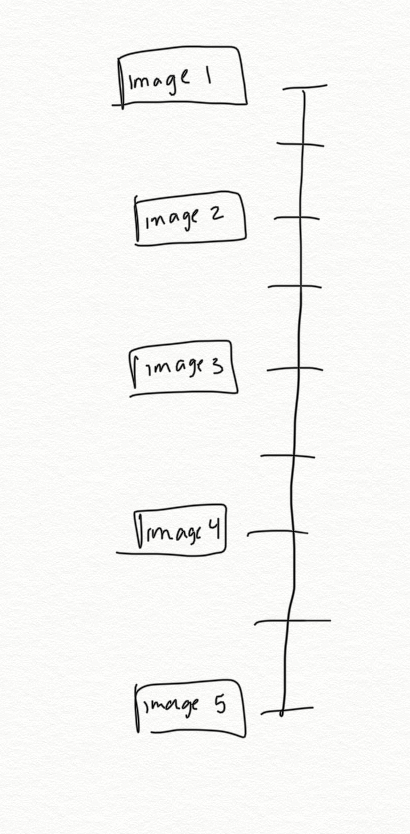
I'm hoping to make a custom slider with images as the different choices, but with an option in between each of the images (see attached draft). I've been looking at a few different help threads to try to make this work, but it seems like most of them are using gauges rather than slides, which makes the images shift as the person moves the slider. I would like the images to remain stagnant if possible.  Does anyone know how to (1) make the slider vertical with JS and (2) make the choices images? I've tried using this help thread for a vertical slider (https://stackoverflow.com/questions/15935837/how-to-display-a-range-input-slider-vertically/27108716#27108716) but it doesn't seem to be specific to Qualtrics.
Does anyone know how to (1) make the slider vertical with JS and (2) make the choices images? I've tried using this help thread for a vertical slider (https://stackoverflow.com/questions/15935837/how-to-display-a-range-input-slider-vertically/27108716#27108716) but it doesn't seem to be specific to Qualtrics.
Thanks so so so much!!
Vertical slider with custom image along the side?
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
