Solved
Changing the 'Opt-out' link colour
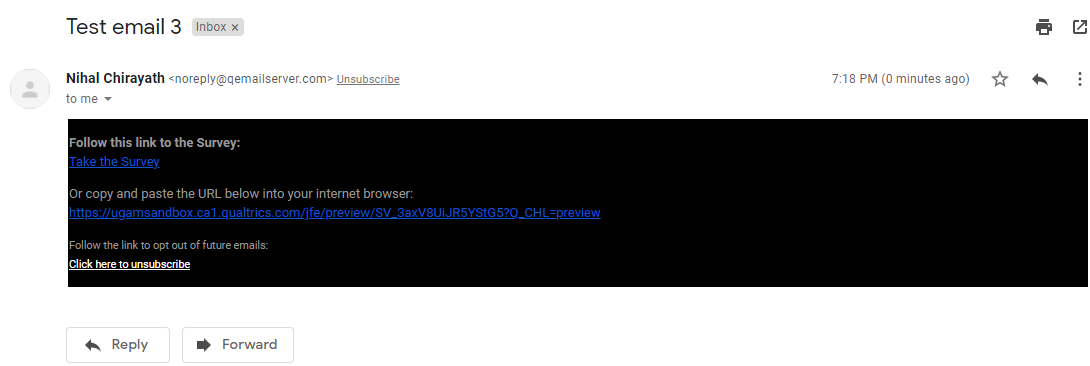
Our survey invitations have a black footer (to fit our other digital comms). The 'opt-out' link that Qualtrics inserts is blue, which displays really badly against the black background. We've tried to use code to ‘force’ that to display white, both at the text and at the cell/table level within the eDM but Qualtrics isn’t complying with the CSS instructions of the code.
Is there a way to either force that text to appear white, or hide the 'built-in' Qualtrics opt-out and insert our own (as it appears as it's only the Qualtrics opt-out link that has this problem - other hyper-linked text is OK). Thanks
Best answer by Tchoupie
Hello @Mike_Shaw3012, @NiC,
Well, I finally have something that works for me. This is from Qualtrics support. I think it's the only thing I had not try. It so obvious I don't know how I haven't think of trying that!
All you have to do is insert the opt-out link as usual.
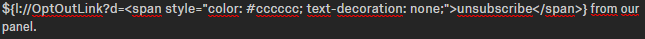
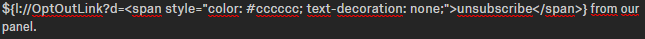
Then wrap only the text of the opt-out in a span like so :
${l://OptOutLink?d=<span style="color: #cccccc; text-decoration: none;">unsubscribe</span>}
! This is the only thing that works for me!
Hopefully this will be useful for someone else too!
This is the only thing that works for me!
Hopefully this will be useful for someone else too!
 This is the only thing that works for me!
Hopefully this will be useful for someone else too!
This is the only thing that works for me!
Hopefully this will be useful for someone else too!Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.