Hello,
I am just getting started with JS and was hoping I could get some guidance on writing some script.
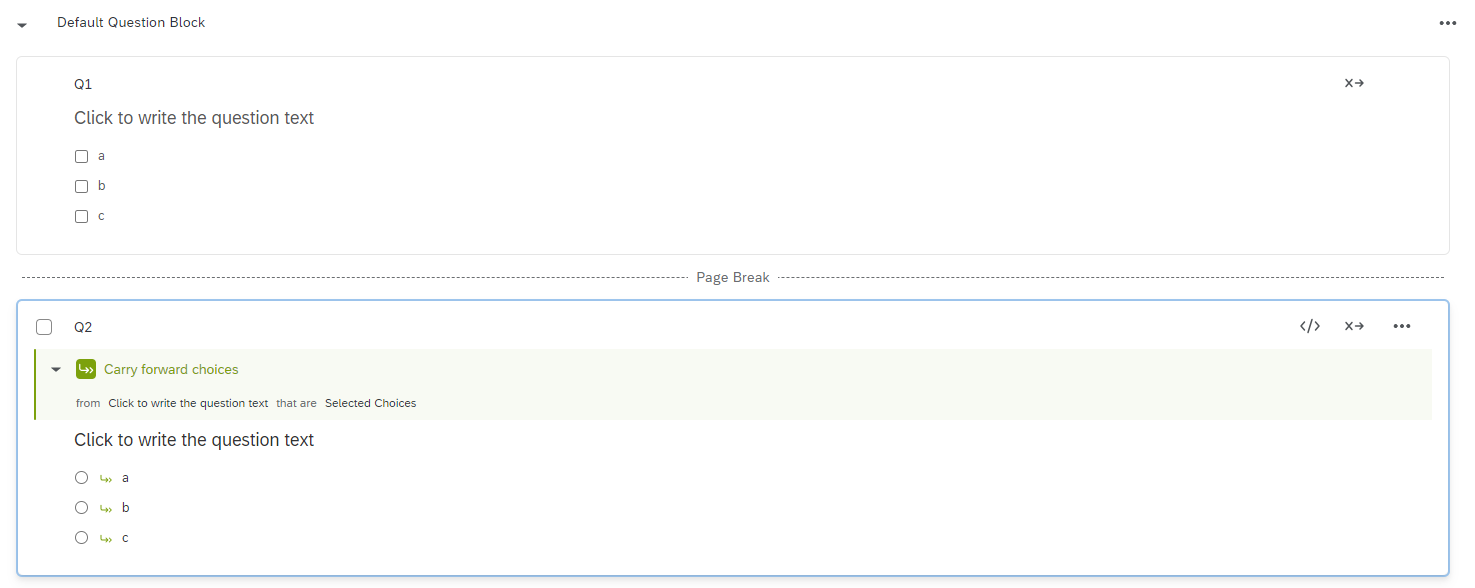
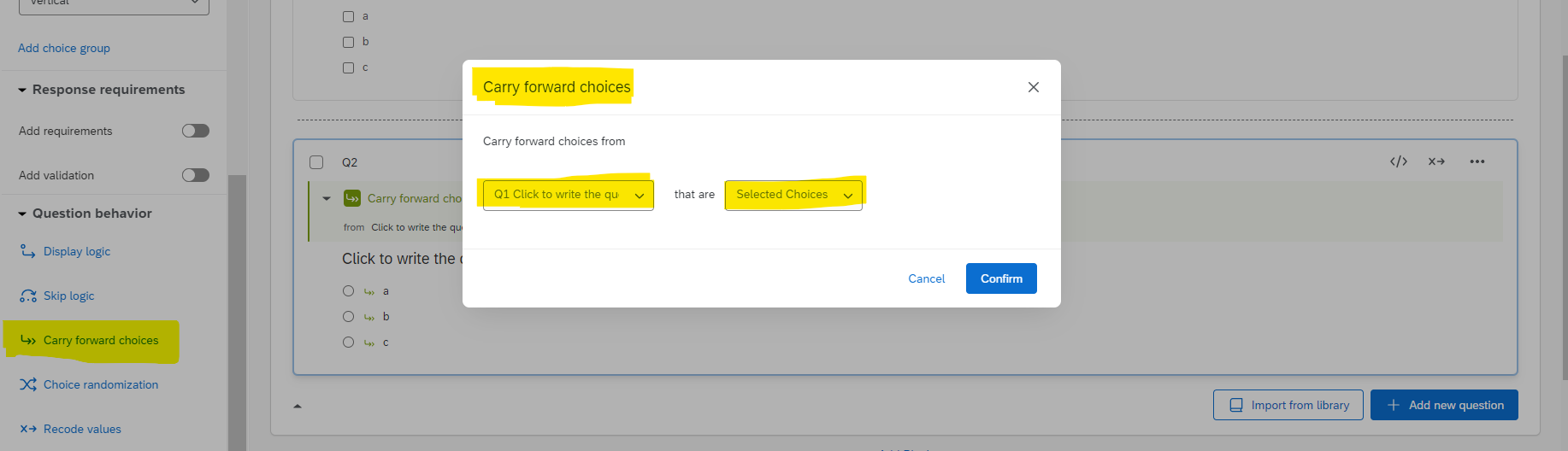
In this scenario, I have two questions, both have the same response options. The first is a multichoice format, and the second is singlechoice. I want to add some code to the second question, such that if only one option was selected at Q1, then that response will be autoselected at Q2 (e.g. Q1=’What brands of car are you considering’ & Q2=’What is your most preferred brand’. If they only have one brand in the initial list, then that has to be the answer to Q2 as well).
This is the current code that I have loading on Q2, but it doesn’t correctly select the response from Q1. Can anyone advise what the problem might be?
Qualtrics.SurveyEngine.addOnload(function() {
var selectedChoices = "${q://QID1/ChoiceGroup/SelectedChoices}".split(",");
if (selectedChoices.length === 1 && selectedChoices[0] !== "") {
this.setChoiceValueByRecodeValue(selectedChoices[0], true);
}
});