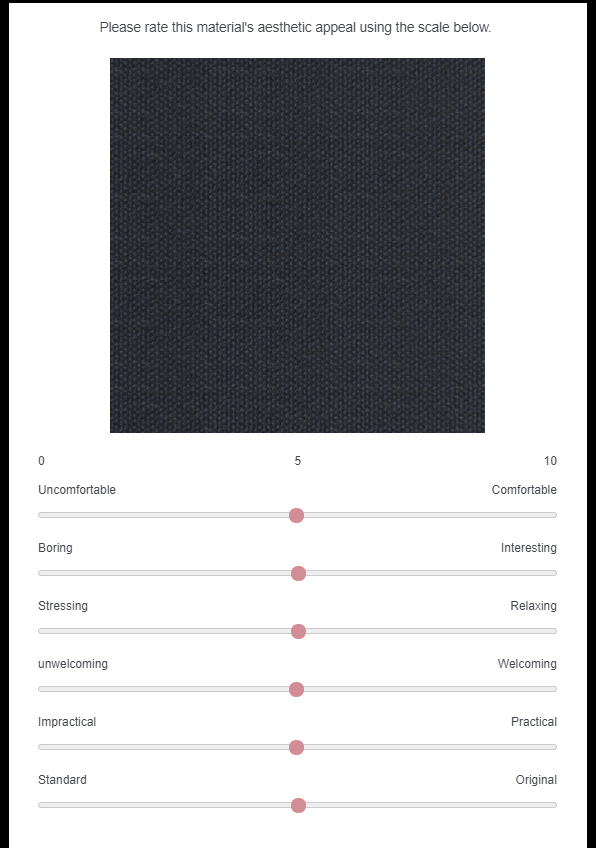
Hello. I am creating a slider question with multiple options. I would like to slider's attribute to be bipolar and to be listed on the left and right end of the slider, as shown in the attached image. This works fine using the custom JS code shown below. 
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
jQuery(".statement-container div").eq(0).append("Comfortable");
jQuery(".statement-container div").eq(1).append("Interesting");
jQuery(".statement-container div").eq(2).append("Relaxing");
jQuery(".statement-container div").eq(3).append("Welcoming");
jQuery(".statement-container div").eq(4).append("Practical");
jQuery(".statement-container div").eq(5).append("Original");
});
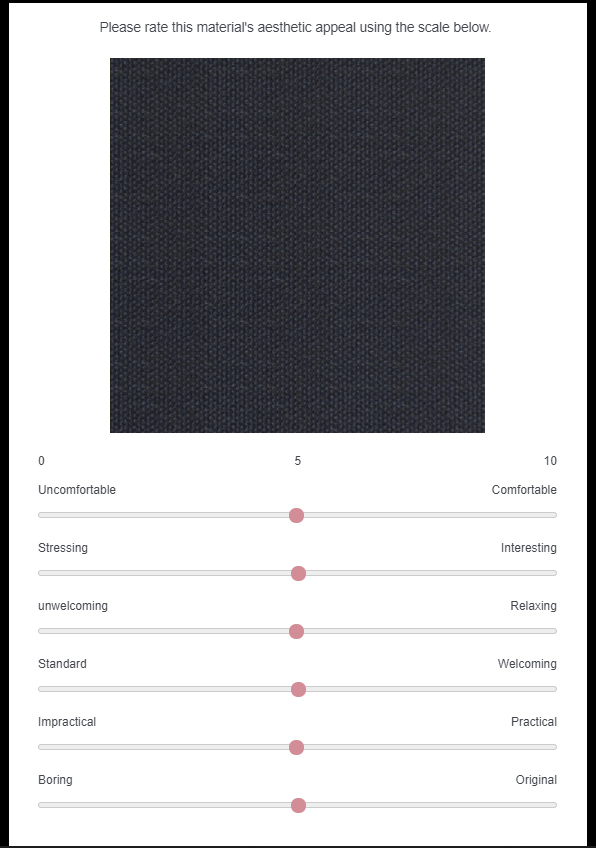
However, I also need to randomize the presentation order of the slides. When I randomize it, the left hand word order is randomized, but the right word remains in the same position. Hence, the pairs of words of each slider are now mismatched. See below:
I do understand why this is happening, but don't really know how to fix it in this environment. Any help would be greatly appreciated.
Thank you!
PROBLEM with slider with text on both ends and randomization.
Best answer by ahmedA
I just thought of a much simpler solution. Use edit multiple and keep your options in the following format:
Uncomfortable ComfortableNo JS required.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.