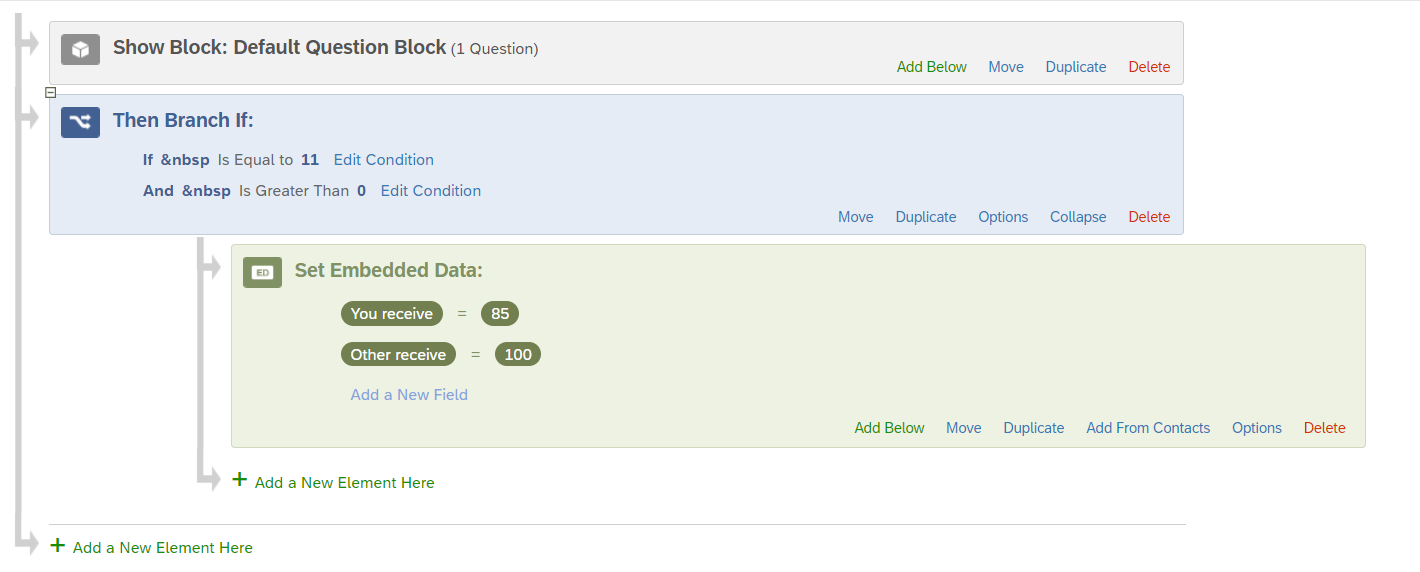
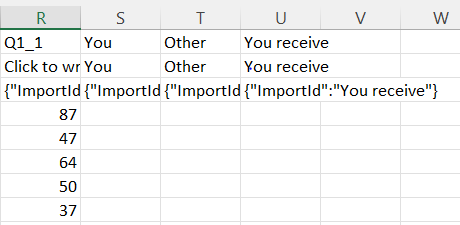
 For the Embedded data, I manually added "Your Receive" and "Other Receive" to the new fields, then "set a value now" to 85 and 100, respectively (I am not sure which value I should add, so I put the minimum and maximum values of the upper slide to the fields.
For the Embedded data, I manually added "Your Receive" and "Other Receive" to the new fields, then "set a value now" to 85 and 100, respectively (I am not sure which value I should add, so I put the minimum and maximum values of the upper slide to the fields.
 Your ranges are different, so you can compare and include the values to report on it.
Your ranges are different, so you can compare and include the values to report on it.
 Hope it helps!
Hope it helps! Thank you
Thank you
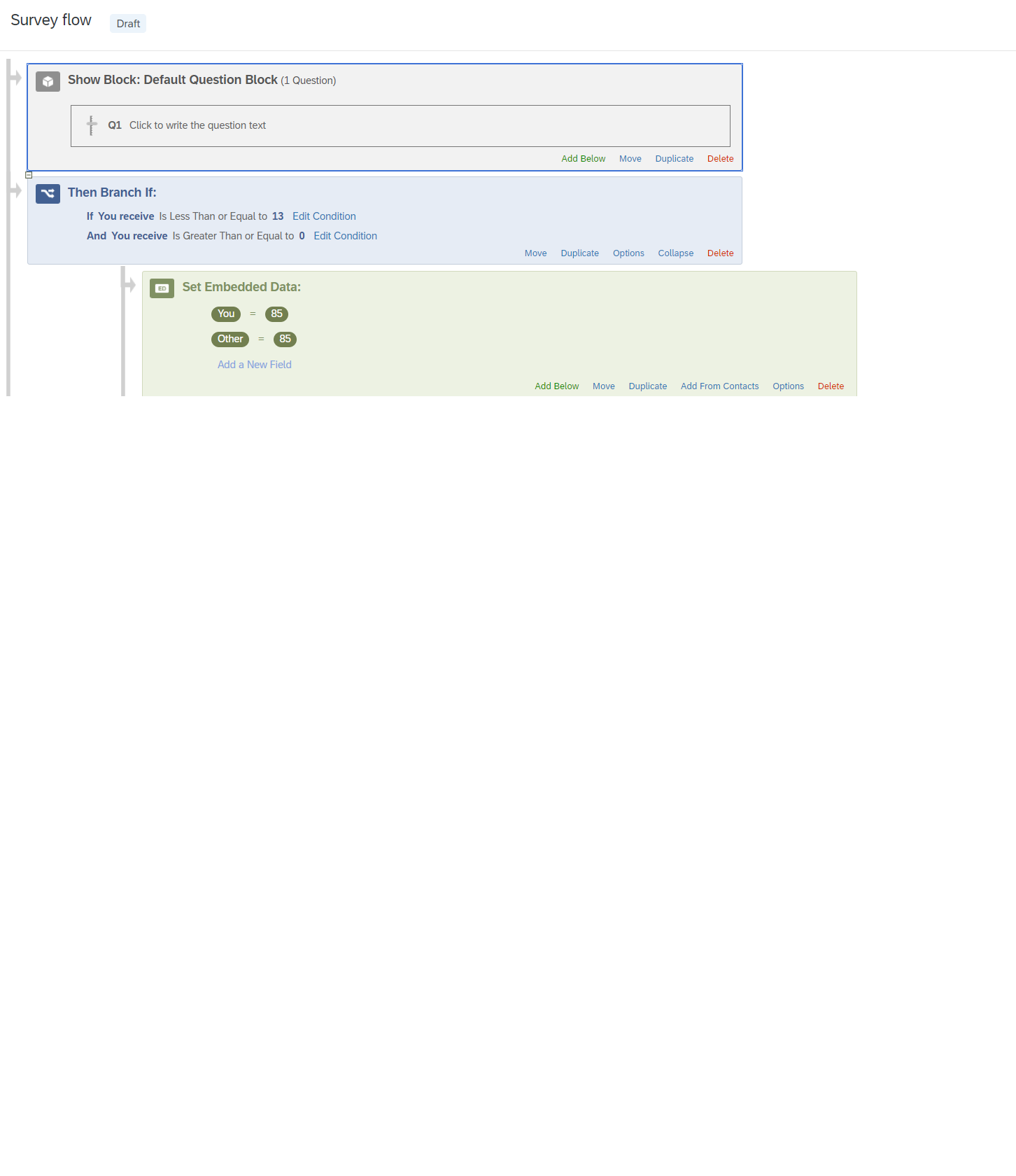
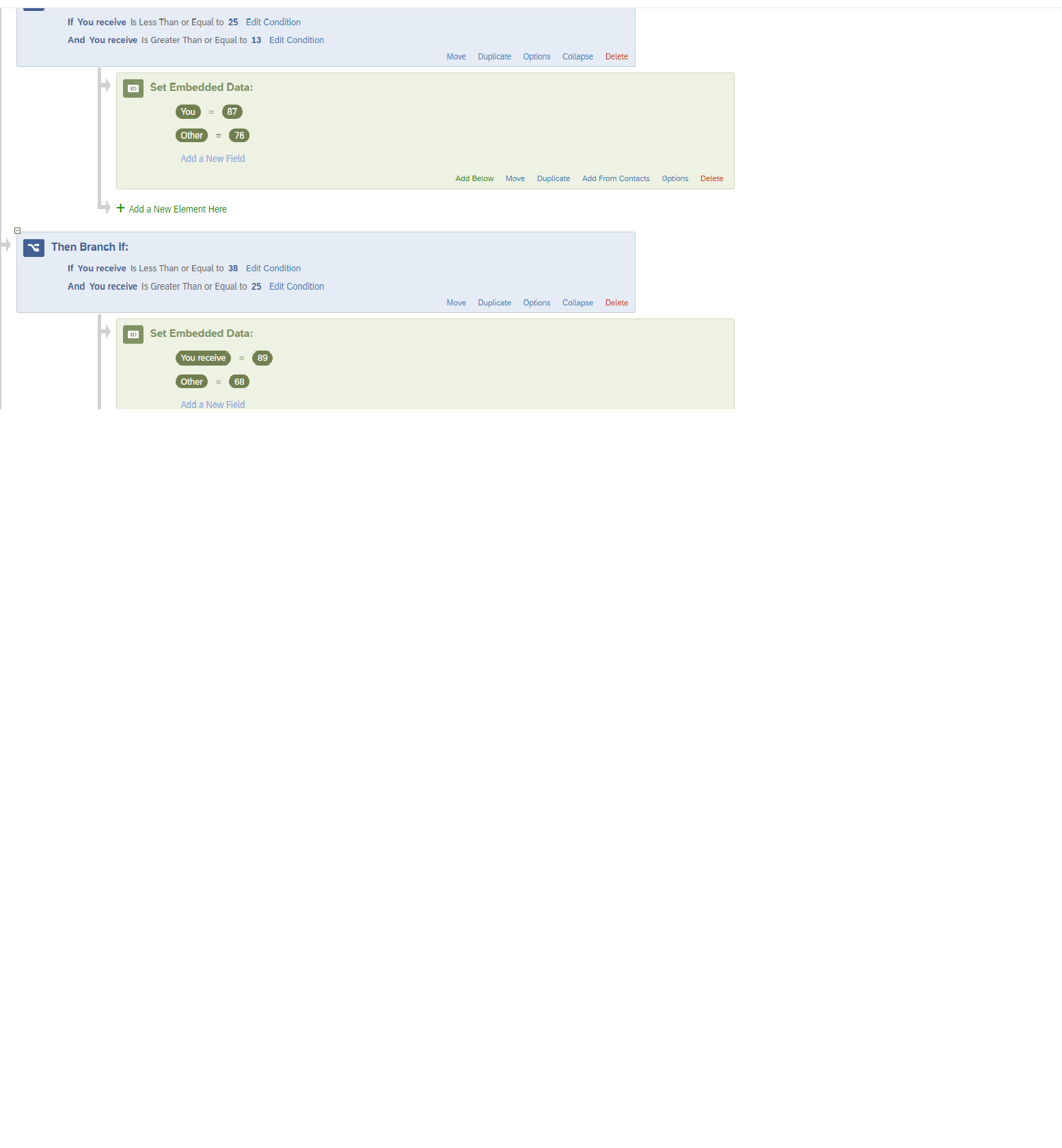
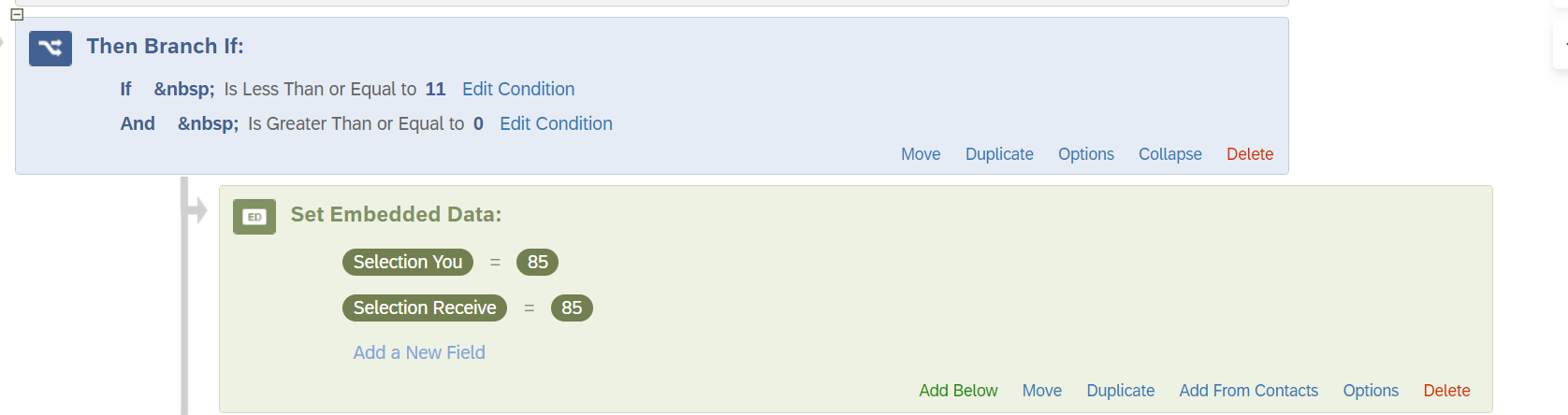
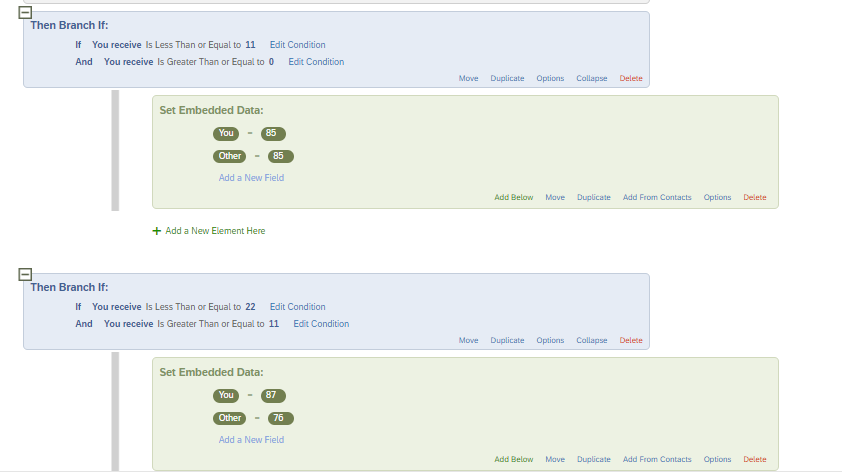
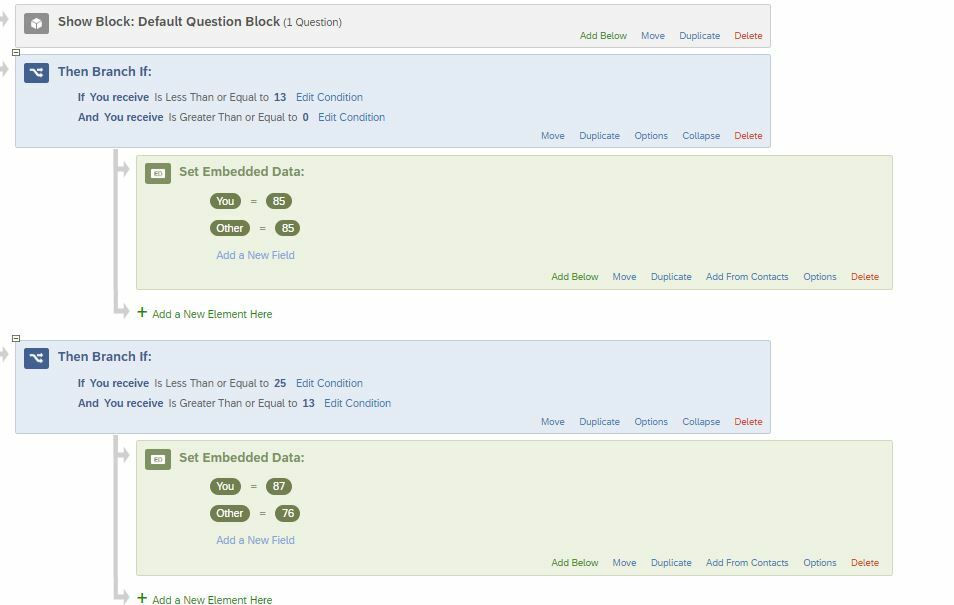
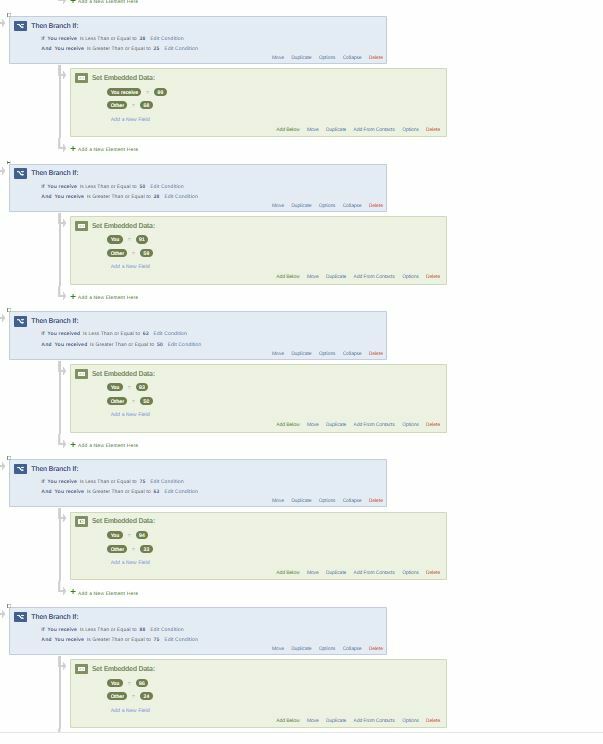
 Here are screenshots of the flow. Many thanks!
Here are screenshots of the flow. Many thanks!